my code is
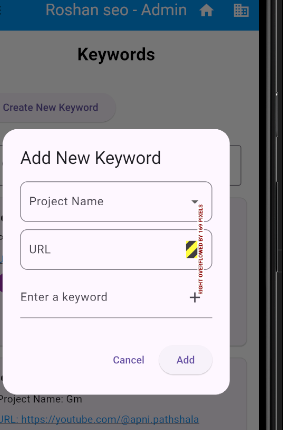
Error : Right overflowed by pixel
DropdownButtonFormField<String>(
decoration: InputDecoration(
labelText: 'URL',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(color: Colors.blue, width: 2),
),
),
value: urlDropdownItems.any((item) => item.value == selectedUrlId)
? selectedUrlId
: null, // Fallback to null if selectedUrlId is not in the list
items: urlDropdownItems,
onChanged: widget.keywordId == null
? (value) {
setState(() {
selectedUrlId = value;
final organizationViewModel = Provider.of<OrganizationViewModel>(context, listen: false);
final selectedUrlItem = organizationViewModel.my_urls.firstWhere(
(url) => url.id.toString() == value,
);
selectedUrlName = selectedUrlItem.url ?? 'Unknown';
});
}
: null, // Disable if in edit mode
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please select a URL';
}
return null;
},
disabledHint: Text(selectedUrlName ?? 'Unknown'), // Show selected URL when disabled
),
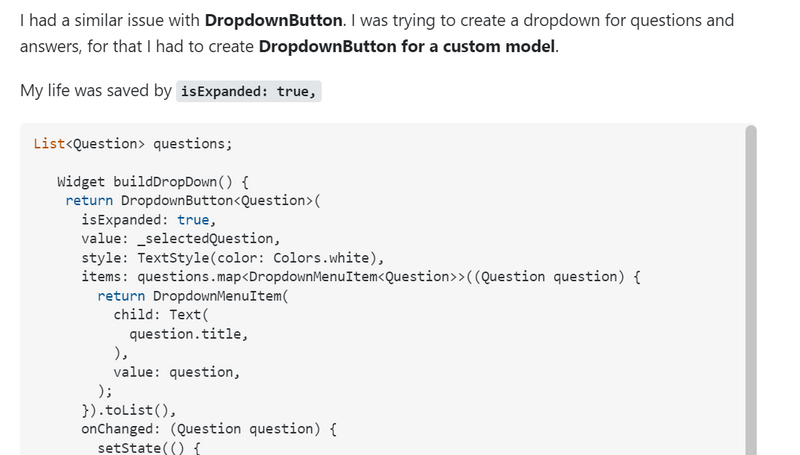
solution
isExpanded: true, // Ensure the dropdown button takes up full width
DropdownButtonFormField<String>(
decoration: InputDecoration(
labelText: 'URL',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(color: Colors.blue, width: 2),
),
),
value: urlDropdownItems.any((item) => item.value == selectedUrlId)
? selectedUrlId
: null, // Fallback to null if selectedUrlId is not in the list
items: urlDropdownItems,
onChanged: widget.keywordId == null
? (value) {
setState(() {
selectedUrlId = value;
final organizationViewModel = Provider.of<OrganizationViewModel>(context, listen: false);
final selectedUrlItem = organizationViewModel.my_urls.firstWhere(
(url) => url.id.toString() == value,
);
selectedUrlName = selectedUrlItem.url ?? 'Unknown';
});
}
: null, // Disable if in edit mode
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please select a URL';
}
return null;
},
isExpanded: true,
disabledHint: Text(selectedUrlName ?? 'Unknown'), // Show selected URL when disabled
),
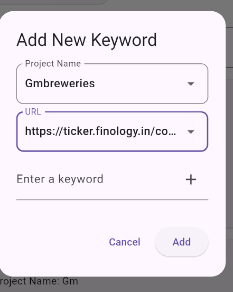
output









Top comments (0)