Sure, I can provide you with an example of how to get JSON objects data in a table or HTML element form after saving data with server-side processing using the Promise async concept in Laravel and jQuery.
Step 1: Create an HTML element where you want to display the data. For example, you can create a table element with an ID "myTable":
<table id="myTable"></table>
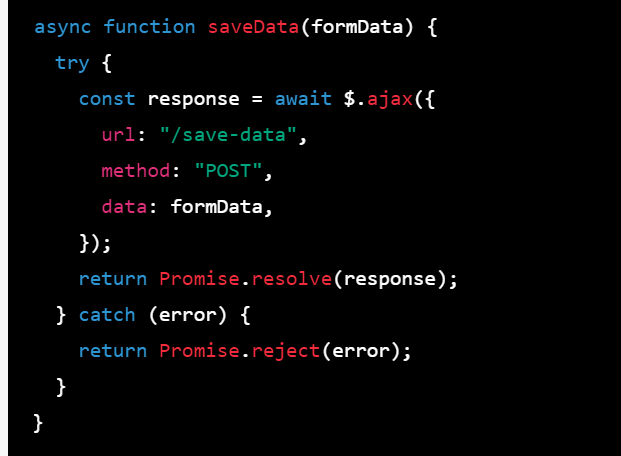
Step 2: Use the async keyword to define an asynchronous function that sends a request to the server to save the data. Inside this function, use the await keyword to wait for the response from the server. If the response is successful, return the response data wrapped in a resolved promise. If there is an error, throw an error wrapped in a rejected promise.
async function saveData(formData) {
try {
const response = await $.ajax({
url: "/save-data",
method: "POST",
data: formData,
});
return Promise.resolve(response);
} catch (error) {
return Promise.reject(error);
}
}
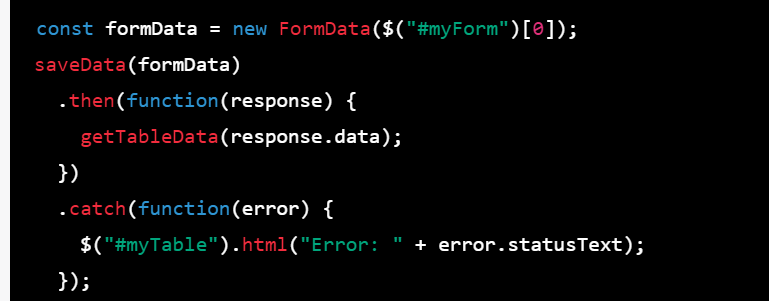
Step 3: Call the saveData function and use the then method to handle the response from the server. If the server returns a success message, call a function to get the JSON objects data and display it in the table element using the html method of jQuery. If there is an error, display the error message in the table element.
const formData = new FormData($("#myForm")[0]);
saveData(formData)
.then(function(response) {
getTableData(response.data);
})
.catch(function(error) {
$("#myTable").html("Error: " + error.statusText);
});
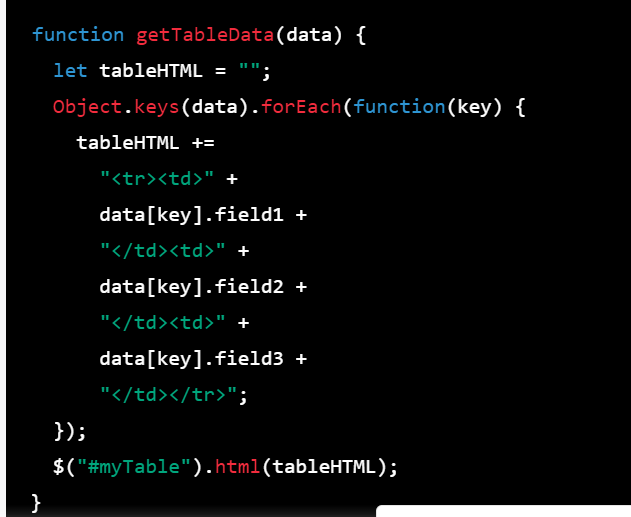
Step 4: Define a function to get the JSON objects data and display it in the table element. Inside this function, use the forEach method to iterate over the objects and add each object's data to a new row in the table.
function getTableData(data) {
let tableHTML = "";
Object.keys(data).forEach(function(key) {
tableHTML +=
"<tr><td>" +
data[key].field1 +
"</td><td>" +
data[key].field2 +
"</td><td>" +
data[key].field3 +
"</td></tr>";
});
$("#myTable").html(tableHTML);
}
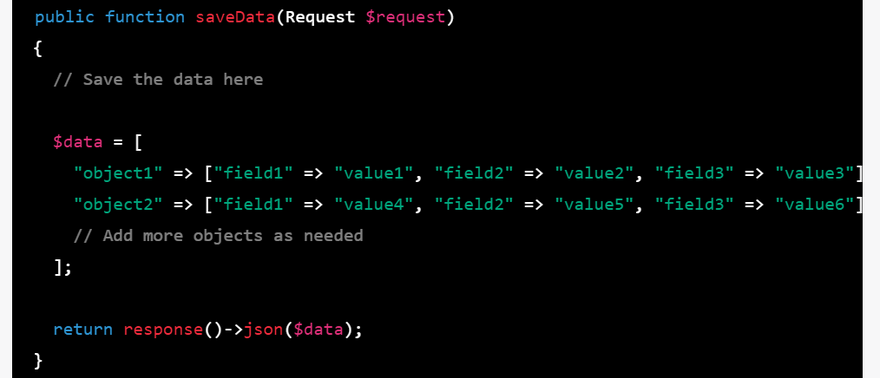
Step 5: In your Laravel controller method that handles the request, you can return a JSON response with the data that you want to display in the table. For example:
public function saveData(Request $request)
{
// Save the data here
$data = [
"object1" => ["field1" => "value1", "field2" => "value2", "field3" => "value3"],
"object2" => ["field1" => "value4", "field2" => "value5", "field3" => "value6"],
// Add more objects as needed
];
return response()->json($data);
}
By following these steps, you can use Promise async concept in jQuery to display JSON objects data in a table or HTML element after saving data with server-side processing in Laravel.





Top comments (0)