Dropdown
how-to-use-dropdown-and-radio-buttons
radio-button-onchange-event-example
Video
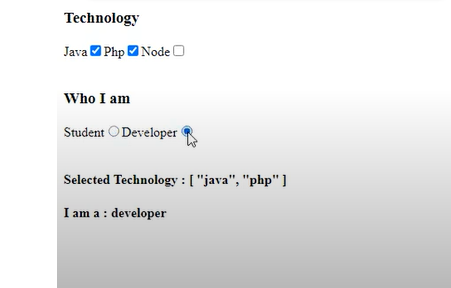
Get Checkbox & Radio Button Value
Get Selected Option on Change
We can get the selected option on change by passing in the $event object to an event handler.
For example, we can write:
<select name="fruit" @change="onChange($event)" v-model="key">
<option value="apple">apple</option>
<option value="orange">orange</option>
</select>
<script>
const vm = new Vue({
data: {
key: ""
},
methods: {
onChange(event) {
console.log(event.target.value)
}
}
}
</script>
We have the onChange method that takes an event object.
Then we can pass in $event and get the selected value with event.target.value .
How To Use Dropdown And Radio Buttons In Vue.js
how-to-use-dropdown-and-radio-buttons-in-vue-js
Prerequisites
We should have basic knowledge of HTML and Vue.js
- Visual Studio Code editor
- Create VueJS Project Create a Vue.js project by using the following command.
vue create Dropdowndemo
BASIC
Now open this project in Vs code and install bootstrap.
npm install bootstrap-vue bootstrap --save
BASIC
Now open the main.js file and import bootstrap reference.
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
JavaScript
Now right click on the components folder and add a new component named 'dropdowndemo.vue'. Now open dropdowndemo.vue component and add the following code.
<template>
<div id="app">
<div class="row" style="margin:10px">
<div class="col-sm-12 btn btn-info"> How To Use Dropdown And Radio Buttons In Vue.js </div>
</div>
<div class=" row col-sm-12">
<div class="col-sm-4"></div>
<div class="col-sm-4">
<select class="form-control" @change="changevalue($event)">
<option value="" selected disabled>Select Value</option>
<option v-for="data in rowData" :value="data.Id" :key="data.Id">{{ data.Name }}</option>
</select>
</div>
<div class="col-sm-4"></div>
</div>
<br>
<br>
<p v-if="seen">
<span>Selected Value: <b> {{ selectedvalue }}</b>
</span>
</p>
</div>
</template>
<script>
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
export default {
name: 'Dropdowndemo',
data() {
return {
selectedvalue: 'No Value Selected',
seen: false,
rowData: [{
Id: "100",
Name: "Sanwar",
Age: "25",
Address: "Jaipur",
City: "Jaipur",
Salary: "500000",
Department: "IT",
}, {
Id: "2",
Name: "Nisha",
Age: "25",
Address: "C-Scheme",
City: "Jaipur",
Salary: "500000",
Department: "IT",
}, {
Id: "3",
Name: "David",
Age: "25",
Address: "C-Scheme",
City: "Jaipur",
Salary: "500000",
Department: "IT",
}, {
Id: "4",
Name: "Sam",
Age: "25",
Address: "C-Scheme",
City: "Jaipur",
Salary: "500000",
Department: "IT",
}, {
Id: "5",
Name: "Jyotsna",
Age: "25",
Address: "C-Scheme",
City: "Mumbai",
Salary: "500000",
Department: "IT",
}, {
Id: "6",
Name: "Sid",
Age: "25",
Address: "C-Scheme",
City: "Bangalore",
Salary: "500000",
Department: "IT",
}, {
Id: "7",
Name: "Chavi",
Age: "25",
Address: "C-Scheme",
City: "Noida",
Salary: "500000",
Department: "IT",
}, {
Id: "8",
Name: "Nisha",
Age: "25",
Address: "C-Scheme",
City: "Delhi",
Salary: "500000",
Department: "IT",
}]
}
},
methods: {
changevalue(event) {
this.selectedvalue = event.target.options[event.target.options.selectedIndex].text
console.log(this.selectedvalue)
this.seen = true;
}
}
}
</script>
<style></style>
JavaScript
Now open App.vue component and import the dropdowndemo component. add the following code in App.vue component.
<template>
<div id="app">
<Dropdowndemo />
</div>
</template>
<script>
import Dropdowndemo from './components/dropdowndemo.vue'
export default {
name: 'App',
components: {
Dropdowndemo
}
}
</script>
<style></style>
How to Get Selected Radio Button Value in Vuejs
Step 1 – Create New VUE JS App
Step 2 – Create Component
Step 3 – Add Component on App.vue
Step 1 – Create New VUE JS App
In this step, open your terminal and execute the following command to create new vue js app:
<!DOCTYPE html>
<html>
<head>
<title> How to get radio button value in vue js - Tutsmake.com </title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<input type="radio" name="test_id" @change="onChange($event)" value="male"> Male
<input type="radio" name="test_id" @change="onChange($event)" value="female"> Female
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
methods: {
onChange(event) {
var data = event.target.value;
console.log(data);
}
}
})
</script>
</body>
</html>
Step 3 – Add Component on App.vue
In this step, visit /src/ directory and App.vue file. And then add the following code into it:
<template>
<RadioEvent></RadioEvent>
</template>
<script>
import RadioEvent from './components/RadioEvent';
export default {
components: {
RadioEvent
}
}
</script>
vue create my-app
Step 2 – Create Component
In this step, visit /src/components directory and create a new component called radio-event.vue and add the following code into it:




Top comments (0)