explain the use of group and prefix router using node js and express with example
Explain different type of router using node js and express
Explain different type of router using node js and express
In Node.js and Express, there are several types of routers that can be used to handle routing in your application. Here are a few commonly used router types:
Application-level Router:
An application-level router is created by calling express() and defining routes directly on the application object. This router handles all the routes defined for your entire application.
Example:
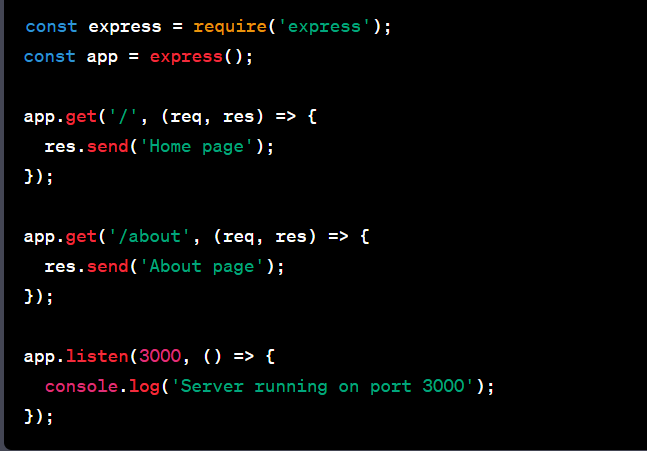
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Home page');
});
app.get('/about', (req, res) => {
res.send('About page');
});
app.listen(3000, () => {
console.log('Server running on port 3000');
});
Router-level Router:
A router-level router is an instance of express.Router() that can be used to define routes for a specific subset of your application. This is useful when you want to organize your routes into separate modules or handle routes for a specific part of your application.
Example:
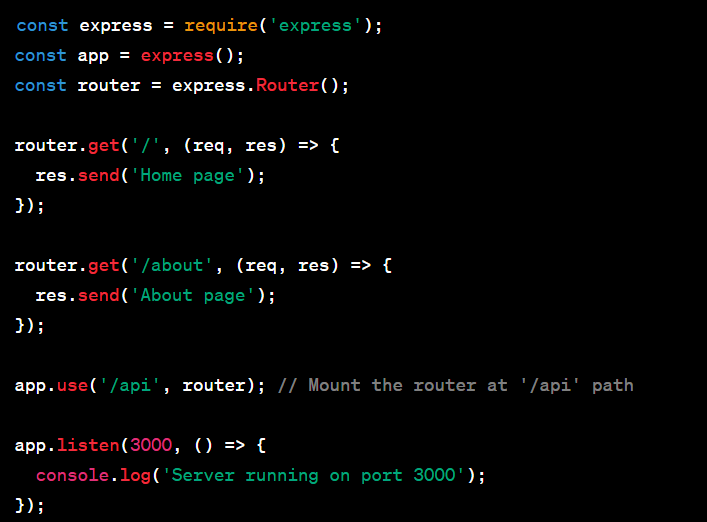
const express = require('express');
const app = express();
const router = express.Router();
router.get('/', (req, res) => {
res.send('Home page');
});
router.get('/about', (req, res) => {
res.send('About page');
});
app.use('/api', router); // Mount the router at '/api' path
app.listen(3000, () => {
console.log('Server running on port 3000');
});
In this example, the router is mounted at the /api path, so all routes defined within the router will be prefixed with /api.
Modular Router:
A modular router is a separate router module that can be imported and used in your application. It allows you to modularize your routing code and keep your application code clean and organized.
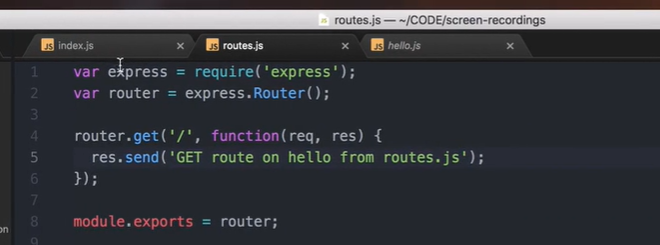
routes.js:
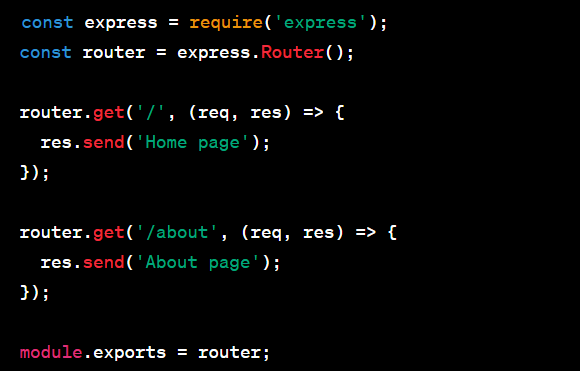
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {
res.send('Home page');
});
router.get('/about', (req, res) => {
res.send('About page');
});
module.exports = router;
app.js:
const express = require('express');
const app = express();
const routes = require('./routes');
app.use('/', routes);
app.listen(3000, () => {
console.log('Server running on port 3000');
});
In this example, we define the routes in a separate module (routes.js), export the router instance, and then import and use it in the main application file (app.js).
These are some of the common types of routers in Node.js and Express. Each type has its own use cases and advantages, allowing you to structure your application's routing logic in a way that best suits your needs.
explain the use of group and prefix router using node js and express with example
Certainly! Here's an example of how to use group and prefix routers in Node.js and Express:
const express = require('express');
const app = express();
// Group 1 routes
const group1Router = express.Router();
group1Router.get('/', (req, res) => {
res.send('Group 1 Home page');
});
group1Router.get('/about', (req, res) => {
res.send('Group 1 About page');
});
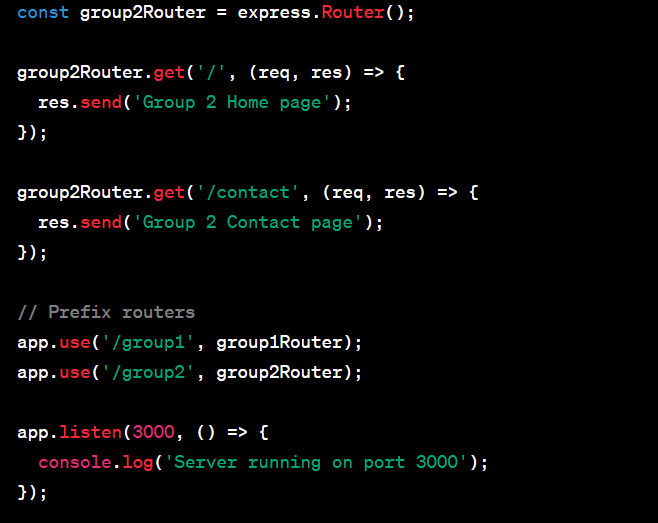
// Group 2 routes
const group2Router = express.Router();
group2Router.get('/', (req, res) => {
res.send('Group 2 Home page');
});
group2Router.get('/contact', (req, res) => {
res.send('Group 2 Contact page');
});
// Prefix routers
app.use('/group1', group1Router);
app.use('/group2', group2Router);
app.listen(3000, () => {
console.log('Server running on port 3000');
});
In this example, we create two separate routers: group1Router and group2Router. Each router handles a specific group of routes.
The group1Router handles routes for Group 1, including '/' and '/about'. The group2Router handles routes for Group 2, including '/' and '/contact'.
To create the group and prefix functionality, we use the app.use() method to mount the routers at specific paths. In this case, we mount group1Router at '/group1' and group2Router at '/group2'. This means that all routes defined within each router will be prefixed with the corresponding path.
Now, if you run this code and visit the following URLs:
http://localhost:3000/group1/ - It will display "Group 1 Home page".
http://localhost:3000/group1/about - It will display "Group 1 About page".
http://localhost:3000/group2/ - It will display "Group 2 Home page".
http://localhost:3000/group2/contact - It will display "Group 2 Contact page".
By using group and prefix routers, you can organize your routes into logical groups and apply common prefixes to the route paths, making your code more structured and manageable.
=================================================












Top comments (0)