finding objects in simple array in javascript
In JavaScript, you can find objects in a simple array using various methods. Here are some examples:
Using the find() method:
const numbers = [2, 4, 6, 8, 10];
const evenNumber = numbers.find(n => n % 2 === 0);
console.log(evenNumber); // 2
Using the filter() method:
const numbers = [2, 4, 6, 8, 10];
const evenNumbers = numbers.filter(n => n % 2 === 0);
console.log(evenNumbers); // [2, 4, 6, 8, 10]
Using the indexOf() method:
const numbers = [2, 4, 6, 8, 10];
const index = numbers.indexOf(8);
console.log(index); // 3
Using the findIndex() method:
const numbers = [2, 4, 6, 8, 10];
const index = numbers.findIndex(n => n === 6);
console.log(index); // 2(in index 2 value 6 is present)
In all these examples, we have an array of numbers called numbers. We use different methods to find or filter out numbers based on certain conditions.
The first example uses the find() method to find the first even number in the array. In this case, the output is 2.
The second example uses the filter() method to filter out all even numbers from the array. In this case, the output is [2, 4, 6, 8, 10].
The third example uses the** indexOf()** method to find the index of a specific number in the array. In this case, the output is 3 because the number 8 is at the fourth position in the array.
The fourth example uses the findIndex() method to find the index of the first number that matches a certain condition. In this case, the output is 2 because the number 6 is at the third position in the array.
Using the includes() method:
const numbers = [1, 2, 3, 4, 5];
const hasThree = numbers.includes(3);
console.log(hasThree); // true
Example 2: Checking if an array includes a value from a specific index
const numbers = [1, 2, 3, 4, 5];
const hasThree = numbers.includes(3, 2); // start searching from index 2
console.log(hasThree); // true
Example 3: Checking if an array includes a value using arrow function
const numbers = [1, 2, 3, 4, 5];
const hasEven = numbers.includes(num => num % 2 === 0);
console.log(hasEven); // true
String
Example 1: Checking if a string includes a substring
const message = "Hello, world!";
const hasWorld = message.includes("world");
console.log(hasWorld); // true
Example 2: Checking if a string includes a substring from a specific index
const message = "Hello, world!";
const hasWorld = message.includes("world", 7); // start searching from index 7
console.log(hasWorld); // true
Example 3: Checking if a string includes a substring using regular expression
const message = "Hello, world!";
const hasDigit = message.includes(/\d/);
console.log(hasDigit); // false
Note that the includes() method is case-sensitive for both arrays and strings.
includes method in objects in javascripts with examples
In Java
IN OBJECTS
finding objects in array using value in javascript
In JavaScript, you can find objects in an array based on a specific value using various methods. Here are some examples:
Using the find() method:
const people = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Bob', age: 40 }
];
const person = people.find(p => p.name === 'John');
console.log(person); // { name: 'John', age: 25 }
Using the filter() method:
const people = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Bob', age: 40 }
];
const adults = people.filter(p => p.age >= 30);
console.log(adults); // [{ name: 'Jane', age: 30 }, { name: 'Bob', age: 40 }]
Using the indexOf() method:
const people = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Bob', age: 40 }
];
const index = people.findIndex(p => p.name === 'Bob');
console.log(index); // 2
Using the includes() method:
const people = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Bob', age: 40 }
];
const isBobInArray = people.map(p => p.name).includes('Bob');
console.log(isBobInArray); // true
In all these examples, we have an array of objects called people. We use different methods to find or filter out objects based on certain conditions.
The first three examples use the find(), filter(), and indexOf() methods to find objects based on the value of a property in the object. In the first example, we find the object with the name 'John'. In the second example, we filter out objects with an age less than 30. In the third example, we find the index of the object with the name 'Bob'.
The fourth example uses the includes() method to check if a specific value exists in an array. In this case, we check if the name 'Bob' exists in the array of people by first mapping the array to an array of names and then checking if it includes the name 'Bob'.
Using the includes () method in objects:
includes method in objects in javascripts with examples
In JavaScript, the includes() method can also be used with objects, but with a different syntax. The method is not directly available on objects like it is for arrays and strings. However, you can use the Object.values() method to convert an object into an array of its values, and then use the includes() method on that array to check if a value exists. Here are some examples:
Example 1: Checking if an object includes a value
const person = {
name: "John",
age: 30,
city: "New York"
};
const hasAge = Object.values(person).includes(30);
console.log(hasAge); // true
Example 2: Checking if an object includes a value from a specific property
const person = {
name: "John",
age: 30,
city: "New York"
};
const hasCity = Object.values(person).includes("New York");
console.log(hasCity); // true
Example 3: Checking if an object includes a value using arrow function
const person = {
name: "John",
age: 30,
city: "New York"
};
const hasName = Object.values(person).includes(value => value === "John");
console.log(hasName); // true
Note that the includes() method only checks for the presence of a value in an object's values, not in its keys. If you need to check for the presence of a key, you can use the in operator or the hasOwnProperty() method.
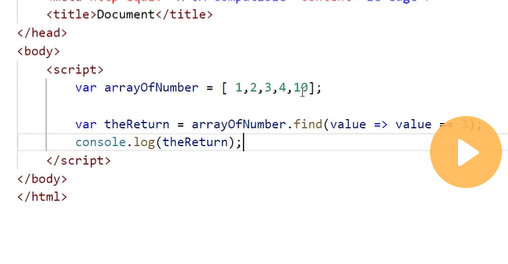
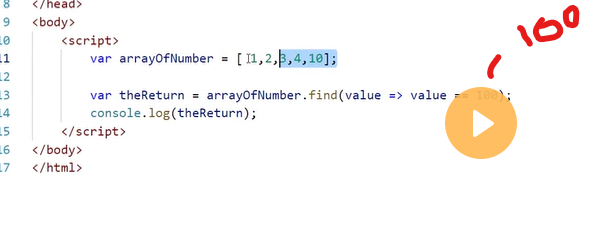
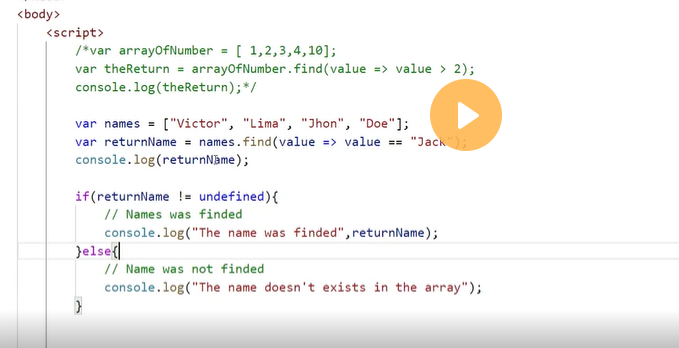
Finding objects in array
OUTPUT
Find 100 that is not present in array
=================================================
OUTPUT

















Top comments (0)