JQUERY EFFECTS
click here for reference
jQuery Show and Hide Effects
jQuery toggle() Method
jQuery slideUp() and slideDown() Methods
jQuery show() and hide() Methods
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of jQuery Show Hide Effects</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
p{
padding: 15px;
background: #F0E68C;
}
</style>
<script>
$(document).ready(function(){
// Hide displayed paragraphs
$(".hide-btn").click(function(){
$("p").hide();
});
// Show hidden paragraphs
$(".show-btn").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
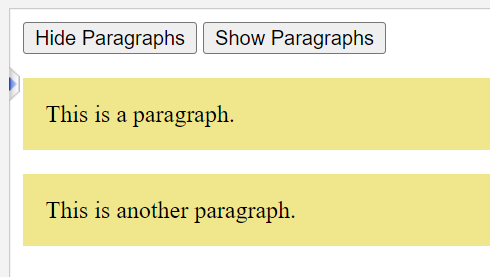
<button type="button" class="hide-btn">Hide Paragraphs</button>
<button type="button" class="show-btn">Show Paragraphs</button>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of jQuery Animated Show Hide Effects</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
p{
padding: 15px;
background: #F0E68C;
}
</style>
<script>
$(document).ready(function(){
// Hide displayed paragraphs with different speeds
$(".hide-btn").click(function(){
$("p.normal").hide();
$("p.fast").hide("fast");
$("p.slow").hide("slow");
$("p.very-fast").hide(50);
$("p.very-slow").hide(2000);
});
// Show hidden paragraphs with different speeds
$(".show-btn").click(function(){
$("p.normal").show();
$("p.fast").show("fast");
$("p.slow").show("slow");
$("p.very-fast").show(50);
$("p.very-slow").show(2000);
});
});
</script>
</head>
<body>
<button type="button" class="hide-btn">Hide Paragraphs</button>
<button type="button" class="show-btn">Show Paragraphs</button>
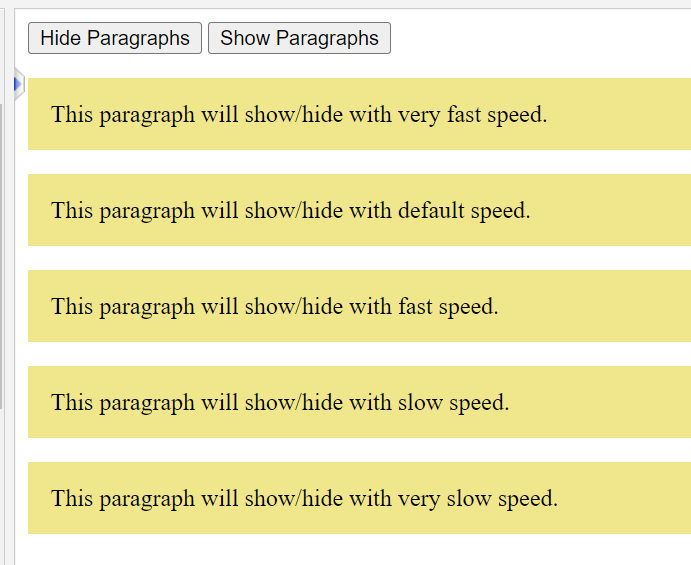
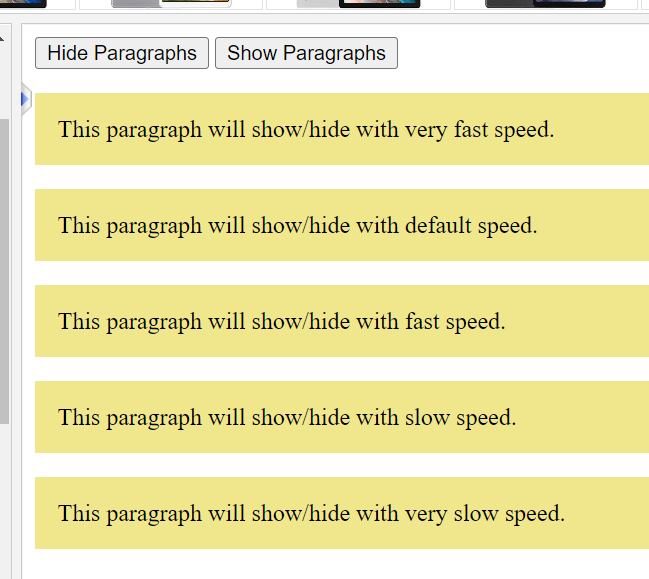
<p class="very-fast">This paragraph will show/hide with very fast speed.</p>
<p class="normal">This paragraph will show/hide with default speed.</p>
<p class="fast">This paragraph will show/hide with fast speed.</p>
<p class="slow">This paragraph will show/hide with slow speed.</p>
<p class="very-slow">This paragraph will show/hide with very slow speed.</p>
</body>
</html>
output
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of jQuery Show Hide Effects with Callback</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
p{
padding: 15px;
background: #F0E68C;
}
</style>
<script>
$(document).ready(function(){
// Display alert message after hiding paragraphs
$(".hide-btn").click(function(){
$("p").hide("slow", function(){
// Code to be executed
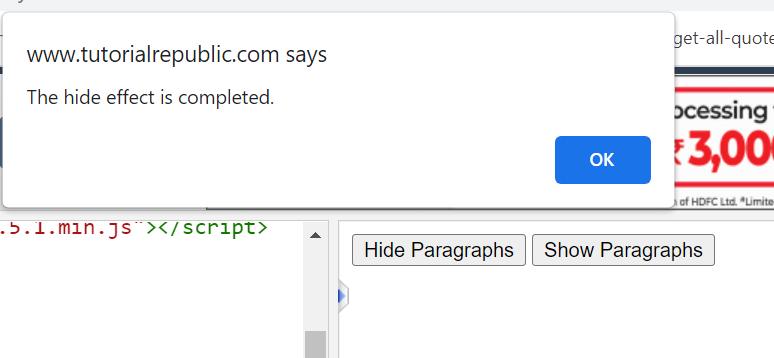
alert("The hide effect is completed.");
});
});
// Display alert message after showing paragraphs
$(".show-btn").click(function(){
$("p").show("slow", function(){
// Code to be executed
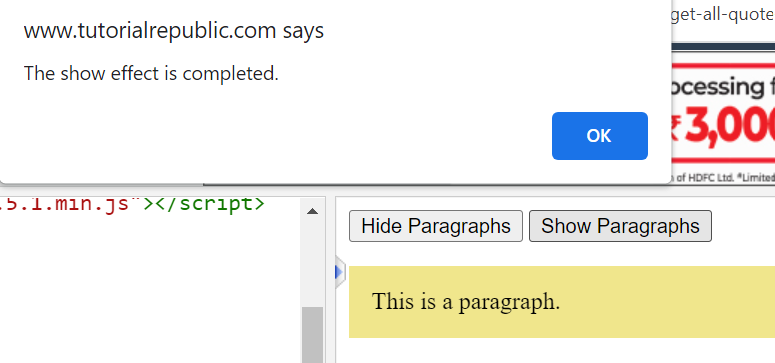
alert("The show effect is completed.");
});
});
});
</script>
</head>
<body>
<button type="button" class="hide-btn">Hide Paragraphs</button>
<button type="button" class="show-btn">Show Paragraphs</button>
<p>This is a paragraph.</p>
</body>
</html>
output
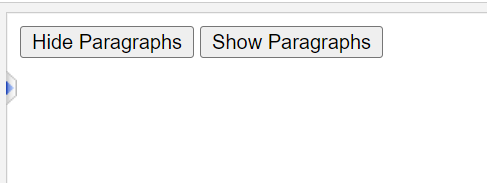
after click hide paragraph
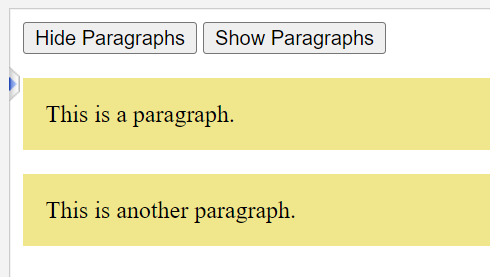
after click show paragraph
jQuery toggle() Method
The jQuery toggle() method show or hide the elements in such a way that if the element is initially displayed, it will be hidden; if hidden, it will be displayed (i.e. toggles the visibility).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of jQuery Toggle Effect</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
p{
padding: 15px;
background: #F0E68C;
}
</style>
<script>
$(document).ready(function(){
// Toggles paragraphs display
$(".toggle-btn").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<button type="button" class="toggle-btn">Toggle Paragraphs</button>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
Output
after click toggle paragraph
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of jQuery Animated Toggle Effect</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
p{
padding: 15px;
background: #F0E68C;
}
</style>
<script>
$(document).ready(function(){
// Toggles paragraphs with different speeds
$(".toggle-btn").click(function(){
$("p.normal").toggle();
$("p.fast").toggle("fast");
$("p.slow").toggle("slow");
$("p.very-fast").toggle(50);
$("p.very-slow").toggle(2000);
});
});
</script>
</head>
<body>
<button type="button" class="toggle-btn">Toggle Paragraphs</button>
<p class="very-fast">This paragraph will show/hide with very fast speed.</p>
<p class="normal">This paragraph will show/hide with default speed.</p>
<p class="fast">This paragraph will show/hide with fast speed.</p>
<p class="slow">This paragraph will show/hide with slow speed.</p>
<p class="very-slow">This paragraph will show/hide with very slow speed.</p>
</body>
</html>
Output
after click toggle paragraph
jQuery Sliding Effects
.
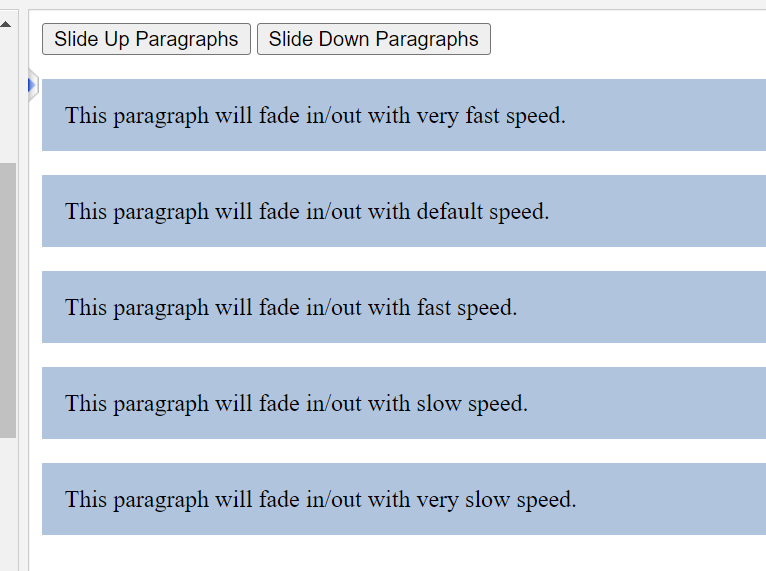
jQuery slideUp() and slideDown() Methods
<script>
$(document).ready(function(){
// Slide up displayed paragraphs
$(".up-btn").click(function(){
$("p").slideUp();
});
// Slide down hidden paragraphs
$(".down-btn").click(function(){
$("p").slideDown();
});
});
</script>
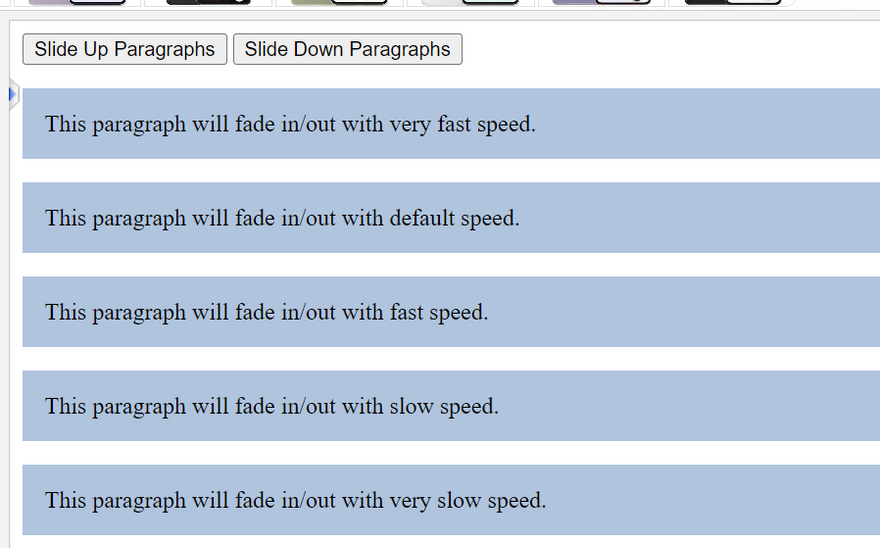
<script>
$(document).ready(function(){
// Sliding up displayed paragraphs with different speeds
$(".up-btn").click(function(){
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(2000);
});
// Sliding down hidden paragraphs with different speeds
$(".down-btn").click(function(){
$("p.normal").slideDown();
$("p.fast").slideDown("fast");
$("p.slow").slideDown("slow");
$("p.very-fast").slideDown(50);
$("p.very-slow").slideDown(2000);
});
});
</script>



















Top comments (0)