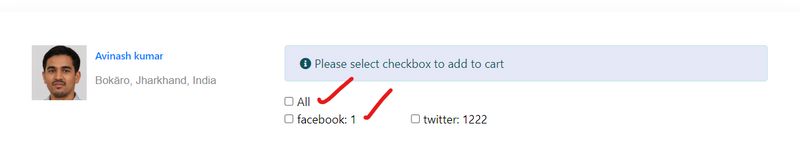
selecting all and single checkbox
find or select that card all checkbox based on input name using closest and find
checked the checkbox using prop
get site name in array using map function
get all checked checkbox based on input name
after getting all checked take all social site name in array using map
get item id using first
pass item id and selected site array form inside function as parameter
how to create formdata object and and append parameter and passed as ajax route parameter
to convert data into json string so that we can easily process in serverside json encode and json decode
Apply validation on selecting event listener radio button
step 1: html input checkbox element for selecting all and single checkbox
for selecting all
pass data id in input type
html += '<div class="col-md-3">' +
'<input type="checkbox" data-id="' + item.id + '" name="selectAll" class="selectAll">' +
' All' +
'</div>';
for selecting single
} else if (isAdded && itemadminid==isLoggeddata) {
// Show the 'not added' icon in red with a checkbox and add a link with the site_url
html += '<input type="checkbox" name="socialSite" data-id="' + item.id + '" value="' + site_url + '" data-site="' + site + '" class="socialSite ' + (isAdded && hasPrice && itemadminid==isLoggeddata? 'hideCheckboxes' : '') + '">';
html += ' <a href="' + site_url + '" target="_blank" style="color: black; font-size: 16px;"><span data-site="' + site + '">' + site + '</span>: </a>' + nonNullSocialPrices[i + j].price;
} else {
// Add a link with the site_url for the social site name
html += '<a href="' + site_url + '" target="_blank" style="color: black; font-size: 16px;">';
// Just display the checkbox and social site name
html += '<input type="checkbox" name="socialSite" data-id="' + item.id + '" value="' + site_url + '" data-site="' + site + '" class="socialSite ' + (isAdded && hasPrice && itemadminid==isLoggeddata ? 'hideCheckboxes' : '') + '">';
html += ' <span data-site="' + site + '">' + site + '</span>: ' + nonNullSocialPrices[i + j].price;
html += '</a>';
}
step2: when we select all checkbox the all checkbox selected and call triggerMySocialsClick
$('body').on('change', '.selectAll', function() {
var checkboxes = $(this).closest('.card-body').find('[name="socialSite"]');
checkboxes.prop('checked', $(this).prop('checked'));
triggerMySocialsClick();
});
explanation
find or select that card all checkbox based on input name using closest and find
$('body').on('change', '.selectAll', function() {
var checkboxes = $(this).closest('.card-body').find('[name="socialSite"]');
checked the checkbox using prop
checkboxes.prop('checked', $(this).prop('checked'));
This event listener is attached to the change event on elements with the class selectAll within the body. When an element with the class selectAll changes its state (e.g., when a checkbox is checked or unchecked), it finds all related checkboxes with the name socialSite within the closest ancestor with the class card-body and sets their checked property to match the state of the triggering element. After that, it calls the function triggerMySocialsClick()
step 3: if we select single checkbox then call triggerMySocialsClick() function
$('body').on('change', '.socialSite', function() {
triggerMySocialsClick();
});
step4
get site name in array using map function
function triggerMySocialsClick() {
var checkboxes = $('.card [name="socialSite"]:checked');
var selectedSites = checkboxes.map(function() {
return $(this).data('site');
}).get();
if (selectedSites.length > 0) {
var itemId = checkboxes.first().data('id');
mySocialsClick({ data: function() { return itemId ; } }, selectedSites);
}
}
explanation
get all checked checkbox based on input name
var checkboxes = $('.card [name="socialSite"]:checked');
after getting all checked take all social site name in array using map
var selectedSites = checkboxes.map(function() {
return $(this).data('site');
}).get();
[
"facebook",
"twitter",
"youtube",
"wordpress"
]
get item id using first
var itemId = checkboxes.first().data('id');
pass item id and selected site array form inside function as parameter
mySocialsClick({ data: function() { return itemId ; } }, selectedSites);
step4: pass data using ajax route for server side processing
function mySocialsClick(button, selectedData) {
var itemId = button.data('id'); // Get the data-id attribute value
console.log("Button clicked with data-id:", itemId);
console.log("Selected sites:", selectedData);
// Prepare data for the AJAX request
var formData = new FormData();
formData.append('itemId', itemId); // Add itemId to formData
formData.append('selectedData', JSON.stringify(selectedData));
if (selectedData.length === 0) {
$('#social-modal').modal('show');
}
else
{
$.ajax({
url: "{{ route('addcarts.store') }}",
method: "POST",
data: formData,
contentType: false,
cache: false,
processData: false,
dataType: "json",
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') // Add CSRF token if needed
},
beforeSend: function () {
// Add any code to execute before sending the AJAX request
},
how to create formdata object and and append parameter and passed as ajax route parameter
var formData = new FormData();
formData.append('itemId', itemId); // Add itemId to formData
formData.append('selectedData', JSON.stringify(selectedData));
to convert data into json string so that we can easily process in serverside json encode and json decode
formData.append('selectedData', JSON.stringify(selectedData));
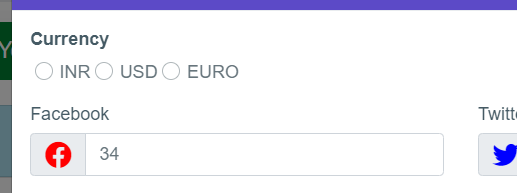
Apply validation on selecting event listener radio button
<div class="col-lg-12 col-md-12 col-sm-12 col-12">
<h5>Currency</h5>
<div class="input-group mb-3">
<input type="radio" class="form-check-input" name="status_radio" value="INR" id="radioTodo">
<label class="form-check-label" for="radioTodo">INR</label>
<input type="radio" class="form-check-input" name="status_radio" value="USD" id="radioOnhold">
<label class="form-check-label" for="radioOnhold">USD</label>
<input type="radio" class="form-check-input" name="status_radio" value="EURO" id="radioInProgress">
<label class="form-check-label" for="radioInProgress">EURO</label>
</div>
</div>
if (!$('input[name="status_radio"]:checked').length) {
$('#addPriceModal').modal('hide');
$('#select-radio').modal('show');
}
<div id="select-radio" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="background-color:#d64a34;">
<button type="button" style="color:white;" class="close" data-dismiss="modal"> ×</button>
<br>
</div>
<center> <div class="modal-body" style="background-color:#deb195a6;">
<div id="success-message" class="success-message">
<i class="fas fa-times-circle fa-3x" style="color: red;"></i>
<h5 class="text-center" style="margin-top: 10px; color: red;">Please select at least one radio button</h5>
<h5 id="selectsradio" class="text-center" style="margin-top: 10px; color: green;"></h5>
</div>
</div></center>
</div>
</div>
</div>




Top comments (0)