To get the selected value of a dropdown list using jQuery, you can use the val() method to retrieve the value of the selected option. Here's an example
<select id="myDropdown">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
jQuery:
// Get the value of the selected option
var myValue = $('#myDropdown').val();
// Output the value to the console
console.log(myValue);
In the above example, we use the val() method to retrieve the value of the selected option in the dropdown list with the ID "myDropdown". The value is then stored in the variable myValue, and output to the console using console.log(). You can replace the ID parameter with any other valid selector based on your HTML structure. Note that the val() method also works with multiple-select dropdown lists, in which case it returns an array of selected values. If you want to retrieve the text of the selected option rather than its value, you can use the text() method instead of val().
how to take selected dropdown value in javascript inside script
To get the selected value of a dropdown list using JavaScript, you can use the value property of the selected option. Here's an example:
Option 1
Option 2
Option 3
JavaScript:
// Get the value of the selected option
var myDropdown = document.getElementById('myDropdown');
var myValue = myDropdown.value;
// Output the value to the console
console.log(myValue);
In the above example, we use the getElementById method to select the dropdown list with the ID "myDropdown", and retrieve the value of the selected option using the .value property. The value is then stored in the variable myValue, and output to the console using console.log(). You can replace the ID parameter with any other valid selector based on your HTML structure. Note that if you have a multiple-select dropdown list, you can use the selectedOptions property to retrieve an array of selected options, and loop through the array to get their values or other properties. Also note that unlike jQuery, which is a library built on top of JavaScript, the vanilla JavaScript method does not require you to load any external libraries.
==================================================================
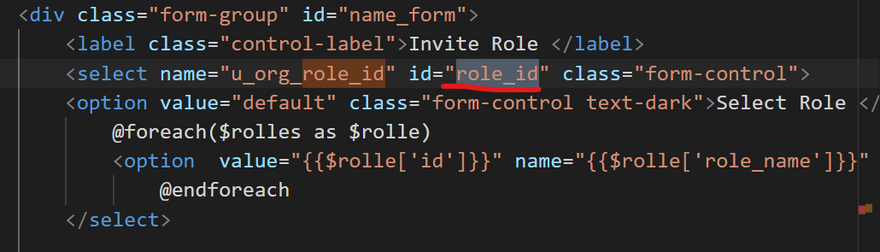
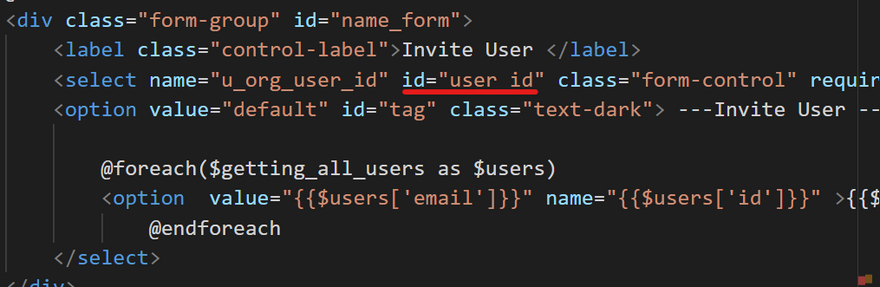
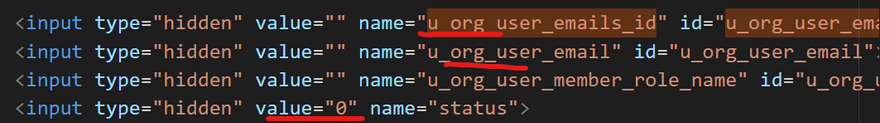
In html
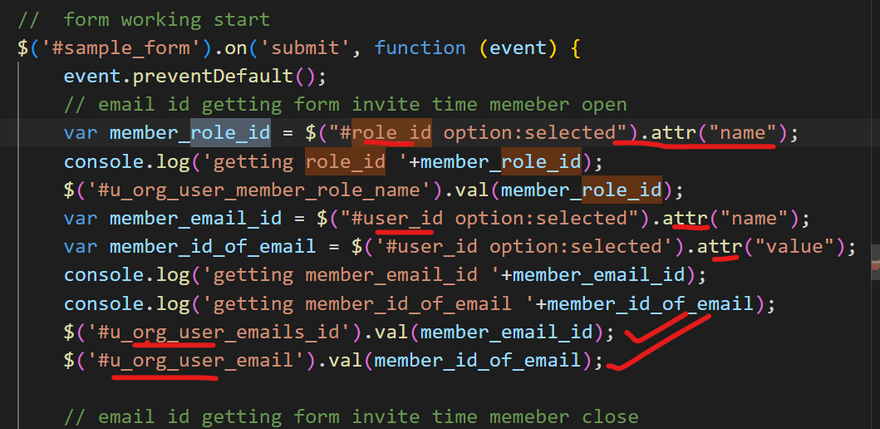
In jquery
In html
================================================
$('#iternary_days option:selected').remove();
console.log('in ajaxCall');
var iternary_title = $("#iternary_title option:selected").val();
console.log(iternary_title);





Top comments (0)