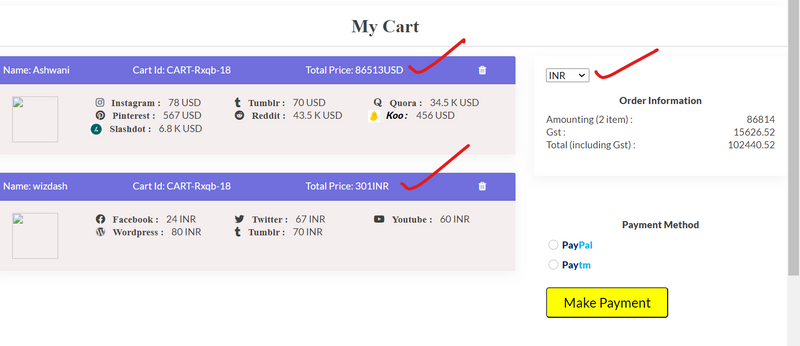
step1: my html code is
@foreach($user_slug_summary as $item)
<div class="card" id="mycard">
<div class="card-header" style="background-color:#706fdd">
@if(!empty($item->slug))
<div class="row">
<div class="col-md-3">
<div style="color:white">Name: {{ $item->influncer_name }}</div>
</div>
<div class="col-md-4">
<div style="color:white">Cart Id: {{ $item->cart_id }}</div>
</div>
<div class="col-md-4">
<div class="total-price" data-item-id="{{ $item->id }}" style="color:white">Total Price: {{ !empty($item->record_sum) ? $item->record_sum . (!empty($item->currency) || $item->currency === [] ? $item->currency : '') : '' }}</div>
</div>
<div class="col-md-1">
<div>
<span style="color:white" class="tp-delete" data-item-id="{{ $item->id }}"><i class="fa fa-trash"></i></span>
</div>
</div>
step2: mention dropdown data
<div class="col-md-4 mx-auto">
<div class="card">
<div class="card-body">
<select id="currencyDropdown">
<option value="INR">INR</option>
<option value="USD">USD</option>
<option value="EURO">EURO</option>
</select>
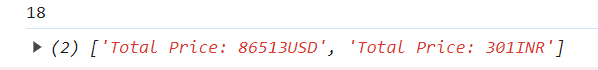
step3: after selecting dropdown pushes each extracted total price into an array called totalPriceArray
$('#currencyDropdown').change(function() {
var selectedCurrency = $(this).val();
var userId = $('#auth_id').val(); // Accessing the value of the hidden input field
console.log("my dropdown code is there");
console.log(userId);
var totalPriceArray = []; // Initialize an array to store total prices
$('.total-price').each(function() {
var total_price = $(this).text().trim(); // Get the total price text
totalPriceArray.push(total_price); // Push the total price to the array
});
console.log(totalPriceArray);
$.ajax({
url: "{{ route('updateCurrency') }}",
type: 'GET',
data: {
currency: selectedCurrency,
id:userId,
totalPriceArray: JSON.stringify(totalPriceArray), // Convert the array to JSON string
_token: '{{ csrf_token() }}'
},
success: function(response) {
console.log('Currency updated successfully');
},
error: function(xhr) {
console.error('Error updating currency');
}
});
});
$('.total-price').each(function() {
var total_price = $(this).text().trim(); // Get the total price text
totalPriceArray.push(total_price); // Push the total price to the array
});



Top comments (0)