Instance
Declarative Rendering
Conditions & Loops
we need to create the instance of Vue, which is called the root Vue Instance.
Syntax
var app = new Vue({
// options
})
Let us look at an example to understand what needs to be part of the Vue constructor.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
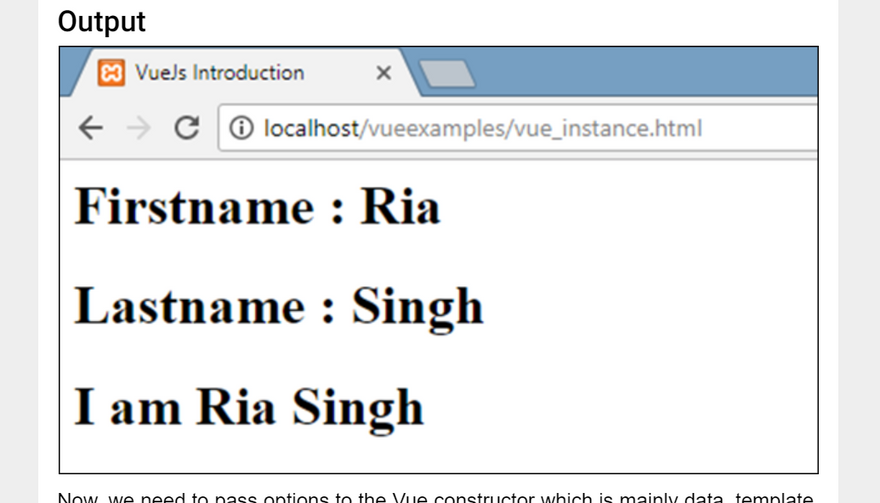
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>
vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})
For Vue, there is a parameter called el. It takes the id of the DOM element. In the above example, we have the id #vue_det. It is the id of the div element, which is present in .html.
Now, whatever we are going to do will affect the div element and nothing outside it.
Next, we have defined the data object. It has value firstname, lastname, and address.
The same is assigned inside the div. For example,
Example
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
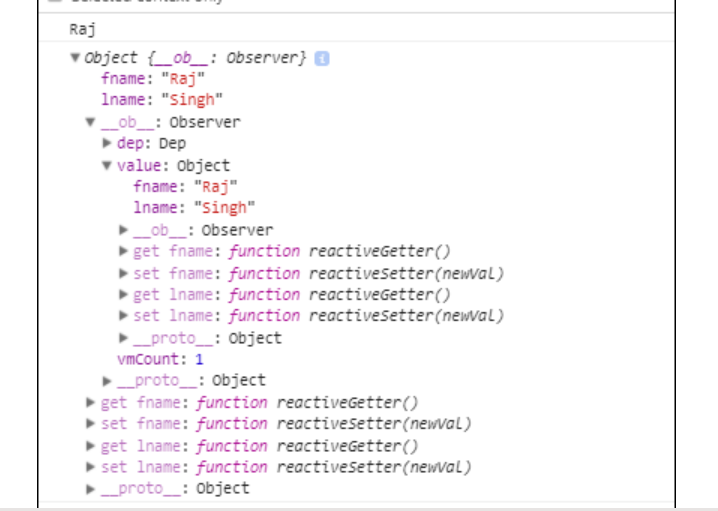
console.log(vm.$data);
console.log(vm.$data.fname);
</script>
</body>
</html>
console.log(vm.fname); // prints Raj
console.log(vm.$data); prints the full object as shown above
console.log(vm.$data.fname); // prints Raj
Conditions & Loops
<html>
<head>
<link rel="stylesheet" href="index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="seen">This is visible to you</span>
</div>
<script src="index.js"></script>
</body>
</html>
var app = new Vue({
el: '#app',
data: {
seen: true
}
})
Note: Here, we have used a simple CSS file to make the output more attractive. This CSS file will be the same for all the following examples.
Index.css file:
html, body {
margin: 5px;
padding: 0;
}
Output:
This is visible to you







Top comments (0)