how you can use a ternary operator to conditionally for heading
{item.textanswer.length === 1 && item.textanswer[0] === null? null:<h5>Subjective</h5>}
how you can use a ternary operator to conditionally open a pop-up modal in a React.js application
import React, { useState } from 'react';
function App() {
const [isOpen, setIsOpen] = useState(false);
const handleOpenModal = () => {
setIsOpen(true);
};
const handleCloseModal = () => {
setIsOpen(false);
};
return (
<div>
<button onClick={handleOpenModal}>Open Modal</button>
{isOpen ? (
<div className="modal">
<div className="modal-content">
<h1>Modal Content</h1>
<p>This is the modal content.</p>
<button onClick={handleCloseModal}>Close</button>
</div>
</div>
) : null}
</div>
);
}
export default App;
In the example above, we use the useState hook to create a state variable called isOpen, which represents whether the modal is open or not. Initially, it's set to false.
The handleOpenModal function is called when the "Open Modal" button is clicked. It sets the isOpen state to true, which triggers the rendering of the modal.
The handleCloseModal function is called when the "Close" button inside the modal is clicked. It sets the isOpen state back to false, closing the modal.
Within the return statement, we use a ternary operator to conditionally render the modal component based on the value of isOpen. If isOpen is true, the modal is rendered; otherwise, null is returned, effectively hiding the modal.
Please note that you would need to add CSS styles to the .modal and .modal-content classes to position and style the modal according to your requirements.
How to apply ternary operator to open two different pop up modal in react js
import React, { useState } from 'react';
function App() {
const [isOpenModal1, setIsOpenModal1] = useState(false);
const [isOpenModal2, setIsOpenModal2] = useState(false);
const handleOpenModal1 = () => {
setIsOpenModal1(true);
};
const handleCloseModal1 = () => {
setIsOpenModal1(false);
};
const handleOpenModal2 = () => {
setIsOpenModal2(true);
};
const handleCloseModal2 = () => {
setIsOpenModal2(false);
};
return (
<div>
<button onClick={handleOpenModal1}>Open Modal 1</button>
<button onClick={handleOpenModal2}>Open Modal 2</button>
{isOpenModal1 ? (
<div className="modal">
<div className="modal-content">
<h1>Modal 1 Content</h1>
<p>This is the content of Modal 1.</p>
<button onClick={handleCloseModal1}>Close</button>
</div>
</div>
) : null}
{isOpenModal2 ? (
<div className="modal">
<div className="modal-content">
<h1>Modal 2 Content</h1>
<p>This is the content of Modal 2.</p>
<button onClick={handleCloseModal2}>Close</button>
</div>
</div>
) : null}
</div>
);
}
export default App;
In this example, we have two state variables: isOpenModal1 and isOpenModal2, representing the open state of Modal 1 and Modal 2, respectively. Initially, both are set to false.
We have separate functions to handle opening and closing each modal: handleOpenModal1, handleCloseModal1 for Modal 1, and handleOpenModal2, handleCloseModal2 for Modal 2.
When the "Open Modal 1" button is clicked, handleOpenModal1 is called, setting isOpenModal1 to true and opening Modal 1. Similarly, clicking the "Open Modal 2" button triggers handleOpenModal2, setting isOpenModal2 to true and opening Modal 2.
The return statement uses ternary operators to conditionally render each modal component based on their respective open states (isOpenModal1 and isOpenModal2). If a modal is open, the corresponding JSX code is rendered; otherwise, null is returned, hiding the modal.
Remember to add appropriate CSS styles to the .modal and .modal-content classes to position and style the modals as desired.
how you can use a ternary operator to conditionally open a pop-up modal in a different js file application
Here's an example of how you can use the useAppContext and a reducer function in conjunction with a ternary operator to conditionally open two different pop-up modals in a React.js application:
App.js
import React, { useReducer } from 'react';
import { AppContext, initialState, reducer } from './context';
import Modal1 from './Modal1';
import Modal2 from './Modal2';
function App() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<AppContext.Provider value={{ state, dispatch }}>
<div>
<button onClick={() => dispatch({ type: 'OPEN_MODAL_1' })}>Open Modal 1</button>
<button onClick={() => dispatch({ type: 'OPEN_MODAL_2' })}>Open Modal 2</button>
{state.isOpenModal1 ? <Modal1 /> : null}
{state.isOpenModal2 ? <Modal2 /> : null}
</div>
</AppContext.Provider>
);
}
export default App;
**
context.js**
import React, { createContext } from 'react';
export const initialState = {
isOpenModal1: false,
isOpenModal2: false,
};
export const reducer = (state, action) => {
switch (action.type) {
case 'OPEN_MODAL_1':
return {
...state,
isOpenModal1: true,
isOpenModal2: false,
};
case 'OPEN_MODAL_2':
return {
...state,
isOpenModal1: false,
isOpenModal2: true,
};
default:
return state;
}
};
export const AppContext = createContext(initialState);
Modal1.js
import React, { useContext } from 'react';
import { AppContext } from './context';
function Modal1() {
const { dispatch } = useContext(AppContext);
const handleCloseModal = () => {
dispatch({ type: 'CLOSE_MODAL_1' });
};
return (
<div className="modal">
<div className="modal-content">
<h1>Modal 1 Content</h1>
<p>This is the content of Modal 1.</p>
<button onClick={handleCloseModal}>Close</button>
</div>
</div>
);
}
export default Modal1;
Modal2.js
const { getAllReview, feedback, loading, setEditFeedback,isClientcustomEditing,isClientmanualEditing, socket,user, openModal } =
useAppContext()
import React, { useContext } from 'react';
import { AppContext } from './context';
function Modal2() {
const { dispatch } = useContext(AppContext);
const handleCloseModal = () => {
dispatch({ type: 'CLOSE_MODAL_2' });
};
return (
<div className="modal">
<div className="modal-content">
<h1>Modal 2 Content</h1>
<p>This is the content of Modal 2.</p>
<button onClick={handleCloseModal}>Close</button>
</div>
</div>
);
}
export default Modal2;
In this example, we define the application context in context.js using createContext. The initial state is defined with isOpenModal1 and isOpenModal2 set to false. The reducer function handles state updates based on dispatched actions.
In App.js, we use the useReducer hook to create a state and dispatch for managing the state using the reducer function. Two buttons are rendered, and clicking each button dispatches the corresponding action to open the respective modal.
Within the return statement in App.js, we use a ternary operator to conditionally render
**
How to open popup modal inside wrapper**
return (
<>
<Wrapper>
<div className="popup-modal">
<div className="modal-content">
<h6 className="feed"> Select Feedback and Review Type</h6>
<div className="button-container">
<button className="btn" type="submit"
onClick={() => openModal("custom")}>
Custom Feedback
</button>
<button className="btn" type="submit" onClick={() => openModal("manual")}>
Manual Feedback
</button>
</div>
</div>
</div>
</Wrapper>
</>
);
}
const Wrapper = styled.article`
// margin-top: 30px;
.feed {
text-align: center;
}
.btn-block add-btn {
width: 30px;
}
.button-container {
margin-top: 20px;
margin-bottom: 10px;
}
.button-wrapper {
margin-top: 20px;
margin-bottom: 20px;
}
.button-container {
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 10px; /* Adjust the gap as desired */
}
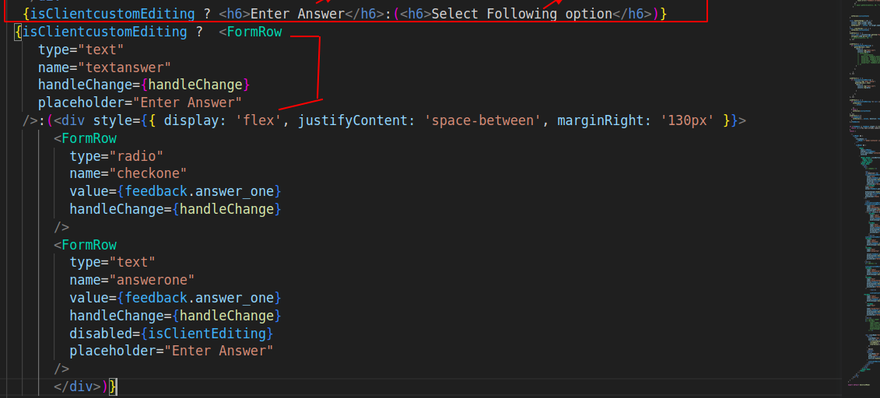
How to apply ternary operator on formrow component in react js
import { FormRow, Pagination } from "../Common"
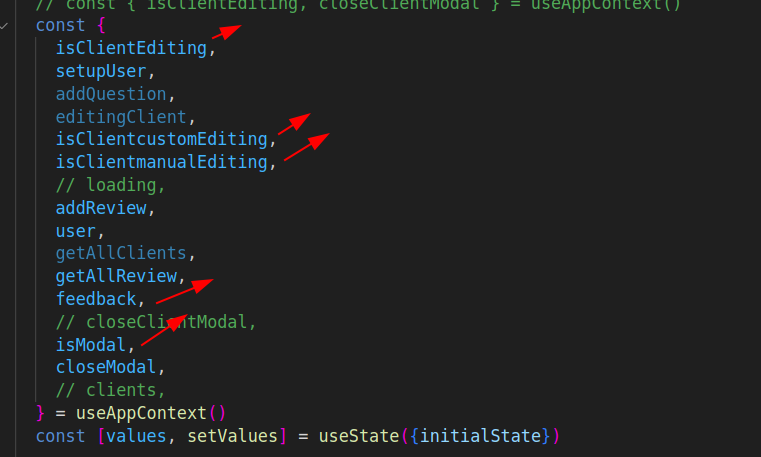
appContext.js
/home/rakesh/Desktop/pms-jaiinfoway/client/src/context/context/appContext.js
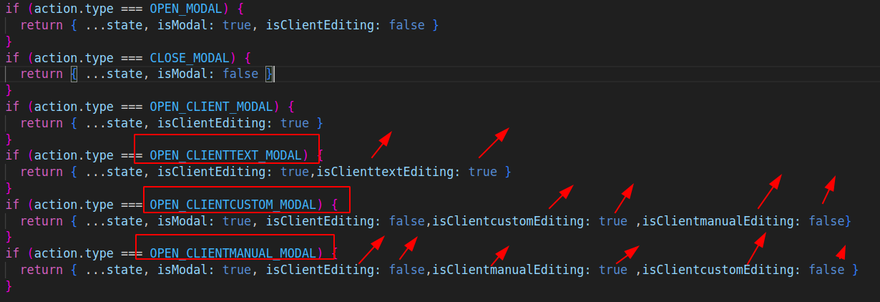
**reducer.js
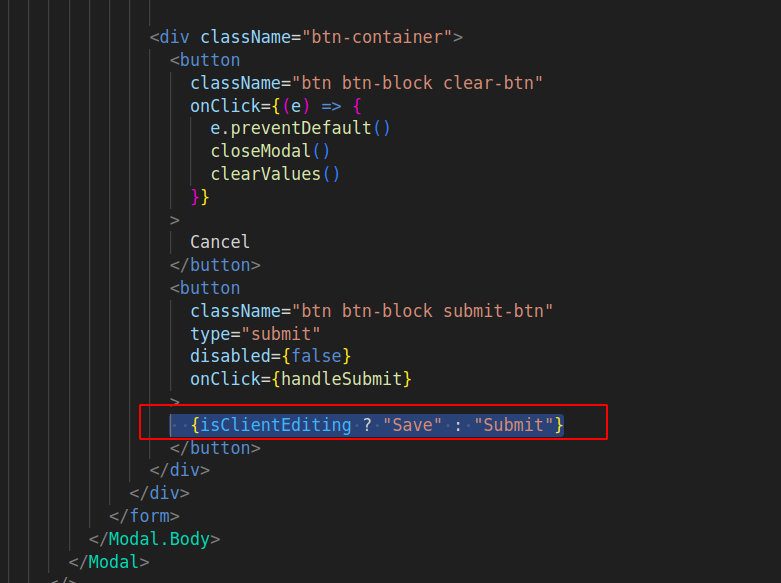
review.modal.js
{isClientEditing ? "Save" : "Submit"}
{result.data.user.role === 'developer' ? (
setShowModal(true)
) : (
navigate("/")
)}
{result.data.user.role === 'admin' ? (
<p>User is an admin</p>
) : (
<p>User is not an admin</p>
)}












Top comments (0)