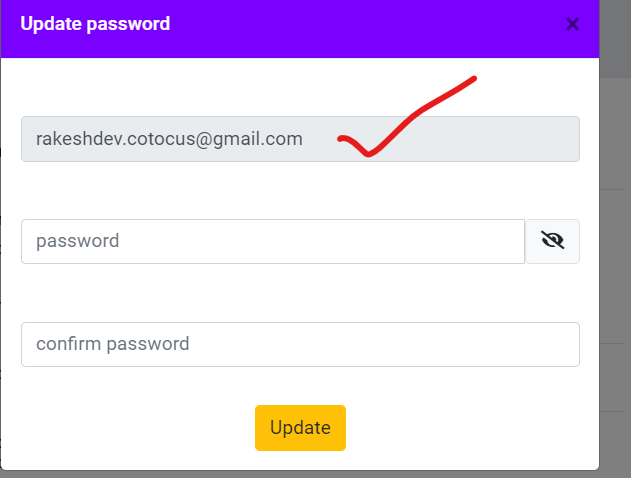
Disable input type field while updating password
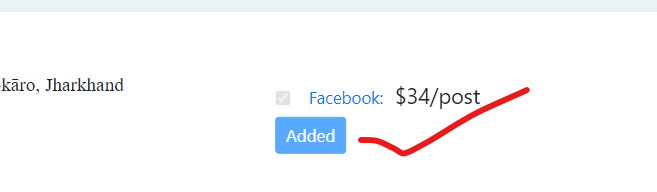
Disable text content of button based on checkbox
update button text content based on particular button id
Below is a checklist of different ways to disable or make read-only various HTML elements (input, button, label, span, checkbox, dropdown, radio button) using jQuery, along with coding examples:
Input (Text) Field:
Disable:
// Using prop method
$('#inputField').prop('disabled', true);
// Using attr method
$('#inputField').attr('disabled', 'disabled');
Read-only:
// Using prop method
$('#inputField').prop('readonly', true);
// Using attr method
$('#inputField').attr('readonly', 'readonly');
Practical Example
$('#email').val(html.data.email).prop('readonly', true);
$.ajax({
type: "get",
data: {},
url: "{{ url('viewprofile/edit') }}/" + id,
headers: {
"Authorization": "Bearer " + localStorage.getItem('a_u_a_b_t')
},
success: function(html) {
console.log('now are in success function');
console.log(html);
$('#name').val(html.data.email);
$('#email').val(html.data.email).prop('readonly', true);
}
Button:
Disable:
// Using prop method
$('#submitButton').prop('disabled', true);
// Using attr method
$('#submitButton').attr('disabled', 'disabled');
Practical Example
var buttonId = '#sample_form_pic' + itemId;
$(buttonId).text('Added').attr('disabled', true);
var buttonId = '#sample_form_pic' + itemId;
$('.add_to_cart_form').submit(function(e) {
e.preventDefault(); // Prevent form submission
if ($(this).find(':checkbox:checked').length === 0) {
alert('Please click on a checkbox.'); // Display warning message
return;
}
// Get the button ID based on the form's data-item-id attribute
if (influencerEmail === adminemail) {
// Both emails are equal, so open an alert pop-up
alert("publisher cannot order himself");
} else {
var buttonId = '#sample_form_pic' + itemId;
$(buttonId).text('Added').attr('disabled', true);
}
}
Label, Span:
Note: Labels and spans are not interactive elements; they don't have disabled or readonly attributes.
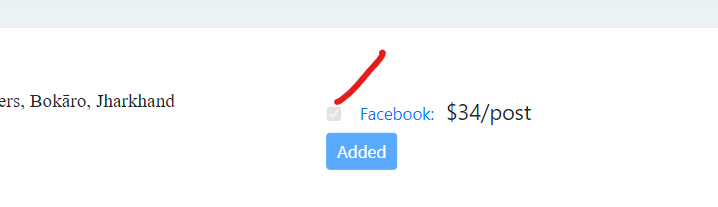
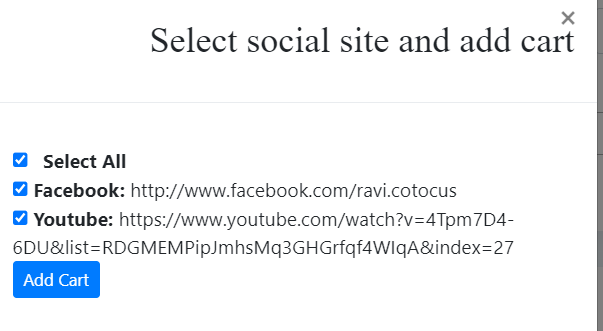
Checkbox:
Disable:
// Using prop method
$('#checkbox').prop('disabled', true);
// Using attr method
$('#checkbox').attr('disabled', 'disabled');
practical example
$('.add_to_cart_form').submit(function(e) {
e.preventDefault(); // Prevent form submission
var checkbox = $(this).find('input[type="checkbox"]');
checkbox.prop('disabled', true);
html data
<form class="add_to_cart_form" data-item-id="{{ $item->id }}" id="add_to_cart_form"
enctype="multipart/form-data" role="form">
@csrf
@auth
<div class="social" style="margin-top:40px">
<!-- <span class="border border-success"> -->
<div class="buttons" id="my_checkbox">
@if (!empty($item->face_price))
@if (($item->user_email == $item->influencer_email) && (auth()->user()->email == $item->admin_email))
@else
<input type="checkbox" class="btn" name="face_price" id="" value="{{ $item->face_price }}">
@endif
<a href="{{$item->facebook}}" target="_blank"> Facebook:</a>
${{ $item->face_price }}/post</span><br><br>
@else
<input type="hidden" value="" name="">
@endif
@if(!empty($item->twitter_price))
@if (($item->user_email == $item->influencer_email) && (auth()->user()->email == $item->admin_email))
@else
<input type="checkbox" class="btn" name="twitter_price" id=""
value="{{ $item->twitter_price }}">
@endif
<a href="{{$item->twitter}}" target="_blank">
Twitter: </a> ${{ $item->twitter_price }}/post</span><br><br>
@else
Dropdown (Select):
Disable:
// Using prop method
$('#dropdown').prop('disabled', true);
// Using attr method
$('#dropdown').attr('disabled', 'disabled');
Radio Button:
Disable:
// Using prop method
$('input[name="radioButton"]').prop('disabled', true);
// Using attr method
$('input[name="radioButton"]').attr('disabled', 'disabled');
Examples:
Disable All Inputs in a Form:
// Using prop method
$('#formId :input').prop('disabled', true);
// Using attr method
$('#formId :input').attr('disabled', 'disabled');
Disable All Buttons in a Container:
$('#containerId button').prop('disabled', true);
// Using attr method
$('#containerId button').attr('disabled', 'disabled');
Disable All Checkboxes in a Section:
// Using prop method
$('#sectionId input[type="checkbox"]').prop('disabled', true);
// Using attr method
$('#sectionId input[type="checkbox"]').attr('disabled', 'disabled');
Remember to replace the selectors (#inputField, #submitButton, etc.) with the appropriate IDs or classes from your HTML markup.
update button text content based on particular button id
my html code for button
<button type="submit"
class="btn btn-sm btn-primary" style="position: relative;float:right">Added</button>
@else
<button id="callmyAjaxButton" class="btn btn-sm btn-primary mr-2" data-id="{{ $item->id }}" style="position: relative;float:right" onclick="mySocialClick(this, event)">Add cart</button>
@endif
<button id="callAjaxButton" class="btn btn-sm btn-primary mr-2" data-id="{{ $item->id }}" style="position: relative;float:right" onclick="myButtonClick(this, event)">View Price</button>
after storing data change button text content based on particular button id
if ($('#action_button').val() == 'Add') {
console.log('add action_button click ho rha ha');
var formData = new FormData(this);
// Include the selected socials in the FormData
formData.append('selected_socials', selectedSocials);
var datasItemId = $('#dataitem_id').val();
// Log the data to the console
console.log("FormData:");
for (var pair of formData.entries()) {
console.log(pair[0] + ', ' + pair[1]);
}
$.ajax({
url: "{{route('addcarts.store') }}",
method: "POST",
data: formData,
contentType: false,
cache: false,
processData: false,
dataType: "json",
headers: {
"Authorization": "Bearer " + localStorage.getItem('a_u_a_b_t')
},
beforeSend: function() {
},
success: function(data) {
// Handle the response from the server
console.log(data);
var html = '';
if (data.success) {
$('#share-social').modal('hide');
var prices = data.prices;
var influencer = data.influencer;
var publisher =data.publisher;
console.log('mera dataitemid', datasItemId);
$('#callmyAjaxButton[data-id="' + datasItemId + '"]').text('Added');
$('#callmyAjaxButton[data-id="' + datasItemId + '"]').prop('disabled', true).addClass('disabled');
Output







Top comments (0)