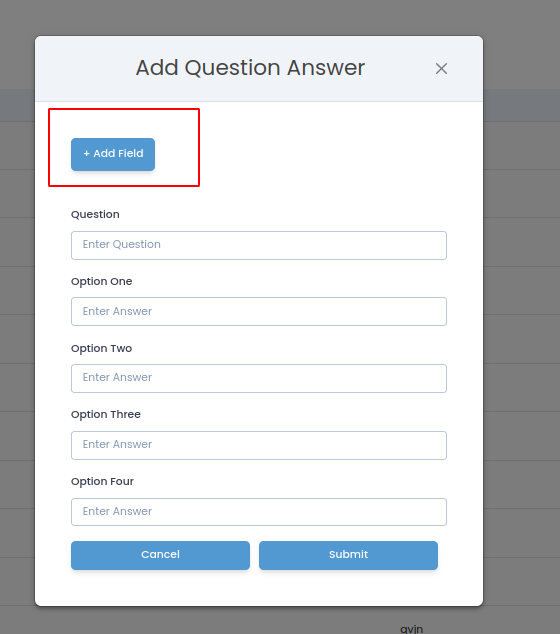
my requirement is to add text field dynamically
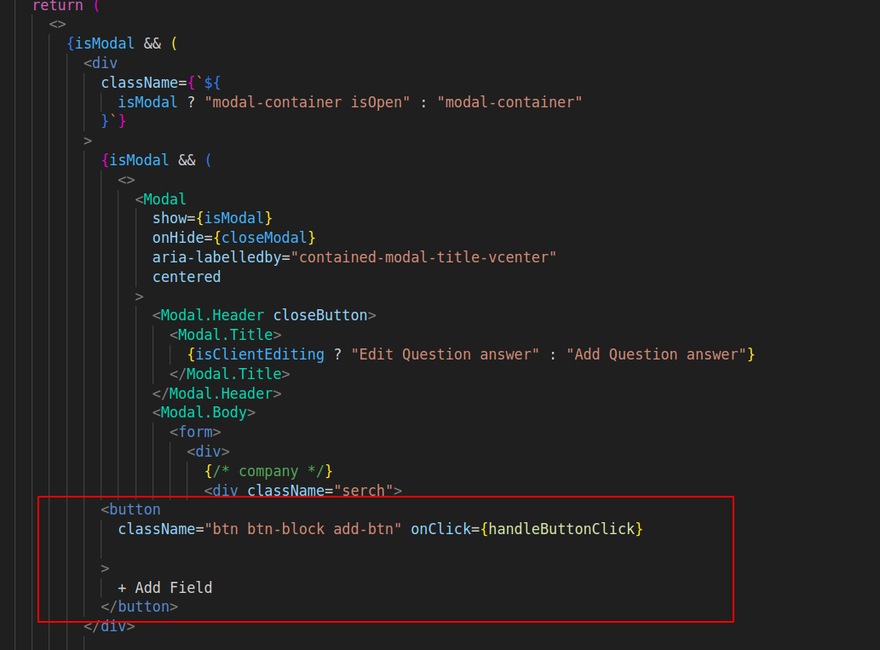
step 1: add button to add fields
step 2: declare usestate
const [showFormRow, setShowFormRow] = useState(false);
const [showFormRow1, setShowFormRow1] = useState(false);
const [showFormRow2, setShowFormRow2] = useState(false);
const [showFormRow3, setShowFormRow3] = useState(false);
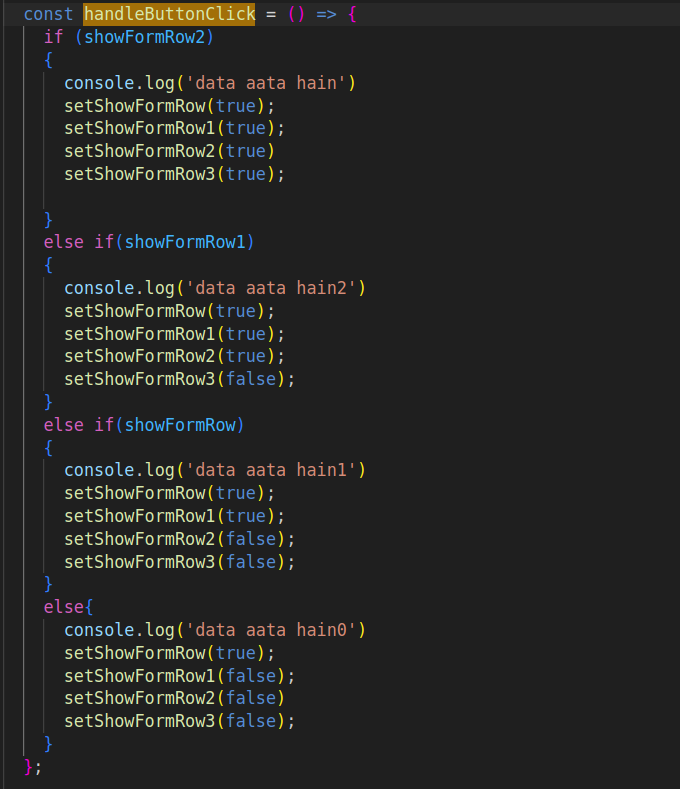
step3 while click button apply all true false on state using usestate
const handleButtonClick = () => {
if (showFormRow2)
{
console.log('data aata hain')
setShowFormRow(true);
setShowFormRow1(true);
setShowFormRow2(true)
setShowFormRow3(true);
}
else if(showFormRow1)
{
console.log('data aata hain2')
setShowFormRow(true);
setShowFormRow1(true);
setShowFormRow2(true);
setShowFormRow3(false);
}
else if(showFormRow)
{
console.log('data aata hain1')
setShowFormRow(true);
setShowFormRow1(true);
setShowFormRow2(false);
setShowFormRow3(false);
}
else{
console.log('data aata hain0')
setShowFormRow(true);
setShowFormRow1(false);
setShowFormRow2(false)
setShowFormRow3(false);
}
};
step 4:when editing state is true
useEffect(() => {
if (editingQuestion !== null && isClientEditing === true) {
setValues({
...initialState,
Question: editingQuestion.question,
answerone: editingQuestion.answer_one,
answertwo: editingQuestion.answer_two,
answerthree: editingQuestion.answer_three,
answerfour: editingQuestion.answer_four,
answerfive: editingQuestion.answer_five,
answersix: editingQuestion.answer_six,
answerseven: editingQuestion.answer_seven,
answereight: editingQuestion.answer_eight,
})
} else {
setValues(initialState)
}
}, [editingQuestion, isClientEditing])
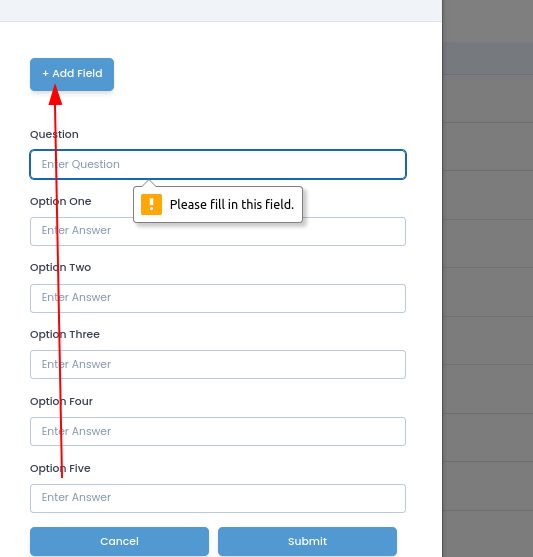
step 5: show text field option when either of the condition is true first state is true when click button or edting state is true
{(values.answerfive || showFormRow) && (
<FormRow
type="text"
labelText="option five"
name="answerfive"
required={true}
value={values.answerfive}
handleChange={handleChange}
placeholder="Enter Answer"
/>
)}
{(values.answersix || showFormRow1) && (
<FormRow
type="text"
labelText="option six"
name="answersix"
required={true}
value={values.answersix}
handleChange={handleChange}
placeholder="Enter Answer"
/>
)}
{(values.answerseven || showFormRow2) && (
<FormRow
type="text"
labelText="option seven"
name="answerseven"
required={true}
value={values.answerseven}
handleChange={handleChange}
placeholder="Enter Answer"
/>
)}
{(values.answereight || showFormRow3) && (
<FormRow
type="text"
labelText="option eight"
name="answereight"
required={true}
value={values.answereight}
handleChange={handleChange}
placeholder="Enter Answer"
/>
)}







Top comments (0)