Using State Hook
import React, { useState } from 'react';
function MyForm() {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const handleSubmit = (e) => {
e.preventDefault();
// Perform authentication logic using username and password
// ...
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
value={username}
onChange={(e) => setUsername(e.target.value)}
placeholder="Username"
/>
<input
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
placeholder="Password"
/>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default MyForm;
Using Controlled Components
import React, { useState } from 'react';
function MyForm() {
const [formData, setFormData] = useState({ username: '', password: '' });
const handleSubmit = (e) => {
e.preventDefault();
// Perform authentication logic using formData.username and formData.password
// ...
};
const handleChange = (e) => {
setFormData({ ...formData, [e.target.name]: e.target.value });
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
name="username"
value={formData.username}
onChange={handleChange}
placeholder="Username"
/>
<input
type="password"
name="password"
value={formData.password}
onChange={handleChange}
placeholder="Password"
/>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default MyForm;
Using Refs
import React, { useRef } from 'react';
function MyForm() {
const usernameRef = useRef();
const passwordRef = useRef();
const handleSubmit = (e) => {
e.preventDefault();
const username = usernameRef.current.value;
const password = passwordRef.current.value;
// Perform authentication logic using username and password
// ...
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
ref={usernameRef}
placeholder="Username"
/>
<input
type="password"
ref={passwordRef}
placeholder="Password"
/>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default MyForm;
**Using event.target**
import React from 'react';
function MyForm() {
const handleSubmit = (e) => {
e.preventDefault();
const username = e.target.elements.username.value;
const password = e.target.elements.password.value;
// Perform authentication logic using username and password
// ...
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
name="username"
placeholder="Username"
/>
<input
type="password"
name="password"
placeholder="Password"
/>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default MyForm;
**Using event.currentTarget**
import React from 'react';
function MyForm() {
const handleSubmit = (e) => {
e.preventDefault();
const username = e.currentTarget.elements.username.value;
const password = e.currentTarget.elements.password.value;
// Perform authentication logic using username and password
// ...
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
name="username"
placeholder="Username"
/>
<input
type="password"
name="password"
placeholder="Password"
/>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default MyForm;
**Using Event Handlers with Callbacks**:
import React from 'react';
function MyForm() {
const handleSubmit = (e) => {
e.preventDefault();
const username = e.target.username.value;
const password = e.target.password.value;
// Perform authentication logic using username and password
// ...
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
name="username"
placeholder="Username"
/>
<input
type="password"
name="password"
placeholder="Password"
/>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default MyForm;
**Using Event Handler with state variables**
import React, { useState } from 'react';
function MyForm() {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const handleSubmit = (e) => {
e.preventDefault();
// Perform authentication logic using username and password
// ...
};
const handleInputChange = (e) => {
if (e.target.name === 'username') {
setUsername(e.target.value);
} else if (e.target.name === 'password') {
setPassword(e.target.value);
}
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
name="username"
value={username}
onChange={handleInputChange}
placeholder="Username"
/>
<input
type="password"
name="password"
value={password}
onChange={handleInputChange}
placeholder="Password"
/>
<button type="submit">
==========================================================
import React, { useState } from 'react';
function MyForm() {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const handleSubmit = async (e) => {
e.preventDefault();
// Perform authentication logic using username and password
if (username && password) {
try {
const response = await fetch('/api/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ username, password })
});
if (response.ok) {
// Authentication success
const data = await response.json();
// Handle the data or redirect to another page
console.log('Authentication successful:', data);
} else {
// Authentication failed
console.log('Authentication failed');
}
} catch (error) {
console.error('API request failed:', error);
}
}
};
return (
<div>
<form onSubmit={handleSubmit}>
<input
type="text"
value={username}
onChange={(e) => setUsername(e.target.value)}
placeholder="Username"
/>
<input
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
placeholder="Password"
/>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default MyForm;
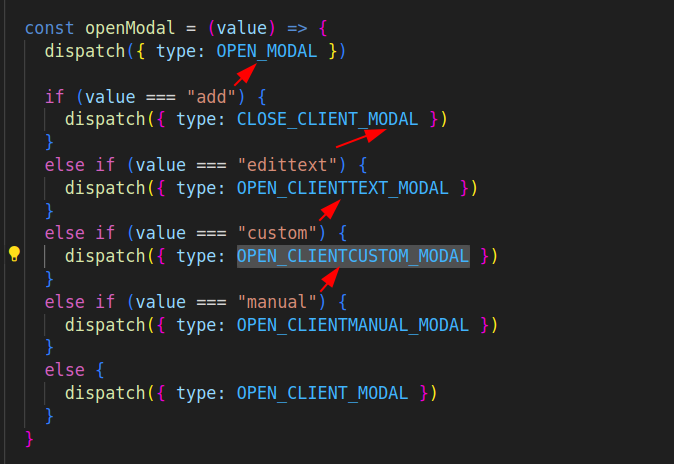
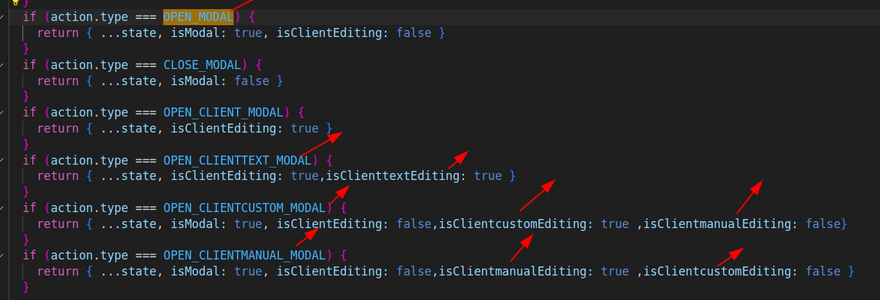
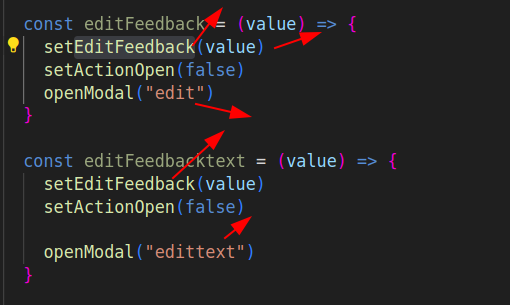
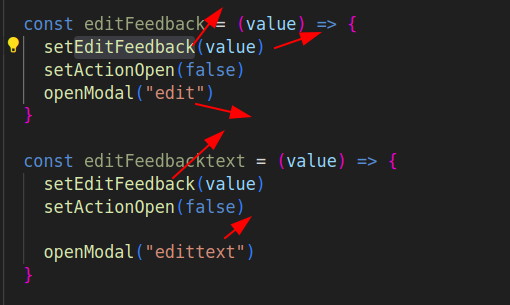
set modal on popup
const { getAllReview, feedback, loading, setEditFeedback,isClientcustomEditing,isClientmanualEditing,
socket,user, openModal } =
useAppContext()
**
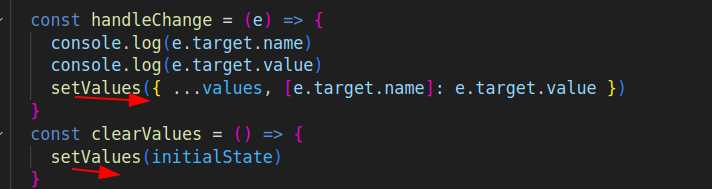
set values and clear value on handlesubmit**
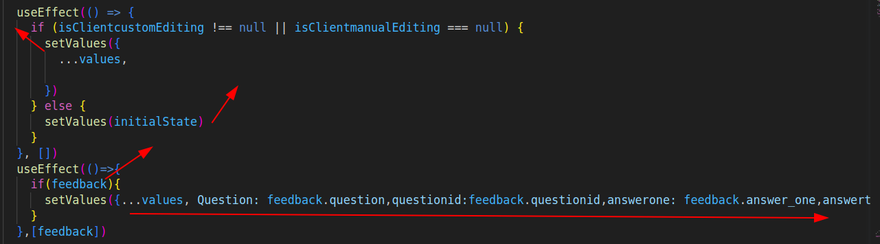
set values and clear value on loading time inside useeffect
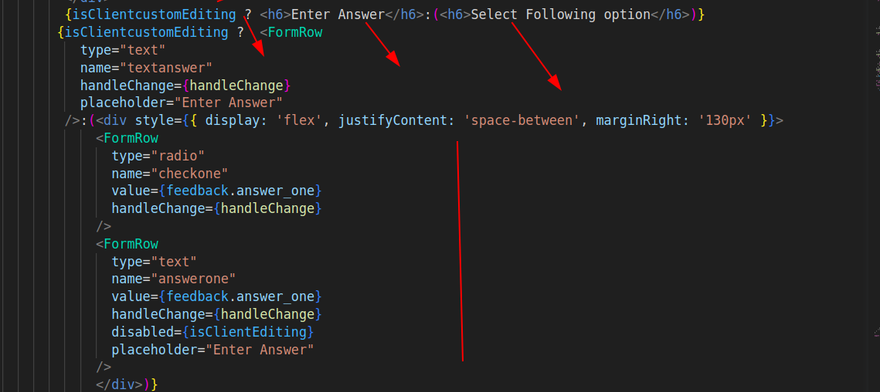
set values on editing
set values on submit
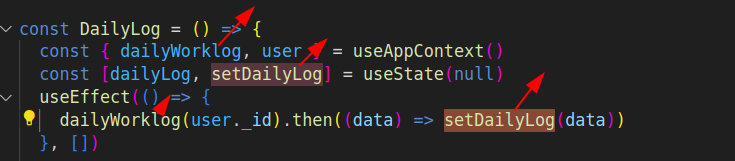
set data after retriving from databse on loading time
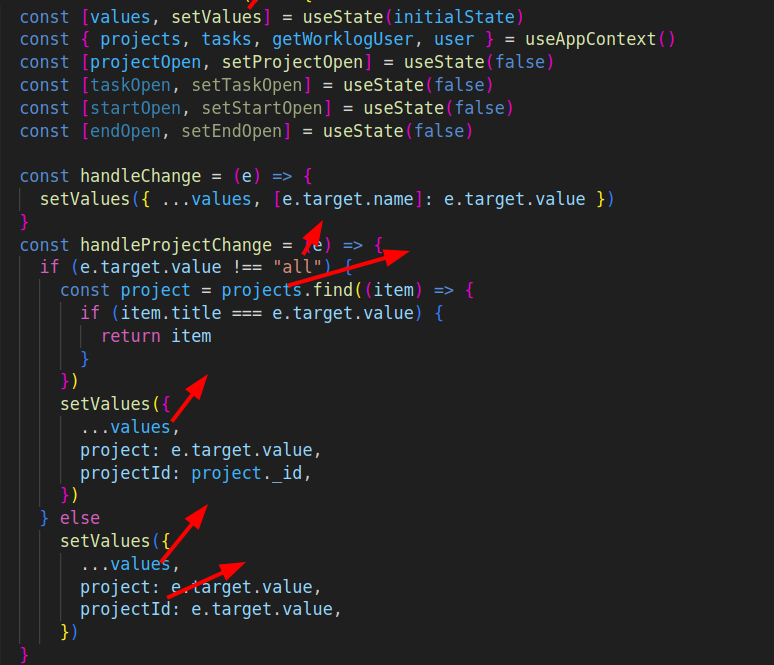
const initialState = {
project: "all",
projectId: "all",
taskId: "all",
task: "all",
startDate: prev30Days,
toDate: today,
}


















Top comments (0)