In JavaScript, the Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. In other words, the DOM provides a way for JavaScript to interact with HTML and CSS to dynamically change and update web pages.
DOM objects are the objects in JavaScript that represent HTML elements in the web page. Each element in an HTML document is represented by a unique DOM object that can be manipulated using JavaScript. These DOM objects have properties and methods that allow for various operations to be performed on them.
Here are a few examples of DOM objects in JavaScript:
document object: This represents the entire web page and provides methods for selecting and manipulating elements within the page. For example, the following code selects an element with the ID "myDiv" and changes its background color to red:
const myDiv = document.getElementById("myDiv");
myDiv.style.backgroundColor = "red";
Element object: This represents an HTML element and provides methods for manipulating its properties and attributes. For example, the following code selects an image element and changes its source attribute:
const myImg = document.querySelector("img");
myImg.src = "new_image.jpg";
Node object: This represents a node in the DOM tree and provides methods for navigating the tree and manipulating its contents. For example, the following code selects a parent node and adds a new child node:
const myParent = document.querySelector("#myParent");
const newChild = document.createElement("p");
newChild.textContent = "Hello, world!";
myParent.appendChild(newChild);
Event object: This represents an event that occurs in the browser, such as a mouse click or a keyboard press, and provides information about the event and the element that triggered it. For example, the following code adds an event listener to a button element that logs a message to the console when the button is clicked:
const myButton = document.querySelector("button");
myButton.addEventListener("click", function(event) {
console.log("Button clicked!");
});
These are just a few examples of the many DOM objects available in JavaScript. Understanding and working with these objects is essential for developing dynamic, interactive web applications.
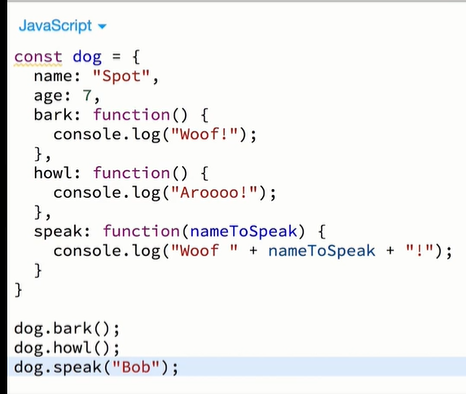
JavaScript
2nd
7th
8th
10th
Output
5th
6th
7th
























Top comments (0)