To set a timeout for form submission using Ajax in Laravel, you can use the timeout option in the $.ajax() function. This will allow you to specify a time in milliseconds after which the Ajax request will be aborted if a response has not been received from the server.
Here's an example of how to set a timeout for form submission using Ajax in Laravel:
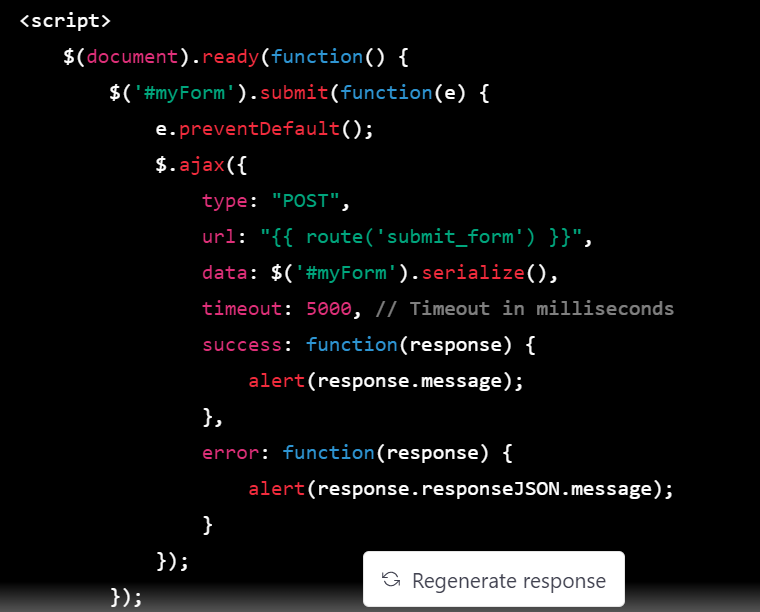
<script>
$(document).ready(function() {
$('#myForm').submit(function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: "{{ route('submit_form') }}",
data: $('#myForm').serialize(),
timeout: 5000, // Timeout in milliseconds
success: function(response) {
alert(response.message);
},
error: function(response) {
alert(response.responseJSON.message);
}
});
});
});
</script>
In this example, we have set a timeout of 5000 milliseconds (or 5 seconds) using the timeout option in the $.ajax() function. This means that if a response has not been received from the server within 5 seconds, the Ajax request will be aborted and the error callback function will be called.
You can adjust the timeout value according to your needs, but be careful not to set it too low or too high. A low timeout value may result in premature aborts of Ajax requests, while a high timeout value may cause delays in the response time of your application.
ANOTHER METHOD
To set a timeout for form submission using Ajax and handle it in the success callback function in Laravel, you can use the setTimeout() function to delay the success function call for a certain amount of time, and then check if a response has been received from the server. If no response has been received within the specified timeout, you can display an appropriate error message to the user.
Here's an example of how to set a timeout for form submission using Ajax and handle it in the success callback function in Laravel:
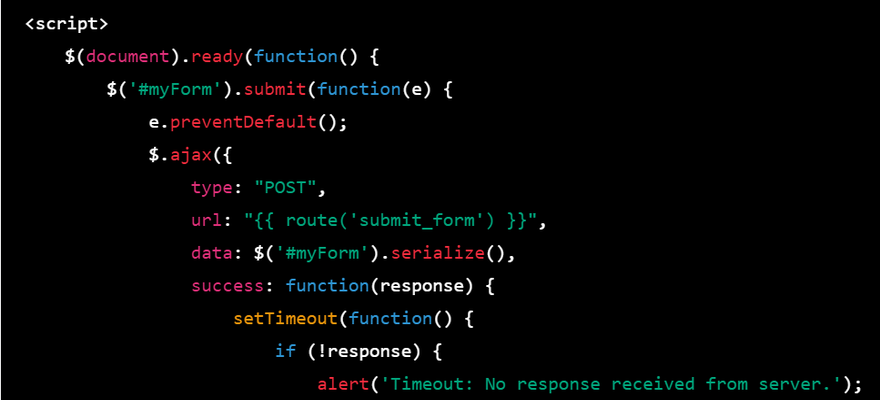
<script>
$(document).ready(function() {
$('#myForm').submit(function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: "{{ route('submit_form') }}",
data: $('#myForm').serialize(),
success: function(response) {
setTimeout(function() {
if (!response) {
alert('Timeout: No response received from server.');
} else {
alert(response.message);
}
}, 5000); // Timeout in milliseconds
},
error: function(response) {
alert(response.responseJSON.message);
}
});
});
});
</script>
In this example, we have used the setTimeout() function to delay the execution of the success function for 5 seconds (5000 milliseconds). We have then checked if a response has been received from the server by testing the response variable. If no response has been received within the specified timeout, we display an error message to the user. Otherwise, we display the success message returned by the server.
Note that in this example, we have set the timeout to 5 seconds. You can adjust this value according to your needs.
Remember to handle the timeout error in the success callback function by displaying an appropriate message to the user.
ANOTHER METHOD
To set a timeout for form submission using Ajax and handle it before the success callback function in Laravel, you can use the beforeSend option in the $.ajax() function to specify a function that will be called before the Ajax request is sent to the server. In this function, you can set a timeout using the setTimeout() function and then abort the Ajax request if a response has not been received within the specified timeout.
Here's an example of how to set a timeout for form submission using Ajax and handle it before the success callback function in Laravel:
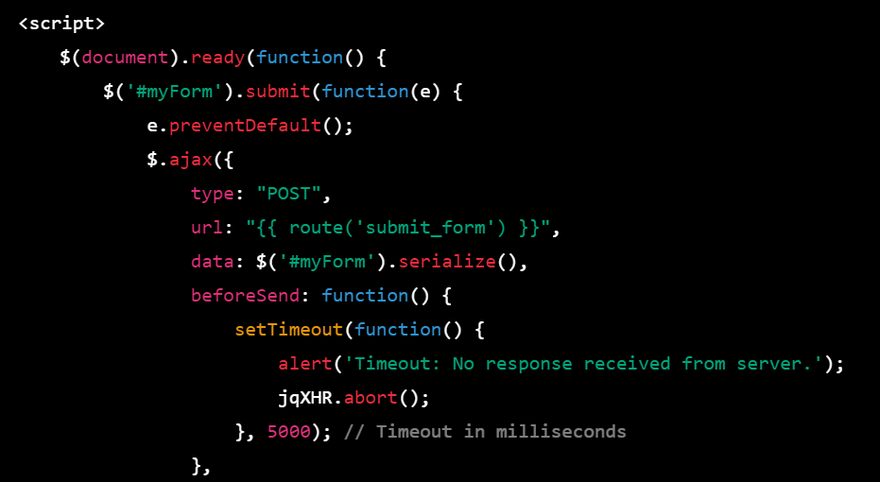
<script>
$(document).ready(function() {
$('#myForm').submit(function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: "{{ route('submit_form') }}",
data: $('#myForm').serialize(),
beforeSend: function() {
setTimeout(function() {
alert('Timeout: No response received from server.');
jqXHR.abort();
}, 5000); // Timeout in milliseconds
},
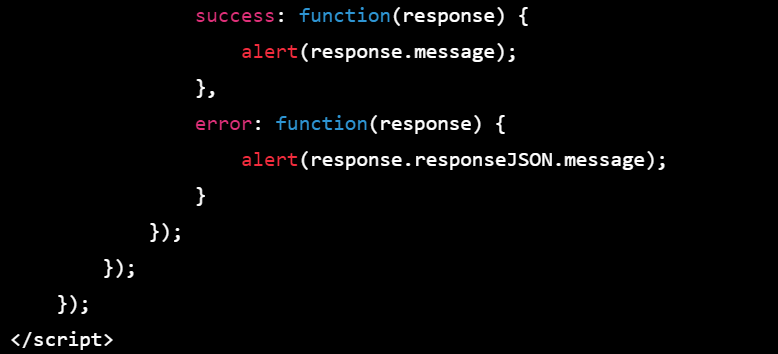
success: function(response) {
alert(response.message);
},
error: function(response) {
alert(response.responseJSON.message);
}
});
});
});
</script>
In this example, we have used the beforeSend option to specify a function that will be called before the Ajax request is sent to the server. In this function, we have set a timeout of 5 seconds using the setTimeout() function. We have then displayed an error message to the user and aborted the Ajax request if a response has not been received within the specified timeout.
Note that in this example, we have set the timeout to 5 seconds. You can adjust this value according to your needs.
Remember to handle the timeout error in the beforeSend function by displaying an appropriate message to the user and aborting the Ajax request if necessary.






Top comments (0)