JQUERY DOM
click here for reference
jQuery parent() Method
jQuery parentsUntil() Method
jQuery children() Method
jQuery find() Method
jQuery siblings() Method
jQuery next() Method and jQuery nextAll() Method
jQuery prev() Method and jQuery prevAll() Method
jQuery first() Method
jQuery last() Method
jQuery eq() Method
jQuery filter() Method
jQuery has() Method
jQuery slice() Method
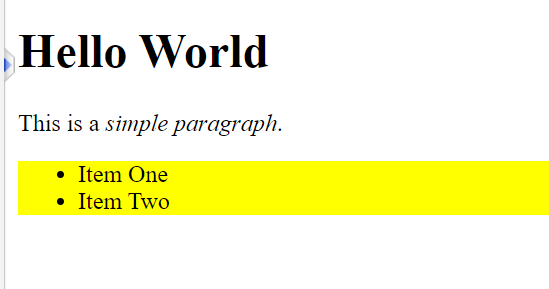
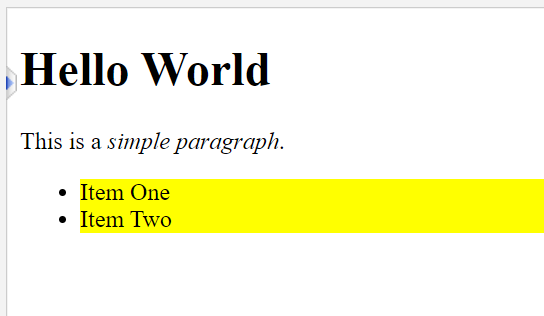
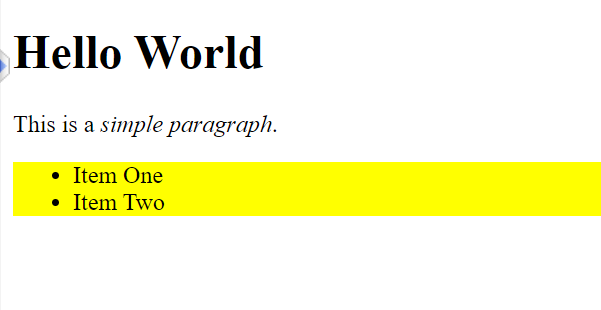
jQuery parent() Method
The jQuery parent() method is used to get the direct parent of the selected element.
The following example will highlight the direct parent element of the
- by adding the class .highlight on document ready.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parent() Demo</title>
<style>
.highlight{
background: yellow;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("li").parent().addClass("highlight");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
jQuery parents() Method
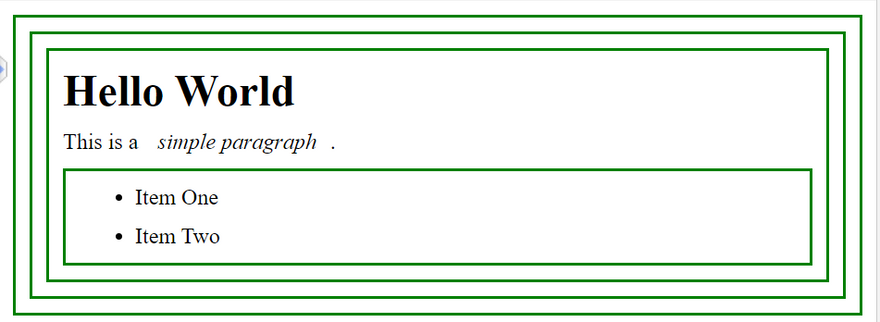
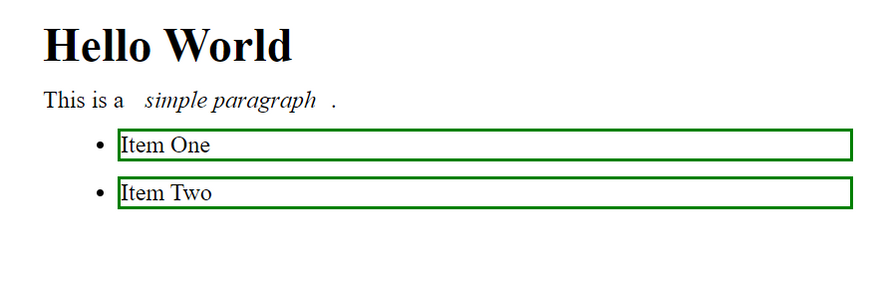
The jQuery parents() method is used to get the ancestors of the selected element.
The following example will add a border around all the ancestor elements of the
- , , and the elements.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parents() Demo</title>
<style>
*{
margin: 10px;
}
.frame{
border: 2px solid green;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("li").parents().addClass("frame");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
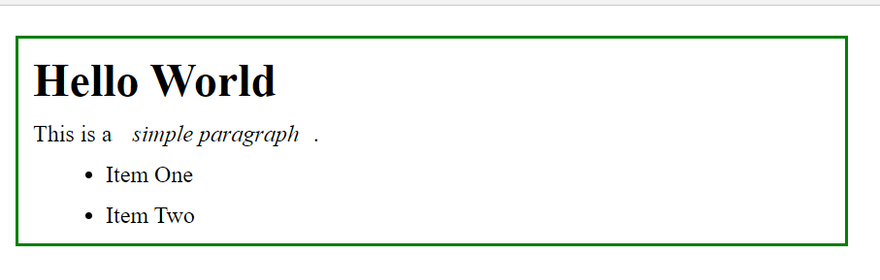
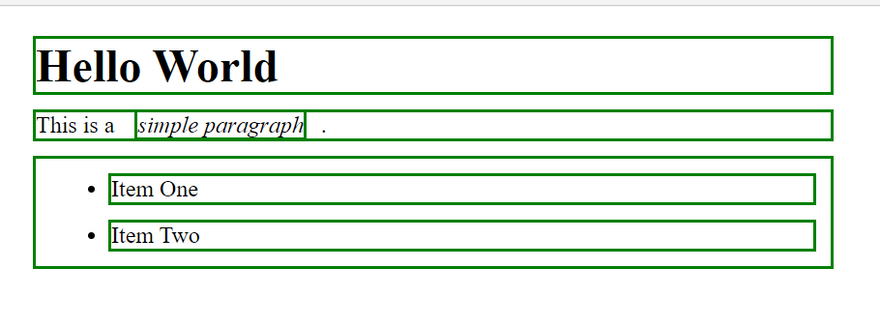
You can optionally include one or more selector as a parameter within the parents() method to filter your search for the ancestors. The following example will apply the border around all the ancestors of the
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parents() Demo</title>
<style>
*{
margin: 10px;
}
.frame{
border: 2px solid green;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("li").parents("div").addClass("frame");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
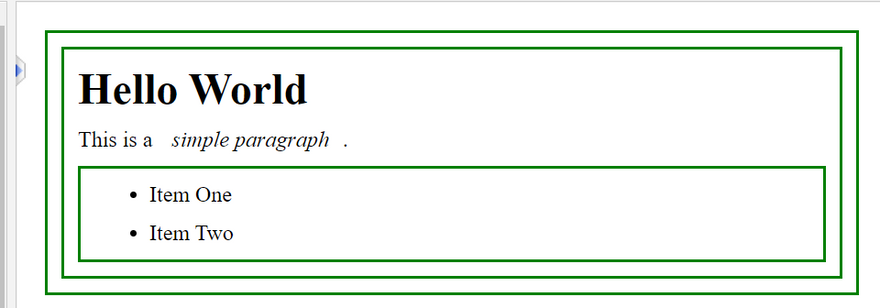
jQuery parentsUntil() Method
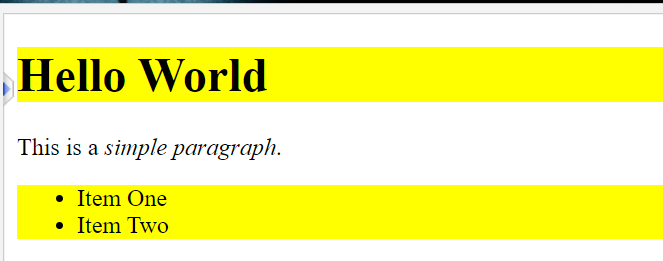
The jQuery parentsUntil() method is used to get all the ancestors up to but not including the element matched by the selector. In simple words we can say it returns all ancestor elements between two given elements in a DOM hierarchy.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parentsUntil() Demo</title>
<style>
*{
margin: 10px;
}
.frame{
border: 2px solid green;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("li").parentsUntil("html").addClass("frame");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
jQuery children() Method
The jQuery children() method is used to get the direct children of the selected element.
The following example will highlight the direct children of the
- element which is
- by adding the class .highlight on document ready.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery children() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul").children().addClass("highlight"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>jQuery find() Method
The jQuery find() method is used to get the descendant elements of the selected element.The find() and children() methods are similar, except that the find() method search through multiple levels down the DOM tree to the last descendant, whereas the children() method only search a single level down the DOM tree. The following example will add a border around all the
- elements that are descendants of the element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery find() Demo</title> <style> *{ margin: 10px; } .frame{ border: 2px solid green; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("div").find("li").addClass("frame"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>However, if you want to get all the descendant elements you can use the universal selector.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery find() Demo</title> <style> *{ margin: 10px; } .frame{ border: 2px solid green; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("div").find("*").addClass("frame"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>jQuery siblings() Method
The jQuery siblings() method is used to get the sibling elements of the selected element.The following example will highlight the siblings of the
element which are
and
- by adding the class .highlight on document ready.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery siblings() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("p").siblings().addClass("highlight"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>You can optionally include one or more selector as a parameter within the siblings() method to filter your search for the siblings. The following example will only apply the border around the siblings of the
that are
- elements.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery siblings() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("p").siblings("ul").addClass("highlight"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>jQuery next() Method
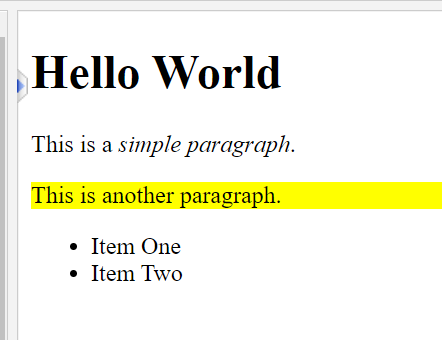
The jQuery next() method is used to get the immediately following sibling i.e. the next sibling element of the selected element. The following example will highlight the next sibling of theelement which is the
- element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery next() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("p").next().addClass("highlight"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>jQuery nextAll() Method
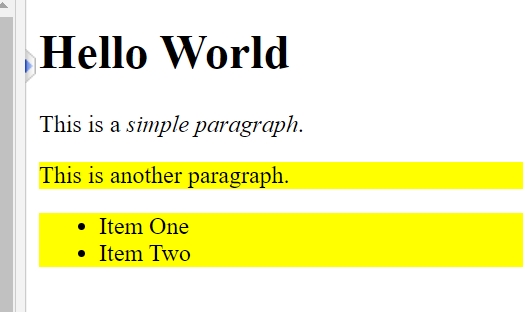
The jQuery nextAll() method is used to get all following siblings of the selected element.The following example will highlight all the siblings of the
element that comes next to it.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery nextAll() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("p").nextAll().addClass("highlight"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <p>This is another paragraph.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>jQuery prev() Method
The jQuery prev() method is used to get the immediately preceding sibling i.e. the previous sibling element of the selected element. The following example will highlight the previous sibling of the- element which is the
element.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery prev() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul").prev().addClass("highlight"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <p>This is another paragraph.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>jQuery prevAll() Method
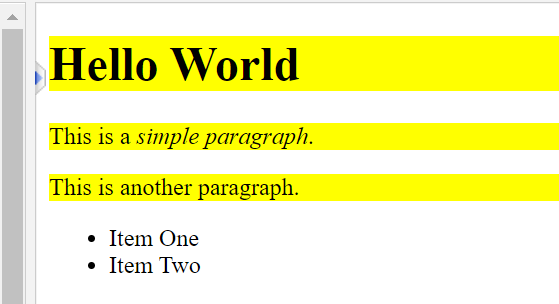
The jQuery prevAll() method is used to get all preceding siblings of the selected element.The following example will highlight all siblings of the
- element that comes prior to this.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery prevAll() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul").prevAll().addClass("highlight"); }); </script> </head> <body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <p>This is another paragraph.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> </html>Filtering the Elements Selection
jQuery provides several methods such as** filter(), first(), last(), eq(), slice(), has(), not(),** etc. that you can use to narrow down the search for elements in a DOM tree.jQuery first() Method
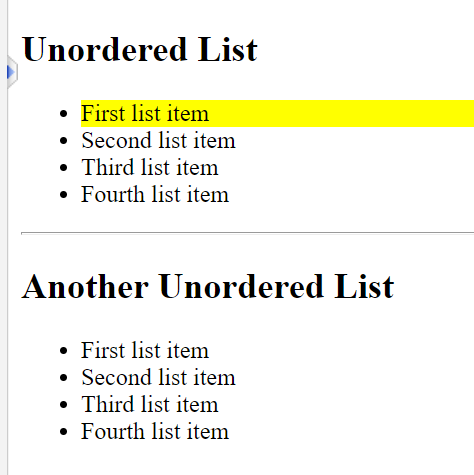
The jQuery first() method filters the set of matched elements and returns the first element from the set. The following example will only highlight the first - element within the
- element by adding the class .highlight on document ready.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery first() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").first().addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Last list item</li> </ul> </body> </html>jQuery last() Method
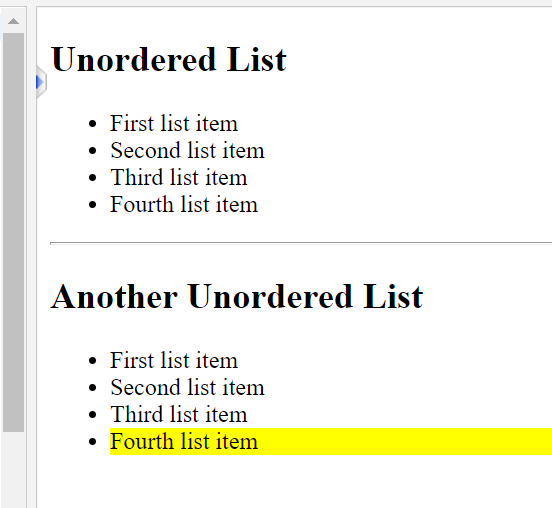
The jQuery last() method filters the set of matched elements and returns the last element from the set. The following example will only highlight the last - element within the
- element by adding the class .highlight on document ready.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery last() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").last().addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Last list item</li> </ul> </body> </html>jQuery eq() Method
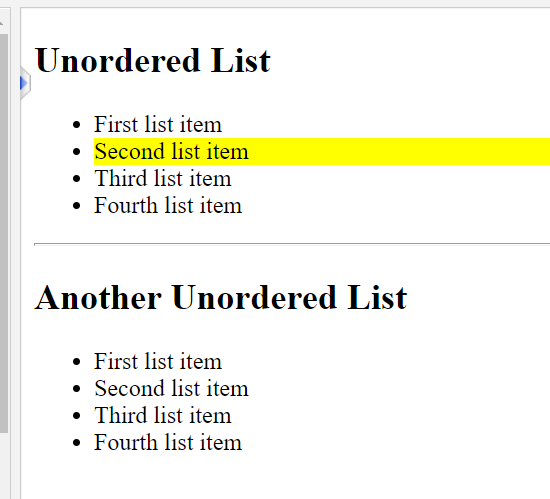
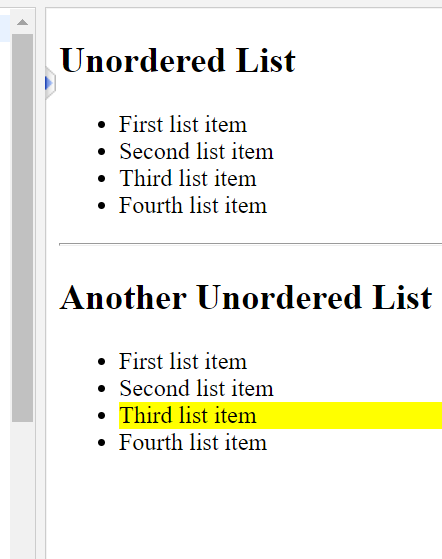
The jQuery eq() method filters the set of matched elements and returns only one element with a specified index number. The following example will highlight the second - element within the
- element by adding the class .highlight on document ready.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery eq() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").eq(1).addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Last list item</li> </ul> </body> </html>Note: The index supplied to the eq() method indicates the 0-based position of the element that means the index 0 target the first element, the index 1 targets the second element and so on. Also this index refers to the position of the element within the jQuery object, not within the DOM tree.
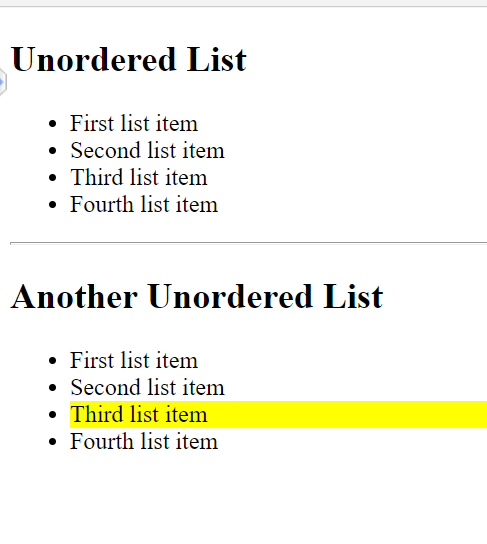
You can also specify a negative index number. A negative index number indicates a position starting from the end of the set, rather than the beginning. For example, the eq(-2) indicates the second last element within the set of matched elements.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery eq() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").eq(-2).addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Fourth list item</li> </ul> </body> </html>jQuery filter() Method
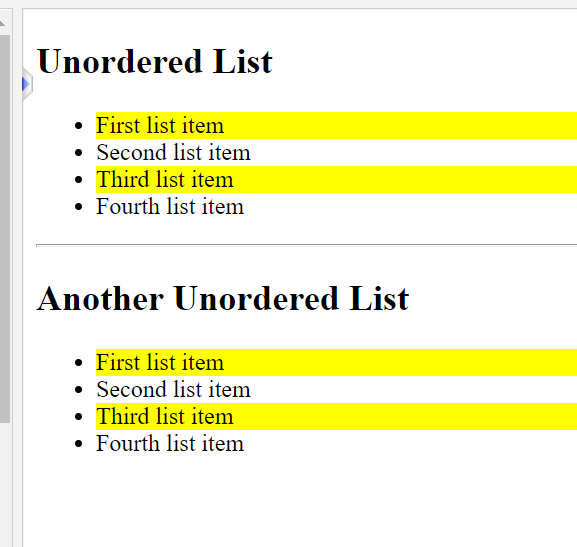
The jQuery filter() method can take the selector or a function as its argument to filters the set of matched elements based on a specific criteria.The supplied selector or function to the filter() method is tested against each element in the set of matched elements and all the elements that matching the supplied selector or pass the function's test will be included in the result.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery filter() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").filter(":even").addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Fourth list item</li> </ul> </body> </html>As stated earlier you can also pass a function to the filter() method to filter the set of matched elements based on certain conditions. The following example will test each
- element within the
- and highlight those
- elements whose indexes are odd numbers i.e. highlights only second and fourth list item as the index is zero-based.
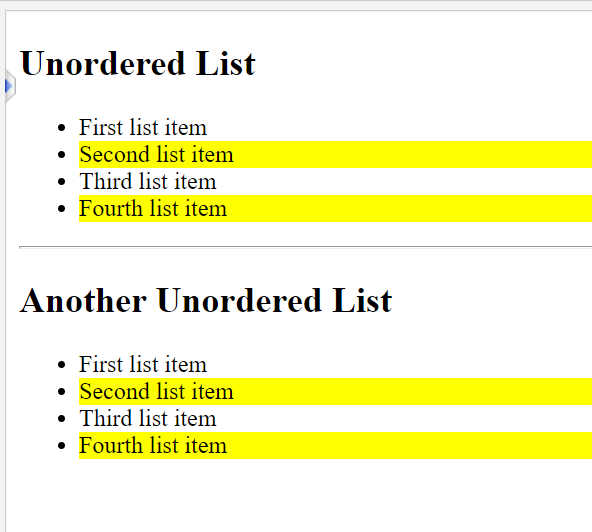
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery filter() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").filter(function(index){ return index % 2 !== 0; }).addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Last list item</li> </ul> </body> </html>jQuery has() Method
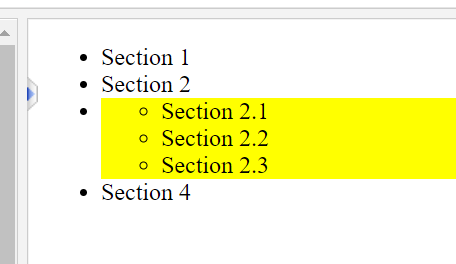
The jQuery has() method filters the set of matched elements and returns only those elements that has the specified descendant element. The following example will highlight all the - elements that has the descendant
- elements.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery filter() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").has("ul").addClass("highlight"); }); </script> </head> <body> <ul> <li>Section 1</li> <li>Section 2</li> <li> <ul> <li>Section 2.1</li> <li>Section 2.2</li> <li>Section 2.3</li> </ul> </li> <li>Section 4</li> </ul> </body> </html>jQuery not() Method
The jQuery not() method filters the set of matched elements and returns all elements that does not met the specified conditions. It can take the selector or a function as its argument.The supplied selector or function to the not() method is tested against each element in the set of matched elements and all the elements that is not matching the supplied selector or pass the function's test will be included in the result.
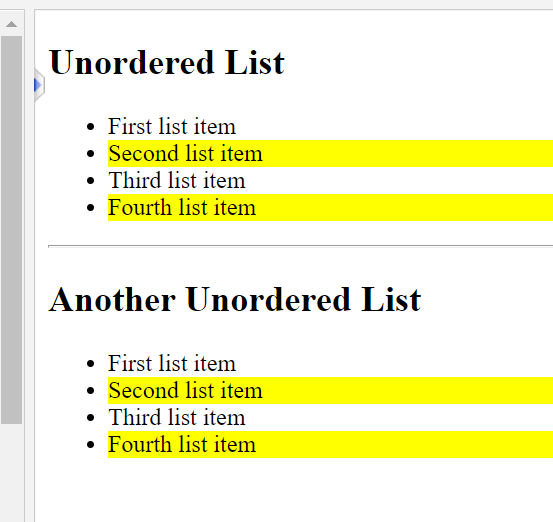
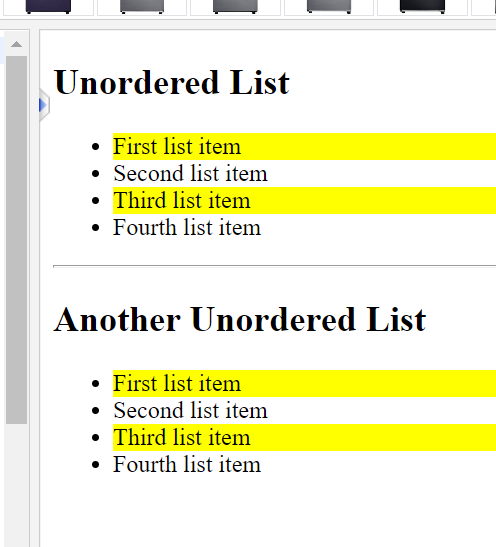
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery not() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").not(":even").addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Fourth list item</li> </ul> </body> </html>The not() method can take a function as its argument in the same way that filter() does, but it works just opposite of the filter() method i.e. the elements that pass the function's test are excluded and rest the elements are included in the result.
The following example will test each
- element within the
- and highlight those
- elements whose indexes are not the odd numbers i.e. highlights first and third list item.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery not() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").not(function(index){ return index % 2 !== 0; }).addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Fourth list item</li> </ul> </body> </html>jQuery slice() Method
The jQuery slice() method filters the set of matched elements specified by a range of indices. This method accepts start and end (optional) index number as arguments, where the start index specifies the position at which the elements begin to be selected and the end index specify the position at which the elements stop being selected.The following example will highlight the first and second
- elements within the
- element by adding the class .highlight on document ready.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery slice() Demo</title> <style> .highlight{ background: yellow; } </style> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("ul li").slice(0, 2).addClass("highlight"); }); </script> </head> <body> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> <li>Fourth list item</li> </ul> </body> </html>
- elements whose indexes are not the odd numbers i.e. highlights first and third list item.
- elements whose indexes are odd numbers i.e. highlights only second and fourth list item as the index is zero-based.
























Top comments (0)