To show the details of a single object from a collection in React.js, you can follow these steps:
Here's an example of how you can fetch the data in a React component:
import React, { useEffect, useState } from 'react';
import axios from 'axios';
function DataComponent() {
const [data, setData] = useState(null);
useEffect(() => {
fetchData();
}, []);
const fetchData = async () => {
try {
const response = await axios.get('/api/data');
setData(response.data);
} catch (error) {
console.error('Error fetching data:', error);
}
};
return (
<div>
{data ? (
<div>
<h3>{data.name}</h3>
<p>{data.description}</p>
{/* Render the rest of the data properties */}
</div>
) : (
<p>Loading...</p>
)}
</div>
);
}
export default DataComponent;
==================OR==============
import React, { useEffect, useState } from 'react';
import axios from 'axios';
function DataComponent() {
const [data, setData] = useState(null);
useEffect(() => {
fetchData();
}, []);
const fetchData = async () => {
try {
const response = await axios.get('/api/data');
setData(response.data);
} catch (error) {
console.error('Error fetching data:', error);
}
};
return (
<div>
{data ? (
<FormRow label="Name" value={data.name} />
<FormRow label="Description" value={data.description} />
{/* Render additional FormRow components for other data properties */}
) : (
<p>Loading...</p>
)}
</div>
);
}
export default DataComponent;
In node js
app.get('/api/data/:id', (req, res) => {
const id = req.params.id;
YourModel.findOne({ _id: id })
.then((data) => {
if (!data) {
return res.status(404).json({ error: 'Data not found' });
}
res.json(data);
})
.catch((error) => {
console.error('Error retrieving data:', error);
res.status(500).json({ error: 'Failed to retrieve data' });
});
});
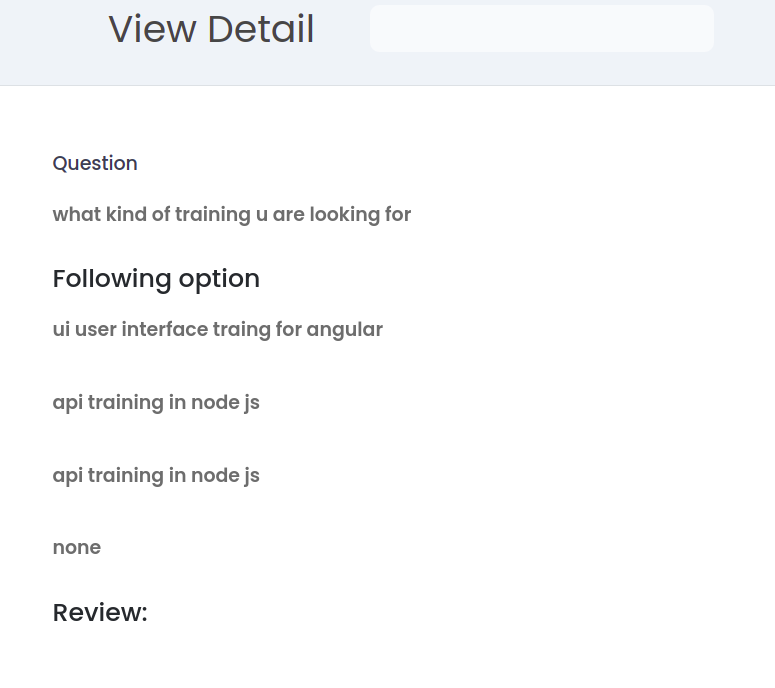
Render the details of the object in your component:
Use conditional rendering to display the data details if the data has been fetched.
Access the properties of the data object and display them in your component.
In the example above, the component checks if the data state variable is not null. If the data has been fetched, it renders the details of the object, such as the name and description properties. You can render additional properties based on your data structure.
Make sure to adjust the code according to your API endpoint URL and the structure of your data object.
Remember to handle loading and error states as well, providing appropriate UI feedback to the user while the data is being fetched or if there's an error.
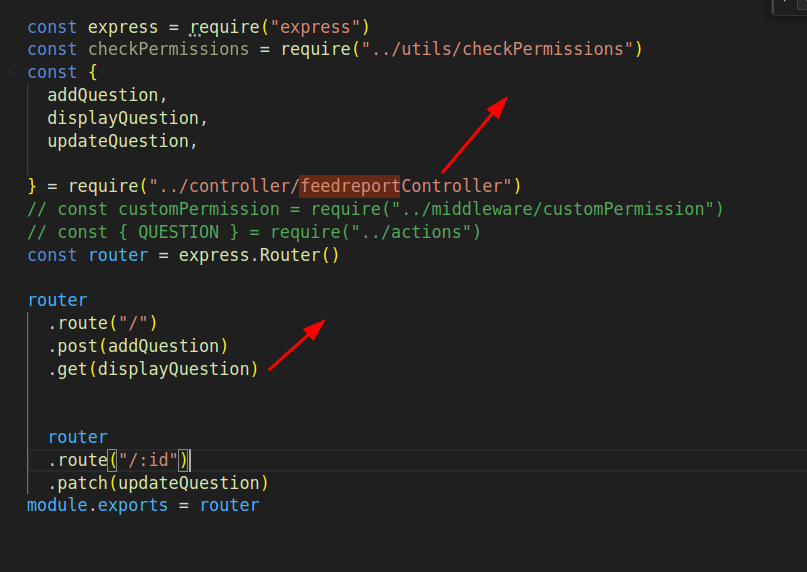
const feedbackreportRouter = require("./routes/feedbackreportRouter")
app.use("/api/v1/feedreport", feedbackreportRouter)







Top comments (0)