How to get all data from database
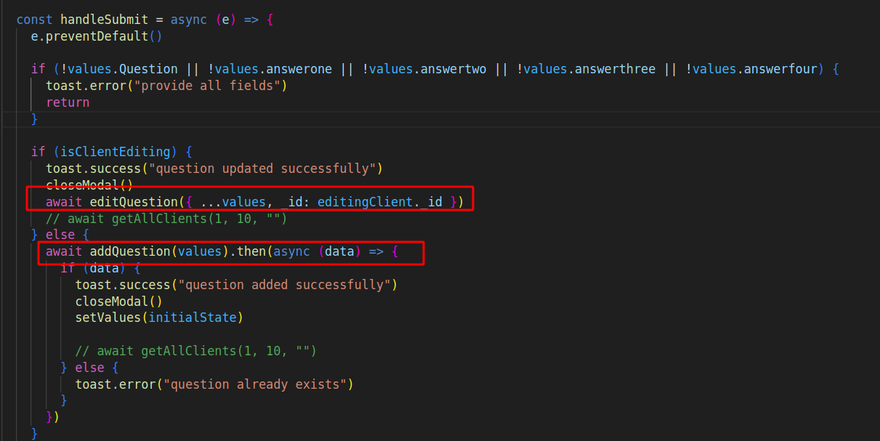
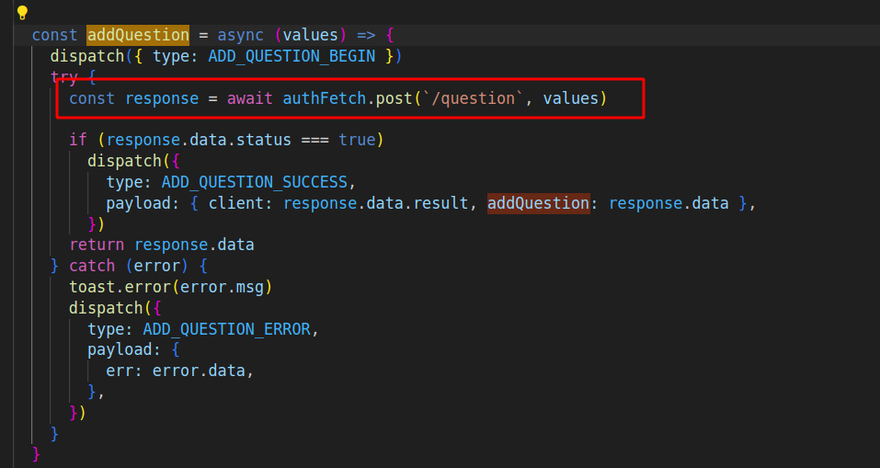
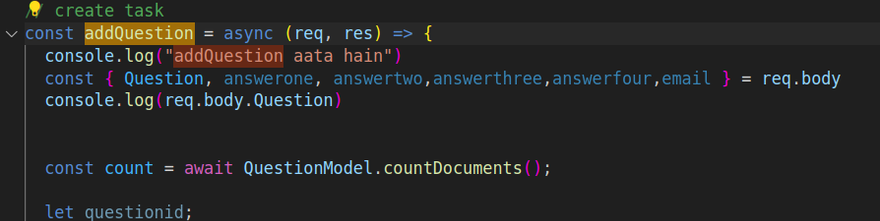
How to add data to database
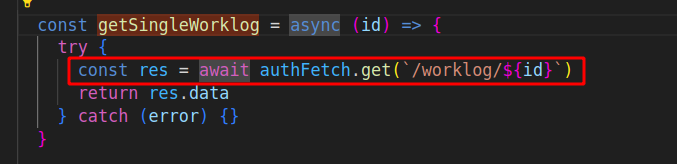
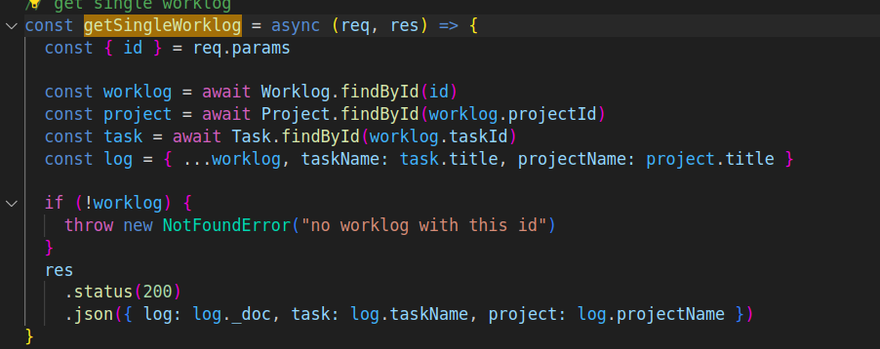
How to get single data from database for view single object from collection
How to update data from collection
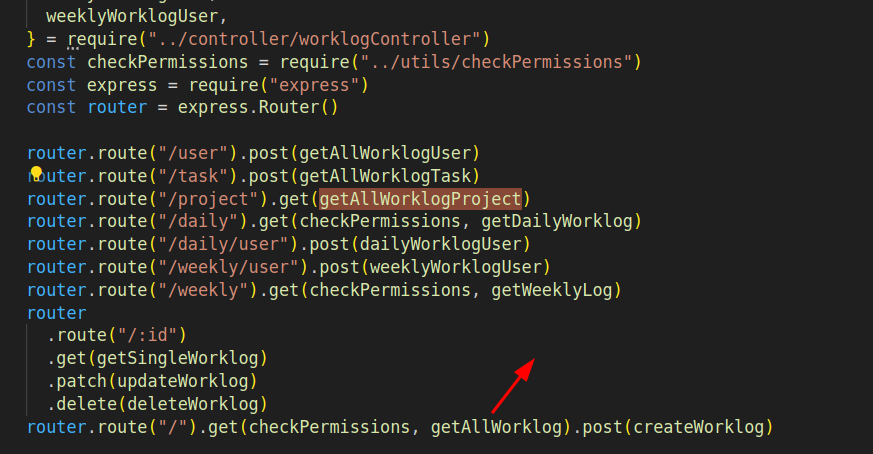
How to pass more than one parameter
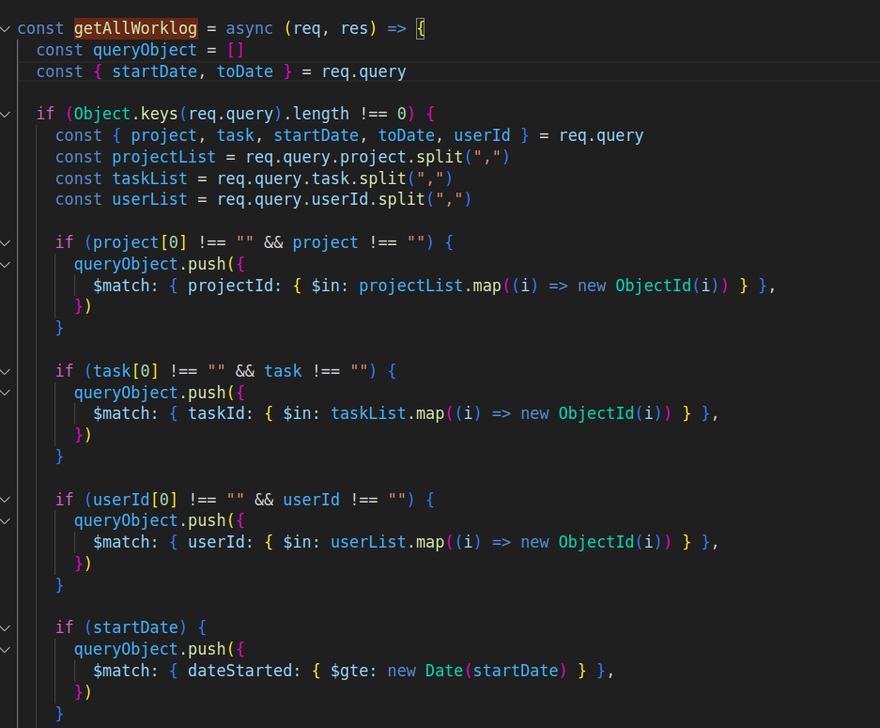
How to pass filter data
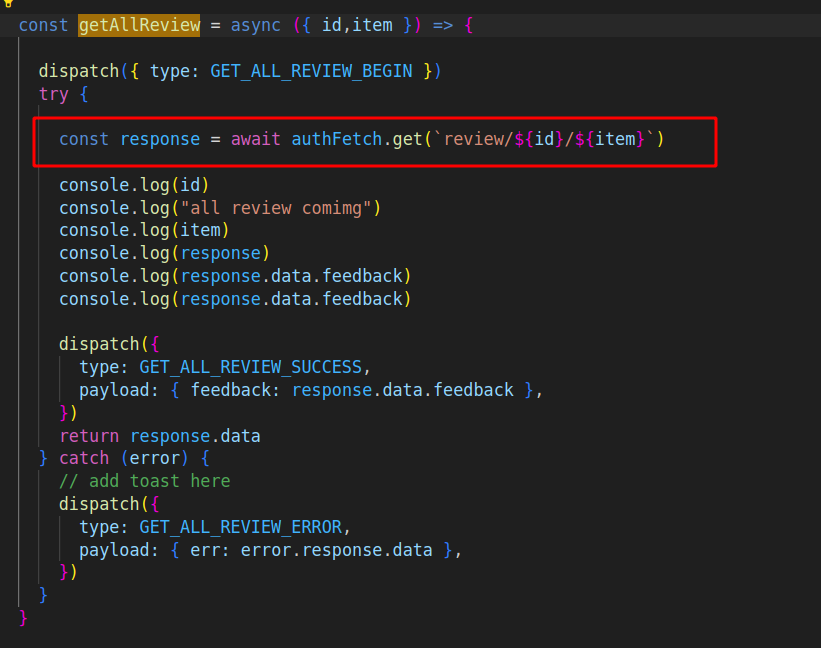
How to pass object in route
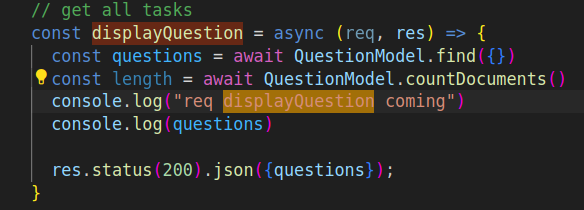
How to get all data from database
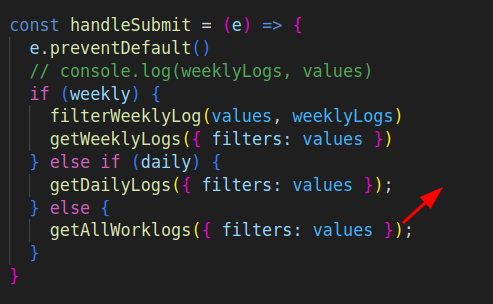
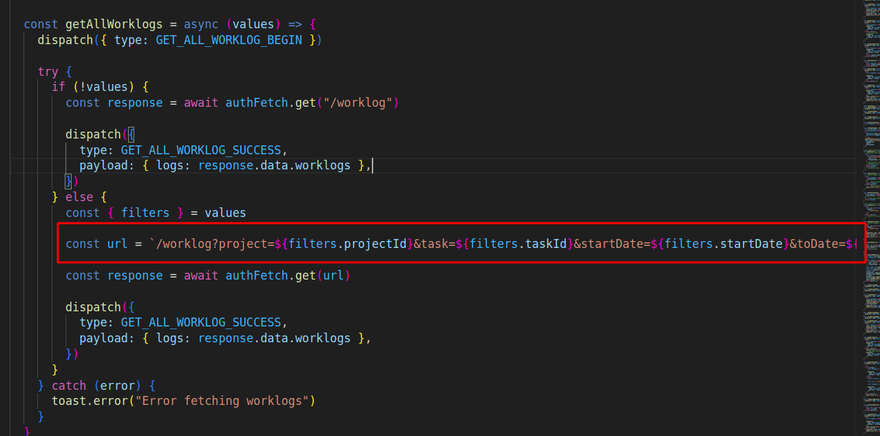
how to pass double variable as value like startdate and end date
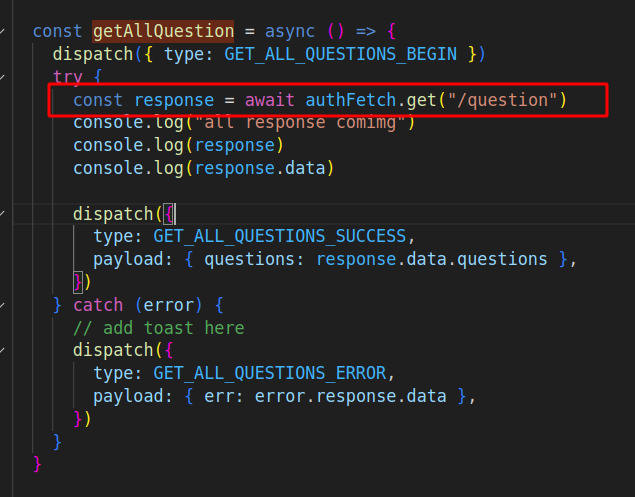
useEffect(() => {
getAllQuestion();
}, [])
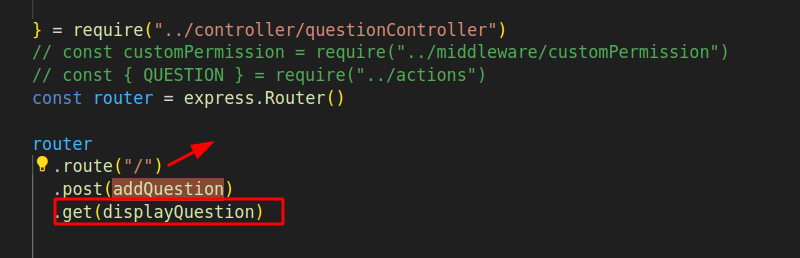
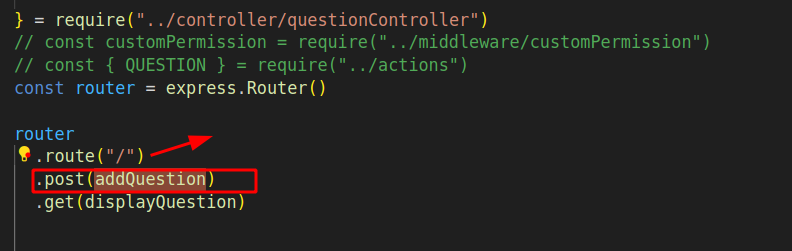
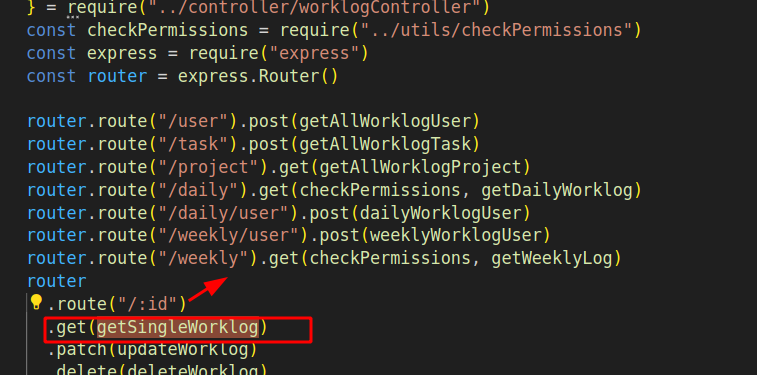
Mention routing
const response = await authFetch.get("/question")
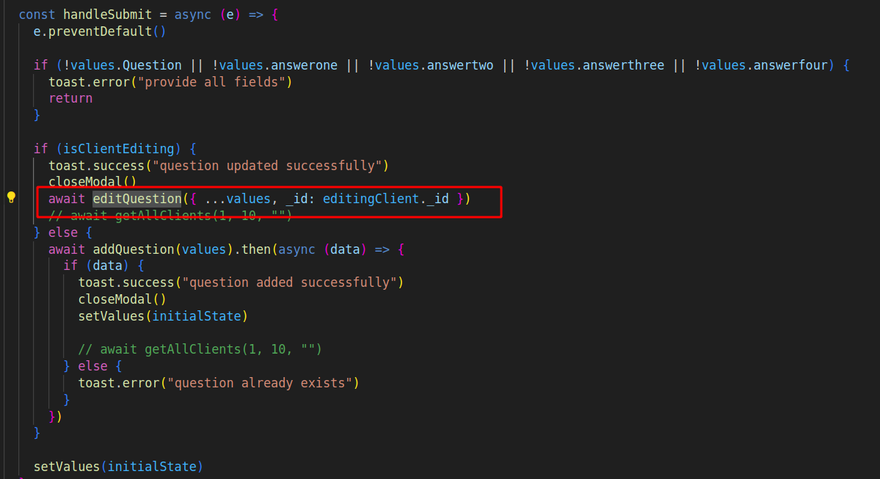
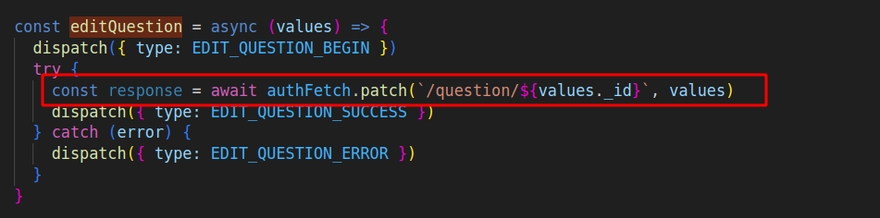
How to add data to database
How to get single data from database for view single object from collection
useEffect(() => {
getSingleWorklog(id).then((data) => setLog(data))
}, [])
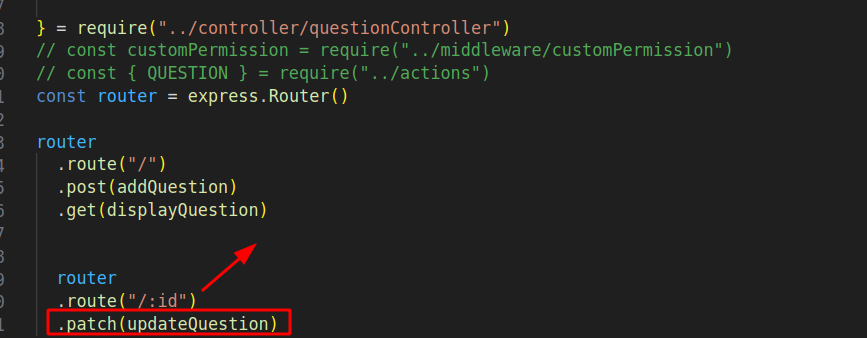
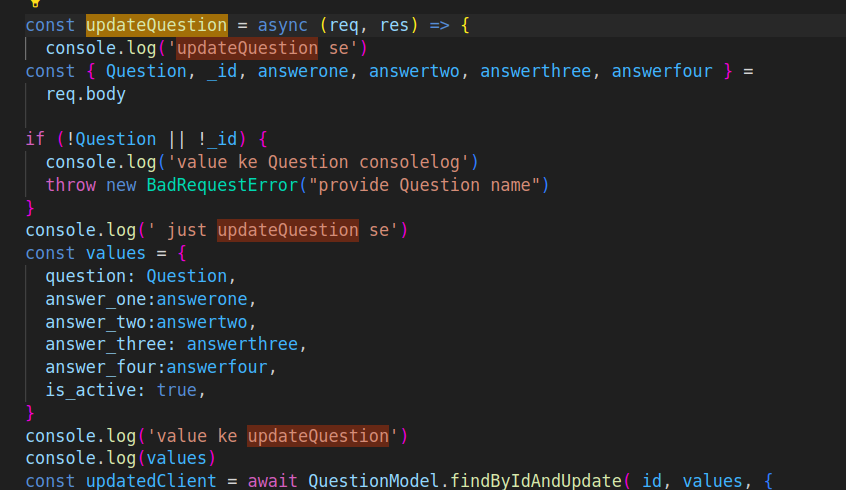
How to update data from collection
How to pass more than one parameter
How to pass filter data
====================================
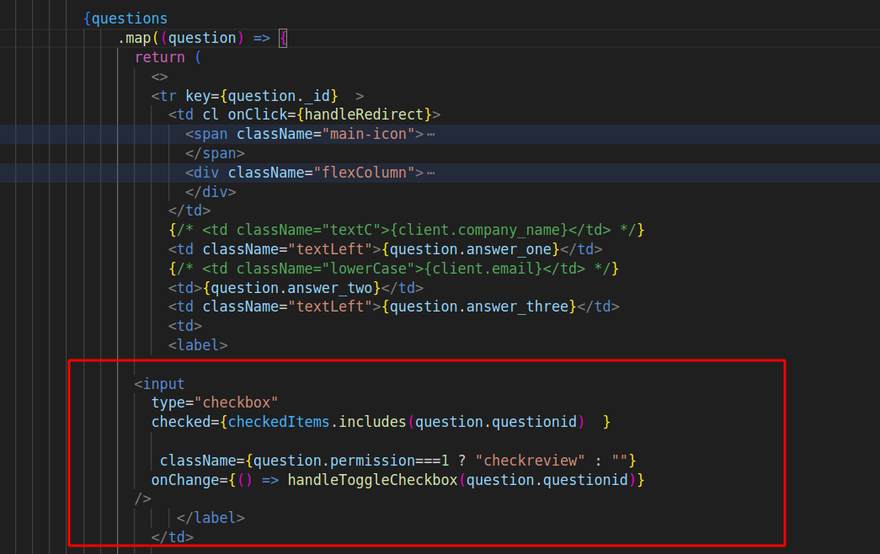
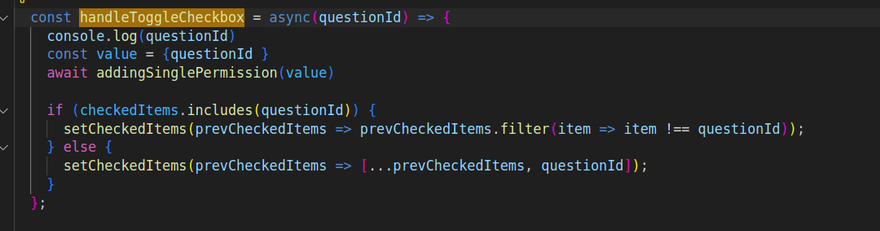
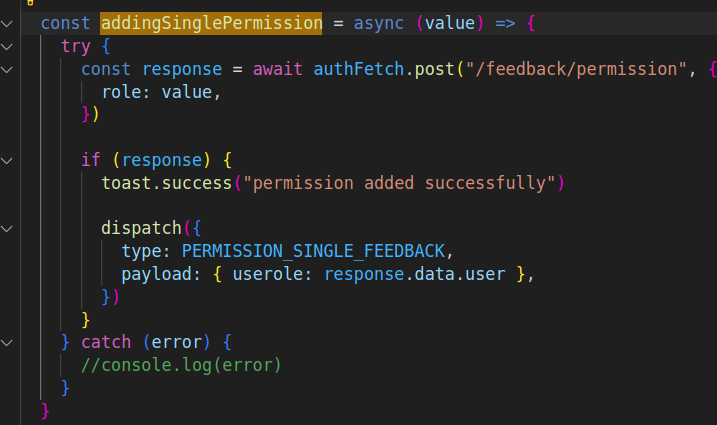
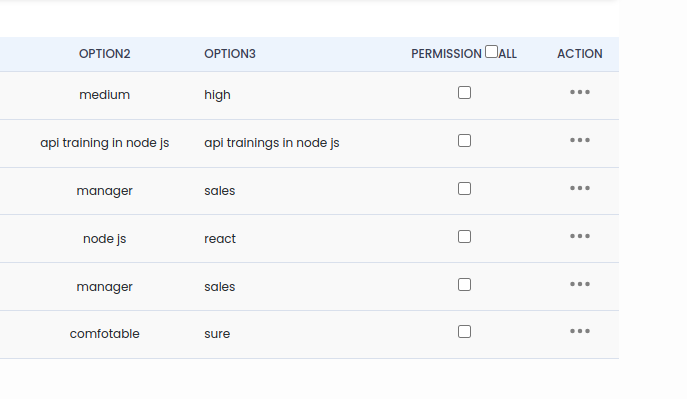
routing on selecting checkbox
if (action.type === PERMISSION_SINGLE_FEEDBACK) {
return { ...state, loading: false }
}
===========================================================
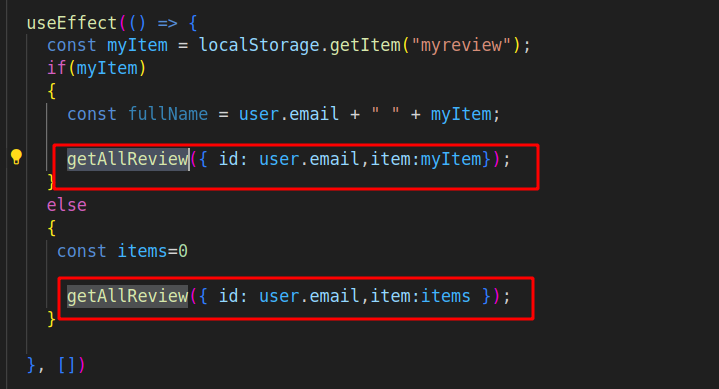
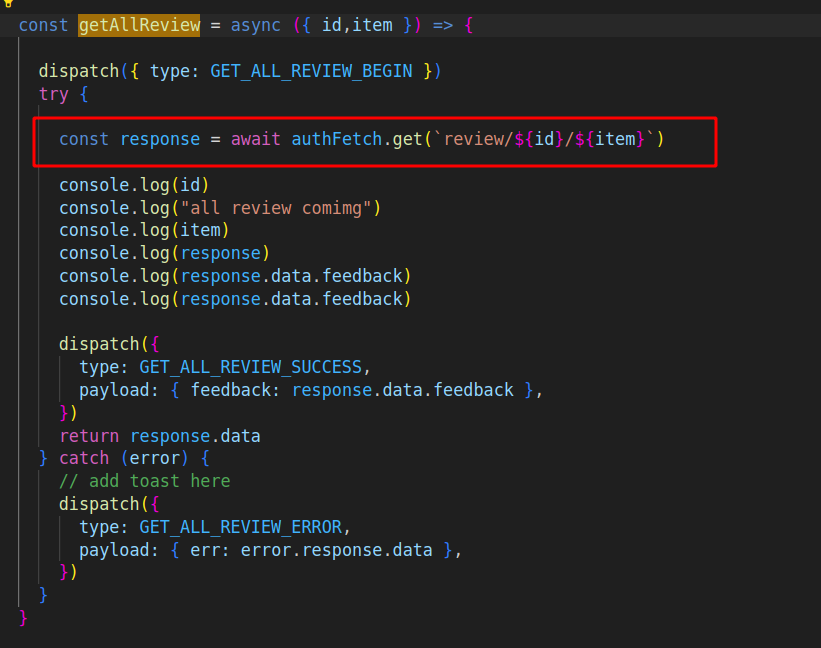
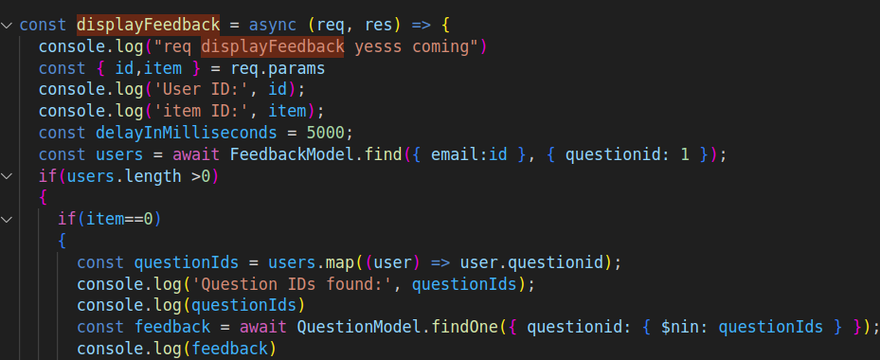
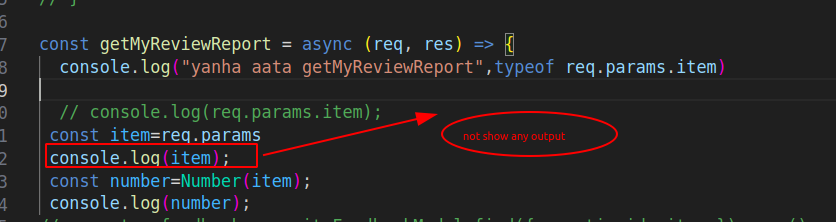
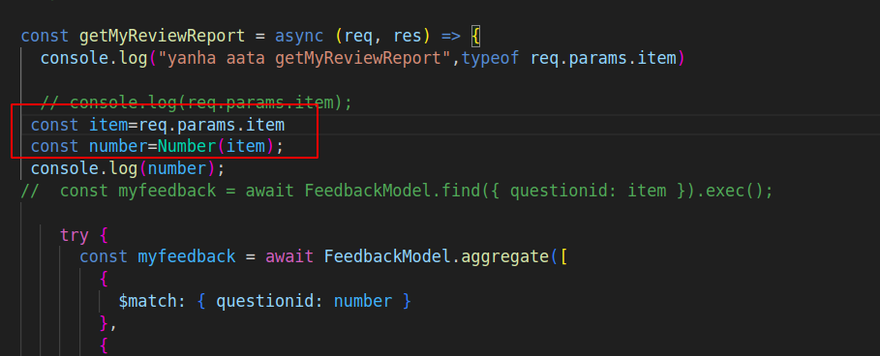
How to pass object in route
Error: not seen the output
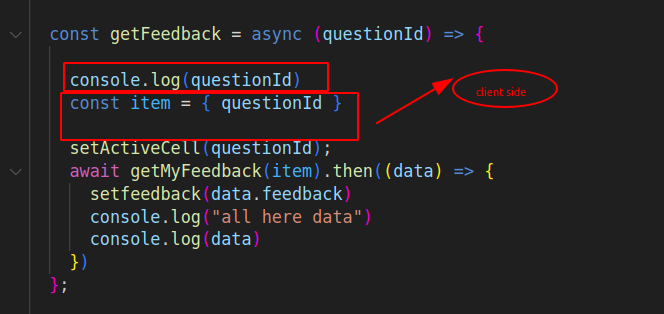
my code is
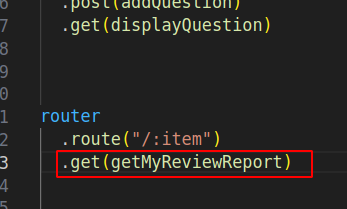
In client side
router
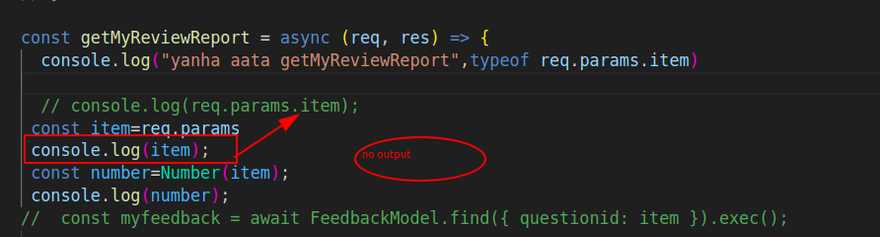
error :
output:item: '[object Object]'
Solution
in appcontext
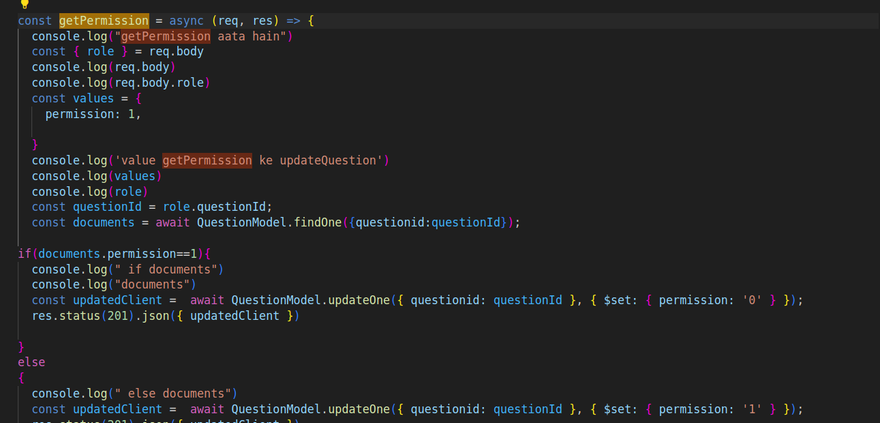
controller function
==========================================
how to pass double variable as value like startdate and end date
const applyFilter = () => {
console.log("startDate coming")
console.log(startDate)
if (startDate === '' || endDate === '')
{
console.log("startDateendDate coming")
}
else
{
getAllReviewreport({ startDate, endDate }).then((data) => {
console.log("startDate coming")
console.log(data)
setfilters(data.questions)
});
}
}
in appcontext
const getAllReviewreport = async (values) => {
dispatch({ type: GET_ALL_REVIEWREPORT_BEGIN })
try {
if (!values) {
const response = await authFetch.get("/reviewreport")
console.log("all getAllReviewreport comimg")
dispatch({
type: GET_ALL_REVIEWREPORT_SUCCESS,
payload: {
reviews: response.data.reviews,
questions: response.data.questions,
},
})
return response.data
} else {
const { filters } = values
console.log("all filters comimg")
console.log(values.endDate)
const url = `/reviewreport?startDate=${values.startDate}&toDate=${values.endDate}`
console.log(url)
const response = await authFetch.get(url)
dispatch({
type: GET_ALL_REVIEWREPORT_SUCCESS,
payload: {
reviews: response.data.reviews,
questions: response.data.questions,
},
})
return response.data
}
} catch (error) {
// console.log(error)
toast.error("Error fetching worklogs")
}
}
in controller
const displayQuestion = async (req, res) => {
const { startDate,toDate } = req.query
console.log("start date")
console.log(startDate)
if (Object.keys(req.query).length !== 0) {
console.log("start date aata")
console.log(req.query)
console.log(req.query.startDate)
const startdate=req.query.startDate
const startDateTime = moment(startdate).startOf('day').toDate();
console.log(startDateTime)
const endadte=req.query.toDate
const endDateTime = moment(endadte).endOf('day').toDate();
const questionsList = await QuestionModel.find({
createdAt: {
$gte: startDateTime,
$lte: endDateTime,
},
}).select("question questionid -_id");
const reviews = await FeedbackModel.find({})
const length = await FeedbackModel.countDocuments()
console.log(questionsList)
res.status(200).json({ reviews, questions: questionsList })
}
else {
const reviews = await FeedbackModel.find({})
const length = await FeedbackModel.countDocuments()
const questionsList = await QuestionModel.find({}).select("question questionid -_id")
console.log("req displayQuestion coming")
console.log(questionsList)
console.log(reviews)
res.status(200).json({ reviews, questions: questionsList })
}
}
calling same controller in node js using two different route in react js
first route in appcontext
const url = `/reviewreport?startDate=${values.startDate}&toDate=${values.endDate}`
second route in appcontext
const url = `/reviewreport?startDate=${startDate}&toDate=${endDate}`;
step 5 router in server side
router
.route("/")
.post(addQuestion)
.get(displayQuestion)
router
.route("/sub")
.get(getMyReviewReport)
step 6 controller in server side
const displayQuestion = async (req, res) => {
console.log("displayQuestion date")
const { startDate,toDate } = req.query
console.log("start date")
console.log(startDate)
console.log("start date aata")
console.log(req.query)
console.log(req.query.startDate)
const startdate=req.query.startDate
const startDateTime = moment(startdate).startOf('day').toDate();
console.log(startDateTime)
const endadte=req.query.toDate
console.log(endadte)
const endDateTime = moment(endadte).endOf('day').toDate();
console.log(endDateTime)
const questionsList = await FeedbackModel.find({
createdAt: {
$gte: startDateTime,
$lte: endDateTime,
},
});
console.log("data questionsList")
console.log(questionsList)
res.status(200).json({ questions: questionsList })
}
=========================================================
TaskModal.js
function handleAdd(e) {
e.preventDefault()
console.log("edit me aata hain")
console.log(editingTask._id)
dispatch(addMemberToTask( assign,editingTask._id))
}
taskaction.js
const response = await authFetch.post("/task/member", { email:
email,taskid:id
})
route.js
router.route("/member").post(createmember)
controller
const createmember = async (req, res) => {
console.log("data create member ke andar hain")
console.log(req.body)
}
======================================================





































Top comments (0)