In html file
<div class="col p-3"> <div class="form-group mt-4">
<label for="temperature">Temperature:</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="temperature" id="temperature" class="temperature-slider">
<span id="temperature_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="max_tokens">Max Tokens:</label>
<input type="range" min="1.0" max="4000" step="1" value="0.0" name="max_tokens" id="max_tokens" class="max_tokens-slider">
<span id="max_tokens_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="top_p">Top P:</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="top_p" id="top_p" class="top_p_slider">
<span id="top_p_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="fre_p">Frequency penalty</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="frequency_penalty" id="frequency_penalty" class="frequency-penalty-slider">
<span id="frequency_penalty_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="pre_p">Presence penalty</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="presence_penalty" id="presence_penalty" class="presence-penalty-slider">
<span id="presence_penalty_value">0.0</span>
</div>
In javascript
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// Update the displayed frequency penalty value based on the slider input
const frequencyPenaltySlider = document.getElementById('frequency_penalty');
const frequencyPenaltyValue = document.getElementById('frequency_penalty_value');
frequencyPenaltySlider.addEventListener('input', () => {
frequencyPenaltyValue.textContent = frequencyPenaltySlider.value;
});
const tempratureSlider = document.getElementById('temperature');
const tempratureValue = document.getElementById('temperature_value');
tempratureSlider.addEventListener('input', () => {
tempratureValue.textContent = tempratureSlider.value;
});
const maxtokensSlider = document.getElementById('max_tokens');
const maxtokensValue = document.getElementById('max_tokens_value');
maxtokensSlider.addEventListener('input', () => {
maxtokensValue.textContent = maxtokensSlider.value;
});
const toppslider = document.getElementById('top_p');
const toppvalue = document.getElementById('top_p_value');
toppslider.addEventListener('input', () => {
toppvalue.textContent = toppslider.value;
});
const presencePenaltySlider = document.getElementById('presence_penalty');
const presencePenaltyValue = document.getElementById('presence_penalty_value');
presencePenaltySlider.addEventListener('input', () => {
presencePenaltyValue.textContent = presencePenaltySlider.value;
});
</script>
Full code
<html>
<head>
<title>ChatGPT</title>
</head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
.content {
text-align: center;
}
.headcontent {
text-align: center;
}
.rightcontent {
text-align: right;
}
</style>
<body >
<h1 class="headcontent">ChatGPT using model</h1>
<div class="container-fluid mt-3">
<form method="post">
{% csrf_token %}
<div class="row">
<div class="col p-3"></div>
<div class="col p-3"> {{ form.as_p }}
<input type="submit" value="Send"></div>
<div class="col p-3"> <div class="form-group mt-4">
<label for="temperature">Temperature:</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="temperature" id="temperature" class="temperature-slider">
<span id="temperature_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="max_tokens">Max Tokens:</label>
<input type="range" min="1.0" max="4000" step="1" value="0.0" name="max_tokens" id="max_tokens" class="max_tokens-slider">
<span id="max_tokens_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="top_p">Top P:</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="top_p" id="top_p" class="top_p_slider">
<span id="top_p_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="fre_p">Frequency penalty</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="frequency_penalty" id="frequency_penalty" class="frequency-penalty-slider">
<span id="frequency_penalty_value">0.0</span>
</div>
<div class="form-group mt-4">
<label for="pre_p">Presence penalty</label>
<input type="range" min="0" max="1" step="0.1" value="0.0" name="presence_penalty" id="presence_penalty" class="presence-penalty-slider">
<span id="presence_penalty_value">0.0</span>
</div>
</div>
</div>
</form>
{% if generated_message %}
<h2 class="headcontent">Generated Message:</h2>
<p class="headcontent">{{ generated_message }}</p>
{% else %}
<h1 class="headcontent">Generated Message will display after data is saved into database:</h1>
{% endif %}
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// Update the displayed frequency penalty value based on the slider input
const frequencyPenaltySlider = document.getElementById('frequency_penalty');
const frequencyPenaltyValue = document.getElementById('frequency_penalty_value');
frequencyPenaltySlider.addEventListener('input', () => {
frequencyPenaltyValue.textContent = frequencyPenaltySlider.value;
});
const tempratureSlider = document.getElementById('temperature');
const tempratureValue = document.getElementById('temperature_value');
tempratureSlider.addEventListener('input', () => {
tempratureValue.textContent = tempratureSlider.value;
});
const maxtokensSlider = document.getElementById('max_tokens');
const maxtokensValue = document.getElementById('max_tokens_value');
maxtokensSlider.addEventListener('input', () => {
maxtokensValue.textContent = maxtokensSlider.value;
});
const toppslider = document.getElementById('top_p');
const toppvalue = document.getElementById('top_p_value');
toppslider.addEventListener('input', () => {
toppvalue.textContent = toppslider.value;
});
const presencePenaltySlider = document.getElementById('presence_penalty');
const presencePenaltyValue = document.getElementById('presence_penalty_value');
presencePenaltySlider.addEventListener('input', () => {
presencePenaltyValue.textContent = presencePenaltySlider.value;
});
</script>
</body>
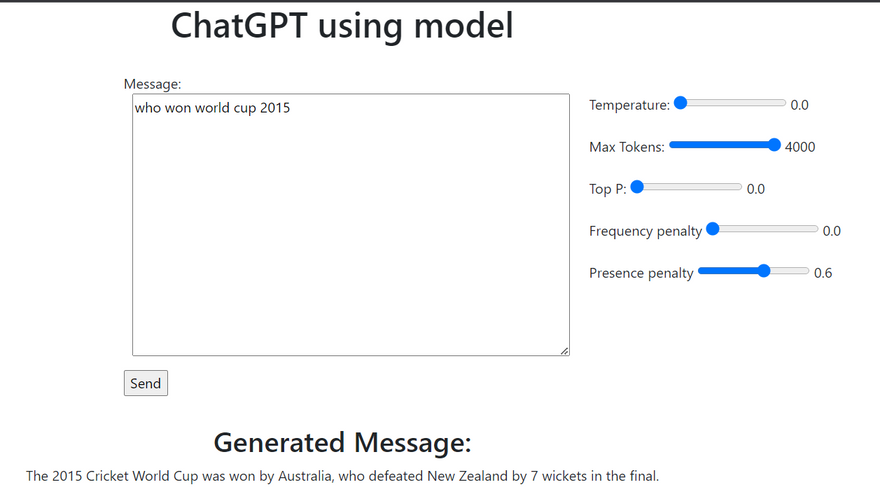
Output


Top comments (0)