The structure suggests a tabbed interface where each tab corresponds to a specific category (SEO Engineer, Influencer, Publisher).
<div class="tabs_wrapper">
<ul class="tabs list_st">
<li class="arrow_right top_rt0 active" onmouseover="openCity(event, 'tab1')" rel="tab1"><img class="are_img" src="{{ asset('assets/home/uploads/png-img/seo.webp') }}" alt=""> <span class="tabs_text">Are you SEO Engineer?</span></li>
<li class="arrow_right top_rt" onmouseover="openCity(event, 'tab2')" rel="tab2"><img class="are_img" src="{{ asset('assets/home/uploads/png-img/influencer.webp') }}" alt="">
<span class="tabs_text">Are you a Influencer?</span>
</li>
<li class="arrow_right top_rt1" onmouseover="openCity(event, 'tab3')" rel="tab3"><img class="are_img" src="{{ asset('assets/home/uploads/png-img/publisher.webp') }}" alt=""> <span class="tabs_text">Are you a Publisher?</span></li>
</ul>
Tab 1 login link
<div class="row text-center">
<div class="col-lg-12 col-12">
<span><a href="{{ url('/register')}}"><button class="hirbt3"><b><i class="fa fa-registered"></i>Register</b></button></a></span>
<span><a href="{{ url('/login')}}"><button class="hirbt2"><b><i class="fa fa-sign-in"></i>
Login</b></button></a></span>
</div>
</div>
Tab 2 login link
<div class="row text-center">
<div class="col-lg-12 col-12">
<span><a target="_blank" href="{{ route('influencer_register')}}"><button class="hirbt3"><b><i class="fa fa-registered"></i>
Register</b></button></a></span>
<span><a target="_blank" href="{{ route('influencer_login')}}"><button class="hirbt2"><b><i class="fa fa-sign-in"></i>
Login</b></button></a></span>
</div>
</div>
output
Tab 3 login link
<div class="row text-center">
<div class="col-lg-12 col-12">
<span><a target="_blank" href="{{ route('publishers_register')}}"><button class="hirbt3"><b><i class="fa fa-registered"></i>
Register</b></button></a></span>
<span><a target="_blank" href="{{ route('publishers_login')}}"><button class="hirbt2"><b><i class="fa fa-sign-in"></i>
Login</b></button></a></span>
</div>
</div>
output
STEP 2
Route for all 3 tab registers
Route::get('/influencer/register', [App\Http\Controllers\AuthController::class, 'registrationForm'])->name('influencer_register');
Route::get('/publishers/register', [App\Http\Controllers\AuthController::class, 'registrationForm'])->name('publishers_register');
Route::get('/register', [App\Http\Controllers\AuthController::class, 'registrationForm'])->name('registrationForm');
STEP 3
In controller
Laravel controller method, named registrationForm, appears to handle the logic for generating a registration form view.
this code is designed to determine the desired segment from the URL and then load a registration form view based on that segment. It's often used in scenarios where different user segments have distinct registration forms or processes
public function registrationForm()
{
Log::info('we are in regisrter form');
Log::info('registrationForm() form');
$currentUrl = request()->url();
log::info($currentUrl);
$dataAfterLast = Str::afterLast($currentUrl, '/');
log::info($dataAfterLast);
$dataAfterLastSlash = Str::after($currentUrl, 'https://www.wizbrand.com/');
// $dataAfterLastSlash = Str::after($currentUrl, 'https://www.wizbrand.com/');
log::info($dataAfterLastSlash);
$desiredSegment = Str::before($dataAfterLastSlash, '/');
log::info($desiredSegment);
if($desiredSegment=='publishers')
{
return view('custom_auth.register',compact('desiredSegment'));
}
else if($desiredSegment=='influencer')
{
return view('custom_auth.register',compact('desiredSegment'));
}
else
{
$desiredSegment="seo";
return view('custom_auth.register',compact('desiredSegment'));
}
}
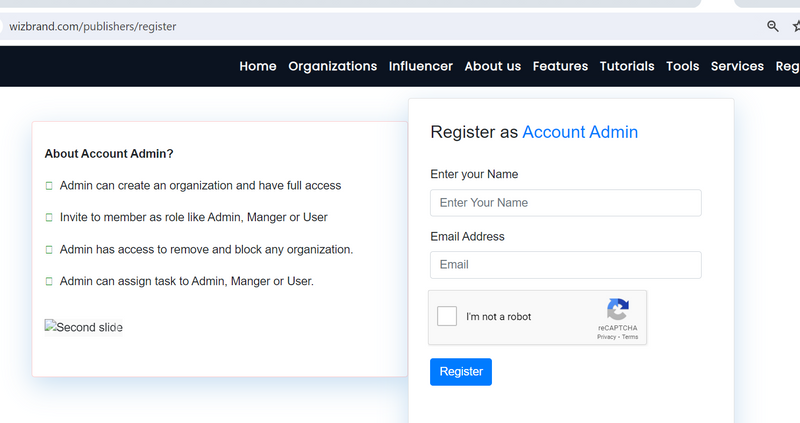
Step 4: Display the form in laravel
<form action="{{ route('registerUser')}}" name="contactForm" method="POST" id="" name="" class="" novalidate="novalidate">
@csrf
<div class="row">
<div class="col-md-12">
<div class="form-group">
<h4 class="box-title m-b-20">Register as <span class="text-primary">
Account Admin </span>
</h4><br>
<label class="label" for="email">Enter your Name</label>
<input type="hidden" name="desiredSegment" value="{{ $desiredSegment }}">
<input id="name" type="text" class="form-control" name="name" value="{{ old('name') }}" placeholder="Enter Your Name" required autofocus>
@if ($errors->has('name'))
<span class="text-danger">{{ $errors->first('name') }}</span>
@endif
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label class="label" for="email">Email Address</label>
<input id="email" class="form-control" type="email" name="email" placeholder="Email" value="{{ old('email') }}" autocomplete="email" autofocus>
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
</div>
output
after filling form register
Step5: route connection after filling form
Route::post('/register', [App\Http\Controllers\AuthController::class, 'registerUser'])->middleware('throttle:1,2');
Step6: after submit register send mail for activate
sending mail
Mail::to($without_orgnization_user['email'])->send(new WithOutOrganizatioUser($without_orgnization_user, $validToken));
import class
use App\Mail\WithOutOrganizatioUser;
public function registerUser(Request $request)
{
$url = $request->desiredSegment;
Log::info("what is coming in the request file" . print_r($url,true));
$validate = \Validator::make($request->all(), [
'name' => ['required', 'regex:/^[^\s.]+(?:\s[^\s.]+)*$/'], // Allow spaces but not dots
'email' => 'required|email|unique:users|max:255',
'g-recaptcha-response' => 'required|captcha',
]);
if( $validate->fails()){
return redirect()->back()->withErrors($validate);
}
$gettingemail = $request->email;
Log::info('register time email aaa agay | ');
$validate_email = Usersorganization::where('u_org_user_email',$gettingemail)->first();
Log::info('validate_email what value is came| ');
if(empty($validate_email)){
// ############# when user register by self password will be auto save and token also in token table open
$autogen = rand();
$validToken = sha1(time()) . rand();
$verifycoursetoken = new Verifytoken();
$verifycoursetoken->token = $validToken;
$verifycoursetoken->email = $request['email'];
$verifycoursetoken->save();
Log::info("token save ho rha hai");
// by self register account with Any oraganization open
$without_orgnization_user = array(
'name' => $request['name'],
'slug' => $request['slug'],
'email' => $request['email'],
'url' =>$url,
'token' => $validToken,
);
Mail::to($without_orgnization_user['email'])->send(new WithOutOrganizatioUser($without_orgnization_user, $validToken));
// by self register account with without oraganization close
Log::info("email chala gaya");
// ############# when user register by self password will be auto save and token also in token table close
$lower = strtolower($request->name);
log::info("roshan" .$lower);
$slug = str_replace(" ", "-", $lower);
$slug =str_replace(" ", "-", $slug);
log::info("roshankumar" .$slug);
$slug_get = User::where('name', $request->name)->get();
log::info("roshankuhnxksahmarjha" .$slug_get);
if(sizeof($slug_get) > 0){
$slug_count = count($slug_get)+1;
$slug = $slug.'-'.$slug_count;
log::info("roshankumarjha" .$slug);
}else{
$slug = $slug;
}
$user_create = User::create([
// 'password' => bcrypt($request->password),
'password' => Hash::make($autogen),
'email' => $request->email,
'name' => $request->name,
'slug' => $slug,
]);
// return view('auth/verify');
return redirect('/auth/verify')->with('success', 'Successfully registered');
}
else{
Log::info('already assign organization so please check your mail');
return view('/custom_auth.accessdenied')->with('danger', 'Access Denied Please Check Your Mail');
}
}
In Model define the function
class WithOutOrganizatioUser extends Mailable
{
use Queueable, SerializesModels;
public $without_orgnization_user;
public $validToken;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($without_orgnization_user,$validToken)
{
$this->without_orgnization_user = $without_orgnization_user;
$this->validToken = $validToken;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this
->from('contact@wizbrand.com', 'Wizbrand')
->subject('Welcome to WizBrand.com | Verification Email for sign-up!')
->view('emails.activation')
->with('data',$this->without_orgnization_user,$this->validToken);
}
}
In dynamic template page define activation route
<div style="text-align: center;">
<p>
<a target="_blank" rel="noopener noreferrer" href="https://www.wizbrand.com/user/{{ $without_orgnization_user['url'] }}/activation/{{ $without_orgnization_user['token'] }}/{{ $without_orgnization_user['email'] }}/{{ $without_orgnization_user['name'] }}" class="button button-blue" style="font-family: Avenir, Helvetica, sans-serif; box-sizing: border-box; border-radius: 3px; box-shadow: 0 2px 3px rgba(0, 0, 0, 0.16); color: #FFF; display: inline-block; text-decoration: none; -webkit-text-size-adjust: none; background-color: #3097D1; border-top: 10px solid #3097D1; border-right: 18px solid #3097D1; border-bottom: 10px solid #3097D1; border-left: 18px solid #3097D1;">
Activate
</a>
<br>
</p>
<p>
If you’re having trouble clicking the "Activate" button, copy and paste the URL below into your web browser.
<br>
<a target="_blank" rel="noopener noreferrer" href="https://www.wizbrand.com/user/{{ $without_orgnization_user['url'] }}/activation/{{ $without_orgnization_user['token'] }}/{{ $without_orgnization_user['email'] }}/{{ $without_orgnization_user['name'] }}">
https://www.wizbrand.com/user/{{ $without_orgnization_user['url'] }}/activation/{{ $without_orgnization_user['token'] }}/{{ $without_orgnization_user['email'] }}/{{ $without_orgnization_user['name'] }}
</a>
</div>
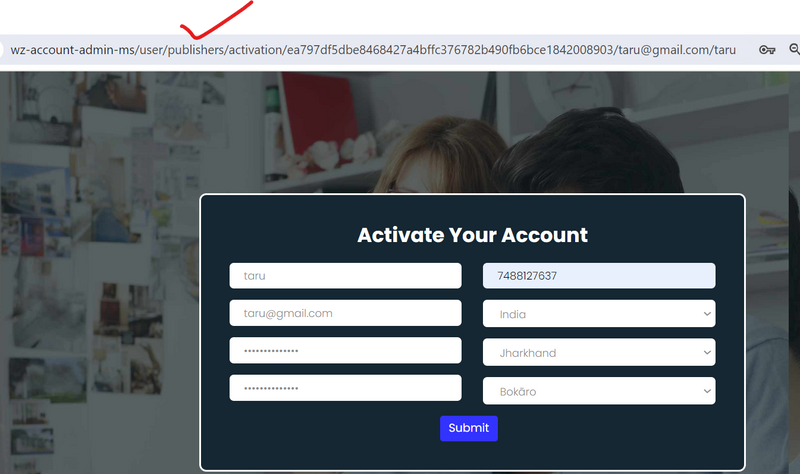
pass route
Route::get('/user/{url}/activation/{validToken}/{getting_mail}/{getting_name}', [App\Http\Controllers\Auth\RegisterController::class, 'userActivation'])->name('userActivation');
In controller function write a logic
public function userActivation($url,$validToken, $email, $getting_name)
{
$getting_mail = $email;
$getting_token = $validToken;
$user_getting_name = $getting_name;
$validToken = Verifytoken::where('token', '=', $validToken)->first();
if ($validToken) {
$getting_token = $validToken->token;
return view('activate', compact('getting_mail', 'getting_token','user_getting_name','url'));
} else {
return view('invalid-member-request');
}
}
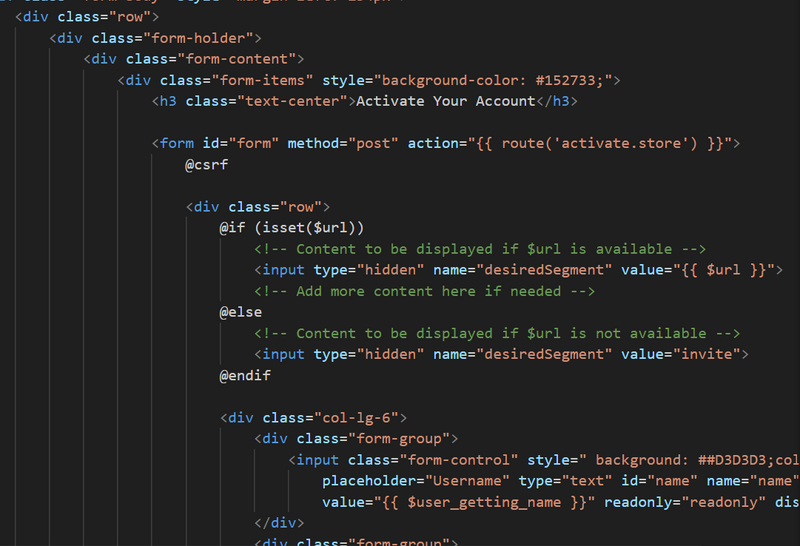
In blade page display activation form
After filling activation form we are going to store data
Route::post('/user/activation/store', [App\Http\Controllers\Auth\RegisterController::class, 'userActivateStore'])->name('activate.store');
public function userActivateStore(Request $request)
{
$getting_name = $request->name;
$tokenIs = $request->tokenIsComming;
$desiredSegment = $request->input('desiredSegment');
$findemail_token = Verifytoken::where('token', $tokenIs)->delete();
//store logic
return view('org',compact('desiredSegment'));
}
return view('org',compact('desiredSegment'));
}
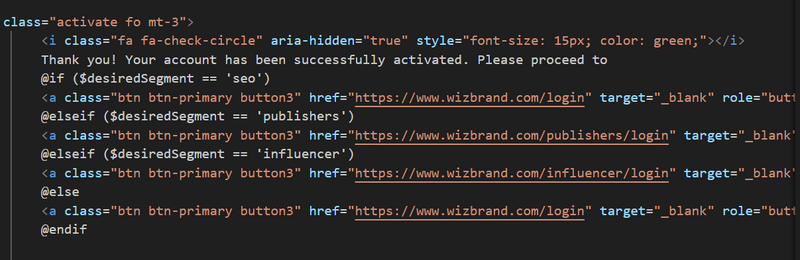
after storing data reditect to page
<div class="col-lg-7 amt" style="margin-left: 310px">
<div class="card-body">
<div class="card">
<p class="activate fo mt-3">
<i class="fa fa-check-circle" aria-hidden="true" style="font-size: 15px; color: green;"></i>
Thank you! Your account has been successfully activated. Please proceed to
@if ($desiredSegment == 'seo')
<a class="btn btn-primary button3" href="https://www.wizbrand.com/login" target="_blank" role="button">Login</a>
@elseif ($desiredSegment == 'publishers')
<a class="btn btn-primary button3" href="https://www.wizbrand.com/publishers/login" target="_blank" role="button">Login</a>
@elseif ($desiredSegment == 'influencer')
<a class="btn btn-primary button3" href="https://www.wizbrand.com/influencer/login" target="_blank" role="button">Login</a>
@else
<a class="btn btn-primary button3" href="https://www.wizbrand.com/login" target="_blank" role="button">Login</a>
@endif
</p>
</div>











Top comments (0)