I am trying to use routing for the first time and followed the exact instructions
my app.js
import './App.css';
import HomePage from './pages/HomePage'
import LoginPage from './pages/LoginPage'
import About from './pages/About'
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
function App() {
return (
<Router>
<Route path="/" element={<HomePage />} />
<Route path="/about" element={<About />} />
<Route path="/login" element={<LoginPage />} />
</Router>
);
}
export default App;
after that i start npm start
Uncaught runtime errors:
×
ERROR
A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
at invariant (http://localhost:3000/static/js/bundle.js:954:11)
at Route (http://localhost:3000/static/js/bundle.js:39628:78)
at renderWithHooks (http://localhost:3000/static/js/bundle.js:25228:22)
at mountIndeterminateComponent (http://localhost:3000/static/js/bundle.js:28514:17)
at beginWork (http://localhost:3000/static/js/bundle.js:29810:20)
at HTMLUnknownElement.callCallback (http://localhost:3000/static/js/bundle.js:14820:18)
at Object.invokeGuardedCallbackDev (http://localhost:3000/static/js/bundle.js:14864:20)
at invokeGuardedCallback (http://localhost:3000/static/js/bundle.js:14921:35)
Solution
The error message you mentioned suggests that you are using the React Router library and encountered a problem with the usage of the component.
In React Router v6, the component is intended to be used as a child of the component. The component serves as the parent container for all the individual routes within your application.
To resolve the issue, you need to wrap your component inside a component. Here's an example of how you can structure your code:
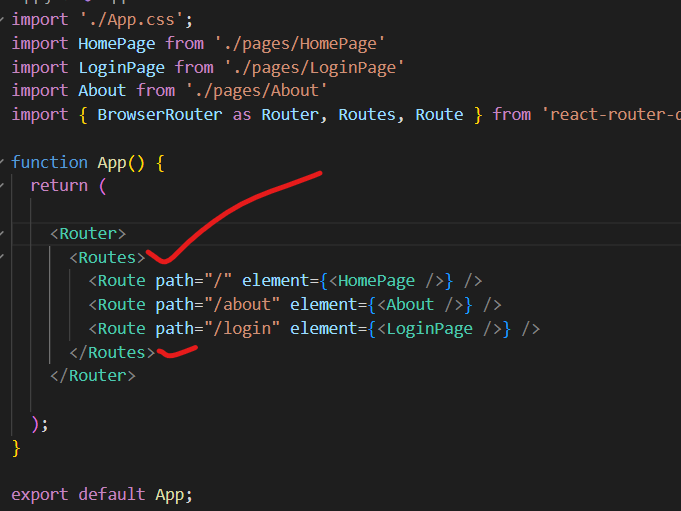
import './App.css';
import HomePage from './pages/HomePage'
import LoginPage from './pages/LoginPage'
import About from './pages/About'
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/about" element={<About />} />
<Route path="/login" element={<LoginPage />} />
</Routes>
</Router>
);
}
export default App;
now working fine


Top comments (0)