How to use Themes in Flutter: - Click here
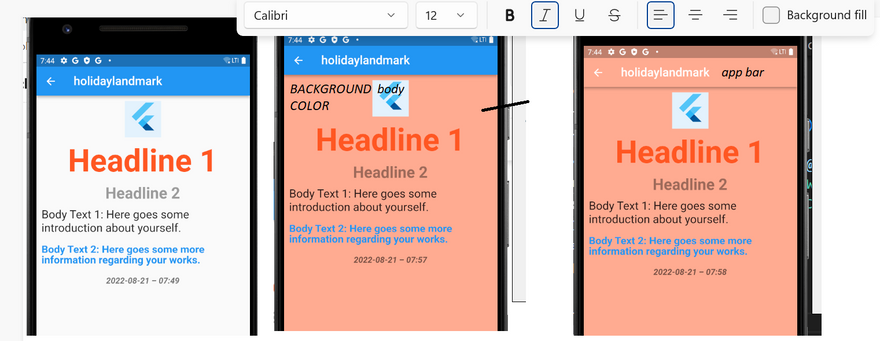
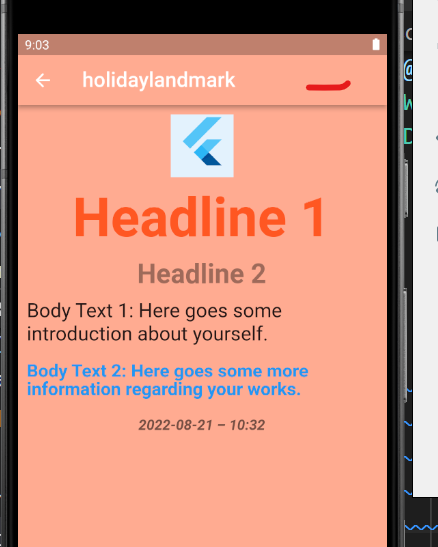
Output Screenshot:
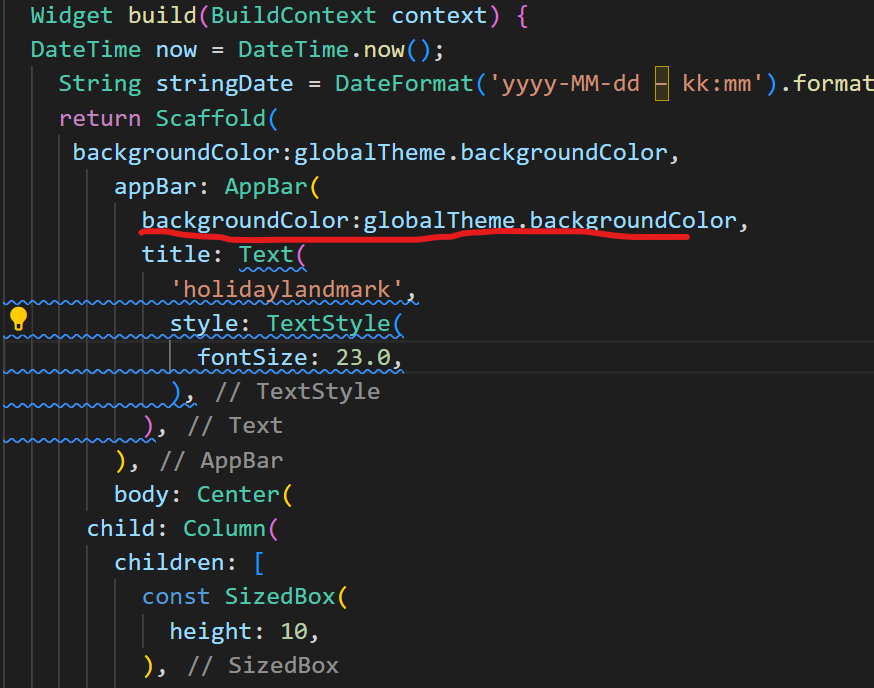
change themes inside Scaffold,AppBar for body and appbar resp
apply theme text and body
SOLUTION
To do that, we will create a new ThemeData object first.
Step 1:
final globalTheme = ThemeData(
primarySwatch: Colors.deepOrange,
textTheme: const TextTheme(
bodyText1: TextStyle(
fontSize: 22,
height: 1.2,
),
bodyText2: TextStyle(
color: Colors.blue,
fontSize: 20,
fontWeight: FontWeight.bold,
height: 1.0,
),
caption: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
height: 1.2,
),
headline1: TextStyle(
color: Colors.deepOrange,
fontFamily: 'Allison',
fontWeight: FontWeight.bold,
fontSize: 60,
),
headline2: TextStyle(
color: Colors.black38,
fontSize: 30,
fontWeight: FontWeight.bold,
),
),
appBarTheme: const AppBarTheme(
backgroundColor: Colors.amber,
// This will control the "back" icon
iconTheme: IconThemeData(color: Colors.red),
// This will control action icon buttons that locates on the right
actionsIconTheme: IconThemeData(color: Colors.blue),
centerTitle: false,
elevation: 15,
titleTextStyle: TextStyle(
color: Colors.deepPurple,
fontFamily: 'Allison',
fontWeight: FontWeight.bold,
fontSize: 40,
),
),
);
Text(
'Headline 1',
style: globalTheme.textTheme.headline1,
),
Text(
'Headline 2',
style: globalTheme.textTheme.headline2,
),
Container(
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.all(5),
child: Text(
'Body Text 2: Here goes some more information regarding your works.',
style: globalTheme.textTheme.bodyText2,
),
),
Full code
import 'package:flutter/src/foundation/key.dart';
import 'package:flutter/src/widgets/framework.dart';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:holidaylandmark/main.dart';
import 'package:intl/intl.dart';
class Experiment extends StatefulWidget {
Experiment({Key? key}) : super(key: key);
@override
State<Experiment> createState() => _ExperimentState();
}
class _ExperimentState extends State<Experiment> {
final globalTheme = ThemeData(
primarySwatch: Colors.deepOrange,
textTheme: const TextTheme(
bodyText1: TextStyle(
fontSize: 22,
height: 1.2,
),
bodyText2: TextStyle(
color: Colors.blue,
fontSize: 20,
fontWeight: FontWeight.bold,
height: 1.0,
),
caption: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
height: 1.2,
),
headline1: TextStyle(
color: Colors.deepOrange,
fontFamily: 'Allison',
fontWeight: FontWeight.bold,
fontSize: 60,
),
headline2: TextStyle(
color: Colors.black38,
fontSize: 30,
fontWeight: FontWeight.bold,
),
),
appBarTheme: const AppBarTheme(
backgroundColor: Colors.amber,
// This will control the "back" icon
iconTheme: IconThemeData(color: Colors.red),
// This will control action icon buttons that locates on the right
actionsIconTheme: IconThemeData(color: Colors.blue),
centerTitle: false,
elevation: 15,
titleTextStyle: TextStyle(
color: Colors.deepPurple,
fontFamily: 'Allison',
fontWeight: FontWeight.bold,
fontSize: 40,
),
),
);
@override
Widget build(BuildContext context) {
DateTime now = DateTime.now();
String stringDate = DateFormat('yyyy-MM-dd – kk:mm').format(now);
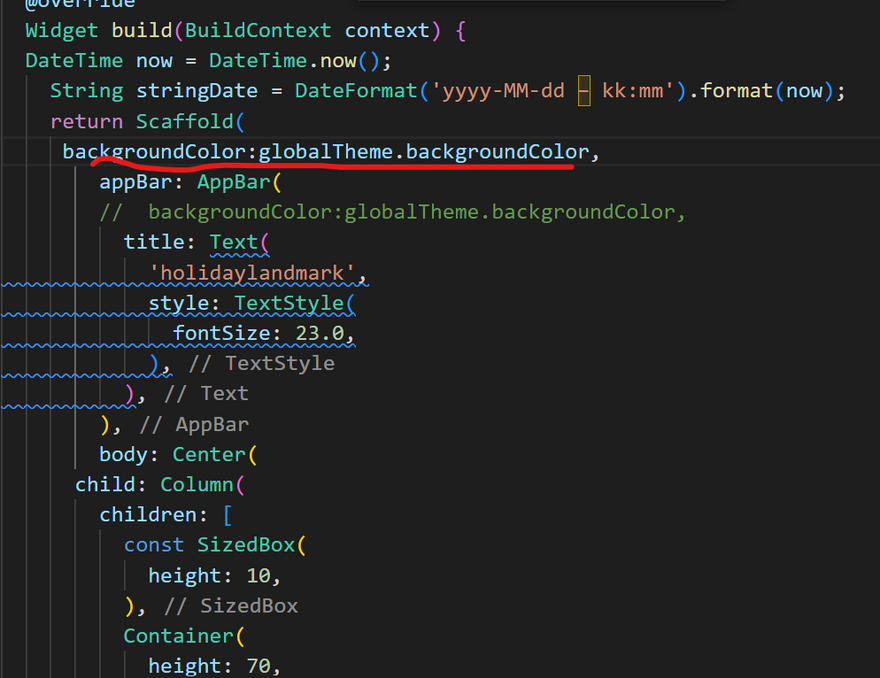
return Scaffold(
// backgroundColor:globalTheme.backgroundColor,
appBar: AppBar(
// backgroundColor:globalTheme.backgroundColor,
title: Text(
'holidaylandmark',
style: TextStyle(
fontSize: 23.0,
),
),
),
body: Center(
child: Column(
children: [
const SizedBox(
height: 10,
),
Container(
height: 70,
width: 70,
color: Colors.blue[50],
child: const Align(
alignment: Alignment.topCenter,
child: FlutterLogo(
size: 60,
),
),
),
const SizedBox(
height: 10,
),
Text(
'Headline 1',
style: globalTheme.textTheme.headline1,
),
const SizedBox(
height: 10,
),
Text(
'Headline 2',
style: globalTheme.textTheme.headline2,
),
Container(
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.all(5),
child: Text(
'Body Text 1: Here goes some introduction about yourself.',
style: globalTheme.textTheme.bodyText1,
),
),
Container(
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.all(5),
child: Text(
'Body Text 2: Here goes some more information regarding your works.',
style: globalTheme.textTheme.bodyText2,
),
),
Container(
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.all(5),
child: Text(
stringDate,
style: globalTheme.textTheme.caption,
),
),
],
),
));
}
}
class T {}
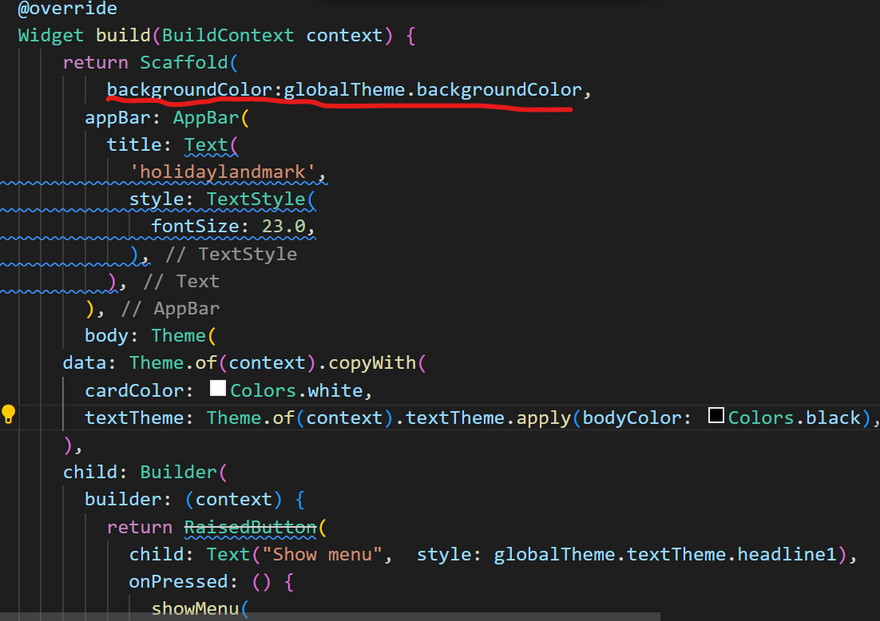
Change backgroundColor of body
Change backgroundColor of appbar
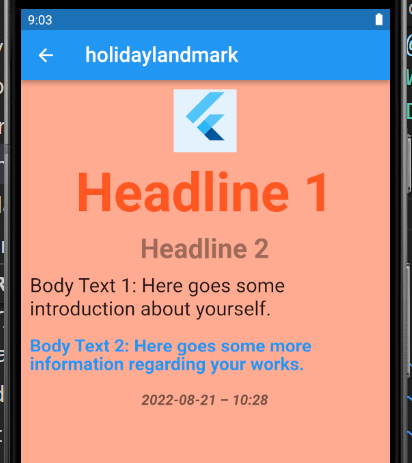
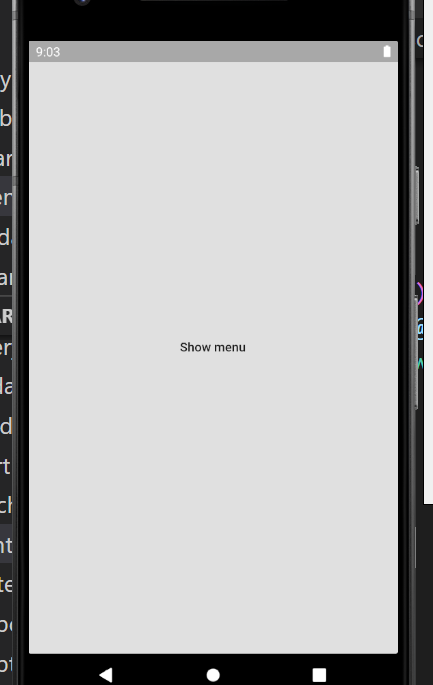
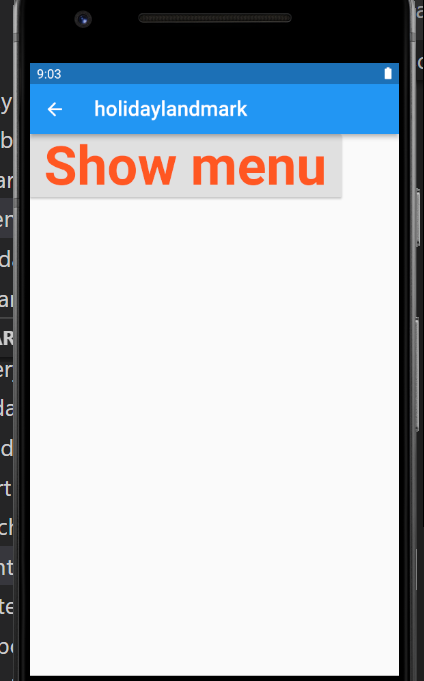
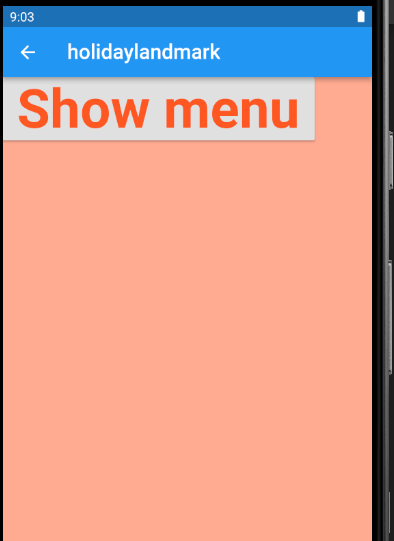
Output:
** output**
** SOLUTION**
import 'package:flutter/src/foundation/key.dart';
import 'package:flutter/src/widgets/framework.dart';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:holidaylandmark/main.dart';
class Experiment extends StatefulWidget {
Experiment({Key? key}) : super(key: key);
@override
State<Experiment> createState() => _ExperimentState();
}
class _ExperimentState extends State<Experiment> {
@override
Widget build(BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(
cardColor: Colors.white,
textTheme: Theme.of(context).textTheme.apply(bodyColor: Colors.black),
),
child: Builder(
builder: (context) {
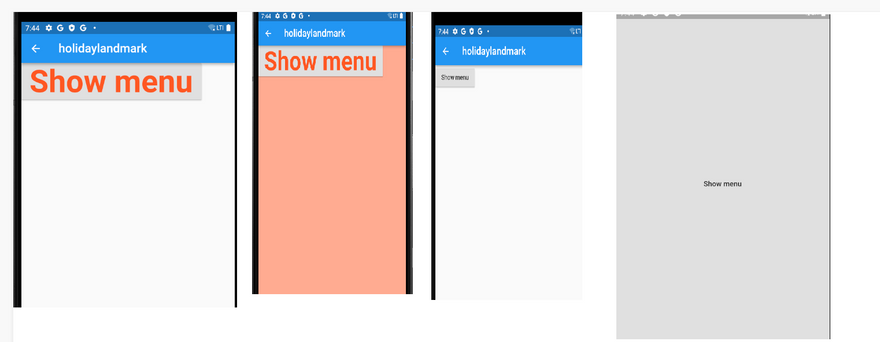
return RaisedButton(
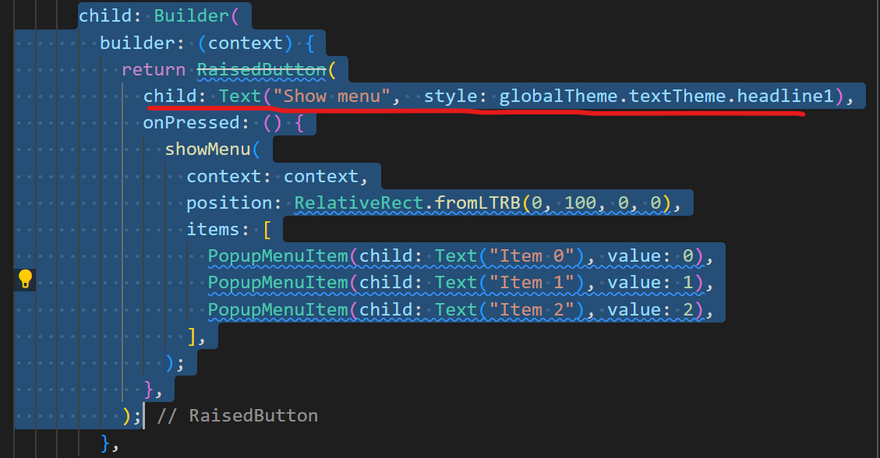
child: Text("Show menu"),
onPressed: () {
showMenu(
context: context,
position: RelativeRect.fromLTRB(0, 100, 0, 0),
items: [
PopupMenuItem(child: Text("Item 0"), value: 0),
PopupMenuItem(child: Text("Item 1"), value: 1),
PopupMenuItem(child: Text("Item 2"), value: 2),
],
);
},
);
},
),
);
}
}
Full Summary:
`
- Inside Container-Colors.colorName.withOpacity(opacity).
- Inside Appbar-backgroundColor: Color.fromRGBO.
- Inside opacity-opacity,Container.
- Inside Widget build--Appbar,body-Container
- Appbar--Title,backgroundColor
- body-Container---Color,Stack-children-Image,Container(width,color,margin,padding,child: Text)`
Refrence
Click here
Click here
Click here













Oldest comments (0)