Attributes
Arguments
dynamic argument
Modifiers
Shorthands
1.Attributes==once,v-bind:id,v-bind:disabled="isButtonDisabled"
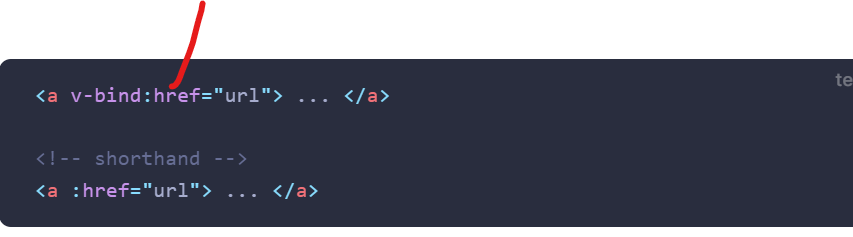
2.Argument==v-bind:href="url",v-on:click="doSomething"
3.Dynamic Arguments===v-bind:[attributeName]="url",v-on:[eventName]="doSomething",v-bind:['foo' + bar]="value"
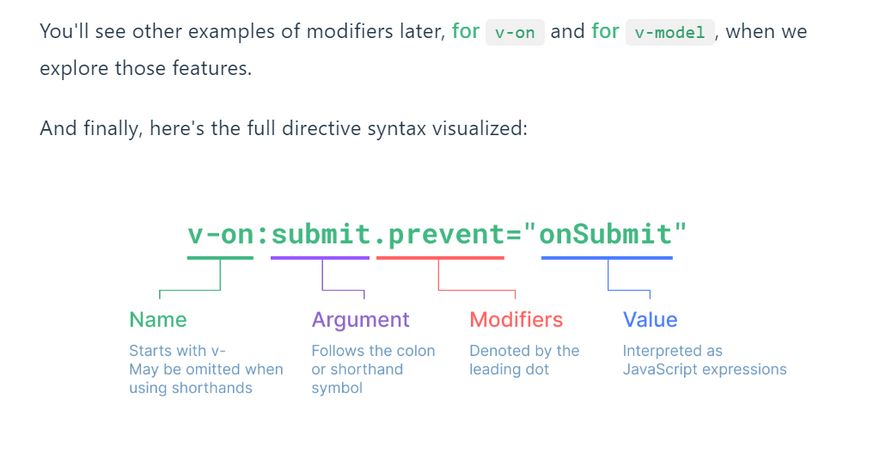
4.Modifiers======v-on:submit.prevent="onSubmit"
5.shorthand==========v-bind(:href,:[key]),v-on(@click,@[event])
Text Interpolation
<span>Message: {{ msg }}</span>
Raw HTML
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
Attribute Bindings
it cannot be used inside HTML attributes. Instead, use a v-bind directive:
template
<div v-bind:id="dynamicId"></div>
The v-bind directive instructs Vue to keep the element's id attribute in sync with the component's dynamicId property. If the bound value is null or undefined, then the attribute will be removed from the rendered element.
Shorthand
<div :id="dynamicId"></div>
Boolean Attributes
Boolean attributes are attributes that can indicate true / false values by its presence on an element. For example, disabled is one of the most commonly used boolean attributes.
v-bind works a bit differently in this case:
template
<button :disabled="isButtonDisabled">Button</button>
The disabled attribute will be included if isButtonDisabled has a truthy value. It will also be included if the value is an empty string, maintaining consistency with . For other falsy values the attribute will be omitted.
Dynamically Binding Multiple Attributes#
If you have a JavaScript object representing multiple attributes that looks like this:
js
data() {
return {
objectOfAttrs: {
id: 'container',
class: 'wrapper'
}
}
}
You can bind them to a single element by using v-bind without an argument:
template
<div v-bind="objectOfAttrs"></div>
Directives
v-html
v-bind
<p v-if="seen">Now you see me</p>
Arguments
Dynamic Arguments
It is also possible to use a JavaScript expression in a directive argument by wrapping it with square brackets:
template
<a v-bind:[attributeName]="url"> ... </a>
<a :[attributeName]="url"> ... </a>
Here attributeName will be dynamically evaluated as a JavaScript expression, and its evaluated value will be used as the final value for the argument. For example, if your component instance has a data property, attributeName, whose value is "href", then this binding will be equivalent to v-bind:href.
Similarly, you can use dynamic arguments to bind a handler to a dynamic event name:
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- shorthand -->
<a @[eventName]="doSomething">
In this example, when eventName's value is "focus", v-on:[eventName] will be equivalent to v-on:focus.
Dynamic Argument Value Constraints
Dynamic arguments are expected to evaluate to a string, with the exception of null. The special value null can be used to explicitly remove the binding. Any other non-string value will trigger a warning.
Dynamic Argument Syntax Constraints
Dynamic argument expressions have some syntax constraints because certain characters, such as spaces and quotes, are invalid inside HTML attribute names. For example, the following is invalid:
template
<a :['foo' + bar]="value"> ... </a>
If you need to pass a complex dynamic argument, it's probably better to use a computed property, which we will cover shortly.
When using in-DOM templates (templates directly written in an HTML file), you should also avoid naming keys with uppercase characters, as browsers will coerce attribute names into lowercase:
template
<a :[someAttr]="value"> ... </a>
The above will be converted to :[someattr] in in-DOM templates. If your component has a someAttr property instead of someattr, your code won't work. Templates inside Single-File Components are not subject to this constraint.
Modifiers
the .prevent modifier tells the v-on directive to call event.preventDefault() on the triggered event:
template
<form @submit.prevent="onSubmit">...</form>



Latest comments (0)