How to show and hide DIV elements based on the selection of radio buttons in jQuery
How to show and hide DIV elements based on the click of checkboxes in jQuery
How to show and hide DIV elements based on dropdown selection in jQuery
How to call a function after waiting for some time in jQuery
How to add CSS properties to an element dynamically using jQuery
How to add attribute to an HTML element in jQuery
How to remove attribute from an HTML element in jQuery
How to add elements to DOM in jQuery
How to remove elements from DOM in jQuery
How to remove white space from a string using jQuery
How to find number of characters in a string using jQuery
How to remove the clickable behavior from a disabled link using jQuery
How to create custom radio buttons using CSS and jQuery
How to create custom checkboxes using CSS and jQuery
How to create custom select boxes using CSS and jQuery
How to check a checkbox is checked or not using jQuery
How to create a string by joining the elements of an array in JavaScript
How to get value of selected radio button using jQuery
How to get the values of selected checkboxes in a group using jQuery
How to bind click event to dynamically added HTML elements in jQuery
How to set the width of a DIV element dynamically using jQuery
How to set the height of a DIV element dynamically using jQuery
How to remove wrapper element but keep the text content intact using jQuery
How to animate a DIV height based on the content using jQuery
How to highlight alternate table row using jQuery
How to get the current page url using jQuery
How to calculate the number of words in a string using jQuery
How to find substring between the two words using jQuery
How to get the value of selected option in a select box using jQuery
How to get the text inside an element using jQuery
How to check an element is visible or not using jQuery
How to populate state dropdown based on selection in country dropdown using jQuery
How to get the position of an element relative to the document using jQuery
How to get the position of an element relative to the parent using jQuery
How to find mouse position relative to the document using jQuery
How to find mouse position relative to an element using jQuery
How to get substring from a string using jQuery
How to show read more link if the text exceeds a certain length using jQuery
How to get current image size in JavaScript
How to get original image size in JavaScript
How to increase and decrease image size using JavaScript
How to create jQuery slide up and down toggle effect
How to create jQuery slide left and right toggle effect
How to animate DIV height on mouse hover using jQuery
How to animate DIV width on mouse hover using jQuery
How to play and stop CSS animation using jQuery
How to disable or enable a form element using jQuery
How to disable all input controls inside a form using jQuery
How to check or uncheck radio button dynamically using jQuery
How to check or uncheck a checkbox dynamically using jQuery
How to remove first character from a string in jQuery
How to stop firing event until an effect is finished in jQuery
How to check if an element exists in jQuery
How to move an element to left, right, up and down using arrow keys in jQuery
How to animate opacity of an element on mouse hover using jQuery
How to hide dropdown menu on click outside of the element in jQuery
How to toggle text inside an element on click using jQuery
How to customize file input type box using CSS and jQuery
How to fire event on file select in jQuery
How to get selected file name from input type file using jQuery
How to update DIV content automatically while typing in textarea using jQuery
How to insert HTML content into an iFrame using jQuery
How to call a function repeatedly after fixed time interval in jQuery
How to redirect to another web page using jQuery
How to check if an element is hidden using jQuery
How to select all visible or hidden elements in a page using jQuery
How to add or remove rows inside a table dynamically using jQuery
How to move an element into another element using jQuery
How to change href attribute of a hyperlink using jQuery
How to refresh a page with jQuery
How to select an element with multiple classes with jQuery
How to loop through an array in JavaScript
How to replace character inside a string in JavaScript
How to explode or split a string in JavaScript
How to assign block of HTML code to a JavaScript variable
How to display all items or values in an array using loop in jQuery
How to get number of elements in a DIV using jQuery
How to replace all occurrences of a string in JavaScript
How to check whether a value is numeric or not in jQuery
How to replace multiple spaces with single space in JavaScript
How to detect click inside iframe using JavaScript
How to determine if variable is undefined or null in JavaScript
How to get element by class name in JavaScript
How to detect enter key press on keyboard using jQuery
How to detect the enter key press in a text input field using jQuery
How to change the background color of a web page using JavaScript
How to check if a variable exists or defined in JavaScript
How to get the value of a textarea in jQuery
How to make the first letter of a string uppercase in JavaScript
How to create multiline strings in JavaScript
How to check whether a string contains a substring in JavaScript
How to encode URL in JavaScript
How to remove duplicate values from a JavaScript array
How to remove a property from a JavaScript object
How to check if a value exists in an array in JavaScript
How to get day, month and year from a date object in JavaScript
How to remove a specific item from an array in JavaScript
How to change the class of an element using JavaScript
How to convert comma separated string into an array in JavaScript
How to get the class name of an object in JavaScript
How to check for an empty string in JavaScript
How to sort an array of integers correctly in JavaScript
How to return multiple values from a function in JavaScript
How to get the current URL with JavaScript
How to include a JavaScript file in another JavaScript file
How to detect screen resolution with JavaScript
How to parse JSON in JavaScript
How to split a string into an array of characters in JavaScript
How to dynamically access object property using variable in JavaScript
How to append values to an array in JavaScript
How to generate a timestamp in JavaScript
How to convert JavaScript object to JSON string
How to add new elements at the beginning of an array in JavaScript
How to get the value of text input field using JavaScript
How to adjust iFrame height automatically according to its contents using JavaScript
How to call multiple JavaScript functions in a single onclick event
How to store JavaScript objects in HTML5 localStorage
How to get portion of URL path in JavaScript
How to add a class to a given element in JavaScript
How to find the max and min values of an array in JavaScript
How to check if an object property is undefined in JavaScript
How to capture browser window resize event in JavaScript
How to reset a form using jQuery
How to detect a click outside of an element with jQuery
How to detect change in a text input box in jQuery
How to foreach over an array in JavaScript
How to check if an input field is empty using jQuery
How to get the children of the this selector in jQuery
How to check if the mouse is over an element in jQuery
How to scroll to the top of the page using jQuery
How to insert an item into an array at a specific index in JavaScript
How to get the id of the element that fired an event in jQuery
How to find the sum of an array of numbers in JavaScript
How to check if an array includes an object in JavaScript
How to submit a form using jQuery
How to create a DIV element in jQuery
How to convert a JS object to an array using jQuery
How to change the image source using jQuery
How to select an element by name in jQuery
How to find an element based on a data-attribute value in jQuery
How to set CSS background-image property using jQuery
How to detect a mobile device in jQuery
How to get the data-id attribute of an element using jQuery
How to check if object is an array in JavaScript
How to remove an event handler in jQuery
How to get the id of an element using jQuery
How to add options to a select box from a JS object using jQuery
How to replace innerHTML of a div using jQuery
How to add LI in an existing UL using jQuery
How to get the value in an input text box using jQuery
How to change CSS display property to none or block using jQuery
How to set the value of input text box using jQuery
How to change the text of a button using jQuery
How to loop through elements with the same class in jQuery
How to allow only numeric value in HTML text input using jQuery
How to check for a hash in a URL using JavaScript
How to convert a float number to a whole number in JavaScript
How to fix $ is not defined error in jQuery
How to get class list of an element with jQuery
What is jQuery $(document).ready() equivalent in JavaScript
How to set or unset a cookie with jQuery
How to show loading spinner in jQuery
How to preview an image before it is uploaded using jQuery
How to get class name using jQuery
How to sleep before continuing in JavaScript
How to set value of textarea in jQuery
How to convert UTC date time to local date time in JavaScript
How to load local JSON file using jQuery
How to trigger a click on a link using jQuery
How to get the class of the clicked element in jQuery
How to AJAX submit a form in jQuery
How to count number of rows in a table using jQuery
How to merge two arrays in JavaScript
How to check if a value is an object in JavaScript
How to loop through a JavaScript object
How to display a JavaScript object
How to add a key value pair to an object in JavaScript
How to test for an empty object in JavaScript
How to check if a key exists in a JavaScript object
How to sort an array of objects by property values in JavaScript
How to merge the properties of two JavaScript objects
How to get the length of a JavaScript object
How to check if an element contains a class in JavaScript
How to create a two dimensional array in JavaScript
How to empty an array in JavaScript
How to get query string parameters values in JavaScript
How to remove empty elements from an array in JavaScript
How to stop setInterval call in JavaScript
How to trigger a button click on enter key press in a text box in JavaScript
How to get the last item in an array in JavaScript
How to get the current date in JavaScript
How to convert a string to boolean in JavaScript
How to format a JavaScript date
How to parse a string to a date object in JavaScript
How to find an object by property value in an array of JavaScript objects
How to get month name from a date in JavaScript
How to convert decimal values to hexadecimal in JavaScript
How to check if a variable is a string in JavaScript
How to set default parameter value for a JavaScript function
How to add days to current date in JavaScript
How to compare two dates in JavaScript
How to convert a unix timestamp to time in JavaScript
How to copy array by value in JavaScript
How to remove text from a string in JavaScript
How to check if an array exists and not empty in JavaScript
How to get a random item from a JavaScript array
How to format JavaScript date as yyyy mm dd
How to remove an item from a JavaScript array by value
How to generate a random number between two numbers in JavaScript
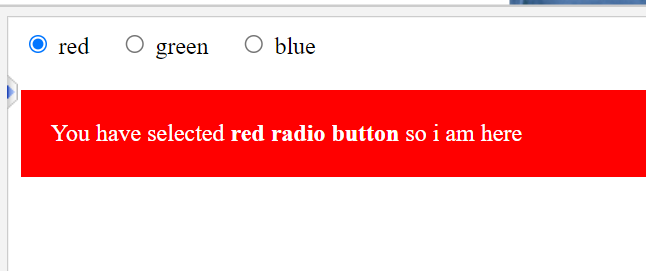
How to show and hide div elements based on the selection of radio buttons in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Show Hide Elements Using Radio Buttons</title>
<style>
.box{
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red{ background: #ff0000; }
.green{ background: #228B22; }
.blue{ background: #0000ff; }
label{ margin-right: 15px; }
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$('input[type="radio"]').click(function(){
var inputValue = $(this).attr("value");
var targetBox = $("." + inputValue);
$(".box").not(targetBox).hide();
$(targetBox).show();
});
});
</script>
</head>
<body>
<div>
<label><input type="radio" name="colorRadio" value="red"> red</label>
<label><input type="radio" name="colorRadio" value="green"> green</label>
<label><input type="radio" name="colorRadio" value="blue"> blue</label>
</div>
<div class="red box">You have selected <strong>red radio button</strong> so i am here</div>
<div class="green box">You have selected <strong>green radio button</strong> so i am here</div>
<div class="blue box">You have selected <strong>blue radio button</strong> so i am here</div>
</body>
</html>
output
after check box radio
How to show and hide DIV elements based on the click of checkboxes in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Show Hide Elements Using Checkboxes</title>
<style>
.box{
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red{ background: #ff0000; }
.green{ background: #228B22; }
.blue{ background: #0000ff; }
label{ margin-right: 15px; }
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$('input[type="checkbox"]').click(function(){
var inputValue = $(this).attr("value");
$("." + inputValue).toggle();
});
});
</script>
</head>
<body>
<div>
<label><input type="checkbox" name="colorCheckbox" value="red"> red</label>
<label><input type="checkbox" name="colorCheckbox" value="green"> green</label>
<label><input type="checkbox" name="colorCheckbox" value="blue"> blue</label>
</div>
<div class="red box">You have selected <strong>red checkbox</strong> so i am here</div>
<div class="green box">You have selected <strong>green checkbox</strong> so i am here</div>
<div class="blue box">You have selected <strong>blue checkbox</strong> so i am here</div>
</body>
</html>
output
after click button
How to show and hide DIV elements based on dropdown selection in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Show Hide Elements Using Select Box</title>
<style>
.box{
color: #fff;
padding: 20px;
display: none;
margin-top: 20px;
}
.red{ background: #ff0000; }
.green{ background: #228B22; }
.blue{ background: #0000ff; }
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("select").change(function(){
$(this).find("option:selected").each(function(){
var optionValue = $(this).attr("value");
if(optionValue){
$(".box").not("." + optionValue).hide();
$("." + optionValue).show();
} else{
$(".box").hide();
}
});
}).change();
});
</script>
</head>
<body>
<div>
<select>
<option>Choose Color</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
</div>
<div class="red box">You have selected <strong>red option</strong> so i am here</div>
<div class="green box">You have selected <strong>green option</strong> so i am here</div>
<div class="blue box">You have selected <strong>blue option</strong> so i am here</div>
</body>
</html>
output
after click button
How to call a function after waiting for some time in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Execute a Function after Certain Time</title>
<style>
img{
display: none;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
function showImage(){
$("img").fadeIn(500);
}
$(document).ready(function(){
$(".show-image").click(function(){
$(this).text('loading...').delay(1000).queue(function() {
$(this).hide();
showImage(); //calling showimage() function
$(this).dequeue();
});
});
});
</script>
</head>
<body>
<button type="button" class="show-image">Show Image</button>
<img src="../images/kites.jpg" alt="Flying Kites">
</body>
</html>
output
after click button
How to add CSS properties to an element dynamically using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery Add CSS Property Dynamically</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("h1").css("color", "red");
$("p").css({
"background-color": "yellowgreen",
"font-weight": "bold"
});
});
</script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
output
after click button
How to add attribute to an HTML element in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Adding Attribute to HTML Element</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".add-attr").click(function(){
$('input[type="checkbox"]').attr("checked", "checked");
});
});
</script>
</head>
<body>
<button type="button" class="add-attr">Select Checkbox</button>
<input type="checkbox">
</body>
</html>
output
after click button
How to remove attribute from an HTML element in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Removing Attribute from HTML Element</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function() {
$(".remove-attr").click(function(){
$("a").removeAttr("href");
});
});
</script>
</head>
<body>
<button type="button" class="remove-attr">Remove Link</button>
<a href="#">Demo Link</a>
</body>
</html>
output
after click button
How to add elements to DOM in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Add Elements to DOM</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("ol").append("<li>list item</li>");
});
});
</script>
</head>
<body>
<button>Add new list item</button>
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
</body>
</html>
output
after click button
How to remove elements from DOM in jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Remove Elements from DOM</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove();
});
});
</script>
</head>
<body>
<button>Remove paragraph</button>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
output
after click button
How to remove white space from a string using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Remove White Space from Strings</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
var myStr = $(".original").text();
var trimStr = $.trim(myStr);
$(".trimmed").html(trimStr);
});
</script>
</head>
<body>
<h3>Original String</h3>
<pre class="original"> Paragraph of text with multiple white spaces before and after. </pre>
<br>
<h3>Trimmed String</h3>
<pre class="trimmed"></pre>
</body>
</html>
output
after click button
How to find number of characters in a string using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Find Length of a String Using jQuery</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var myStr = $("textarea").val();
if($(this).hasClass("with-space")){
var withSpace = myStr.length;
alert(withSpace);
}
else if($(this).hasClass("trimmed-space")){
var trimmedSpace = $.trim(myStr).length;
alert(trimmedSpace);
}
else if($(this).hasClass("without-space")){
var withoutSpace = myStr.replace(/ /g,'').length;
alert(withoutSpace);
}
});
});
</script>
</head>
<body>
<h3>Enter Text and Click the Buttons</h3>
<textarea rows="5" cols="60"> Paragraph of text with multiple white spaces before and after. </textarea>
<br>
<button type="button" class="with-space">Length of string including white-spaces</button>
<br>
<button type="button" class="trimmed-space">Length of string after removing beginning and trailing white-spaces</button>
<br>
<button type="button" class="without-space">Length of string without white-spaces</button>
</body>
</html>
output
after click button
How to remove the clickable behavior from a disabled link using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Removing Clickable Behavior</title>
<style>
.menu a{
margin-left: 20px;
}
.menu a.disabled{
color: #666;
text-decoration: none;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".menu a").each(function(){
if($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script>
</head>
<body>
<div class="menu">
<a href="https://www.tutorialrepublic.com/html-tutorial/">HTML</a>
<a href="https://www.tutorialrepublic.com/css-tutorial/">CSS</a>
<a href="https://www.tutorialrepublic.com/twitter-bootstrap-tutorial/">Bootstrap</a>
<a href="https://www.tutorialrepublic.com/codelab.php" class="disabled">CodeLab</a>
</div>
<p><strong>Note:</strong> In this example any link inside the "menu" element with the class "disabled" will not be clickable.<p>
</body>
</html>
output
after click button
How to create custom radio buttons using CSS and jQuery
<!DOCTYPE html>
Custom Radio Buttons with CSS and jQuery .custom-radio{ width: 16px; height: 16px; display: inline-block; position: relative; z-index: 1; top: 3px; background: url("/examples/images/radio.png") no-repeat; } .custom-radio:hover{ background: url("/examples/images/radio-hover.png") no-repeat; } .custom-radio.selected{ background: url("/examples/images/radio-selected.png") no-repeat; } .custom-radio input[type="radio"]{ margin: 1px; position: absolute; z-index: 2; cursor: pointer; outline: none; opacity: 0; } /* Let's Beautify Our Form */ form{ margin: 20px; } label{ display: block; padding: 2px 0; } input[type="submit"]{ float: left; background: #f2f2f2; border: 1px solid #CCCCCC; border-radius: 4px; margin-top: 20px; padding: 4px 10px; cursor: pointer; outline: none; } input[type="submit"]:hover{ color: #fff; border-color: #1b7aa9; background-color: #239fdb; } function customRadio(radioName){ var radioButton = $('input[name="'+ radioName +'"]'); $(radioButton).each(function(){ $(this).wrap( "<span class='custom-radio'></span>" ); if($(this).is(':checked')){ $(this).parent().addClass("selected"); } }); $(radioButton).click(function(){ if($(this).is(':checked')){ $(this).parent().addClass("selected"); } $(radioButton).not(this).each(function(){ $(this).parent().removeClass("selected"); }); }); } $(document).ready(function (){ customRadio("browser"); customRadio("search-engine"); customRadio("confirm"); })
What Is Your Favorite Web Browser
Firefox
Chrome
Safari
<h3>What Is Your Favorite Search Engine</h3>
<label><input type="radio" name="search-engine" value="google"> Google</label>
<label><input type="radio" name="search-engine" value="yahoo"> Yahoo</label>
<label><input type="radio" name="search-engine" value="bing"> Bing</label>
<h3>Are You Sure?</h3>
<label><input type="radio" name="confirm" checked="checked" value="yes"> Yes</label>
<label><input type="radio" name="confirm" value="no"> No</label>
<input type="submit" value="Submit">
</form>
output
after click button
How to create custom checkboxes using CSS and jQuery
<!DOCTYPE html>
Custom Radio Buttons with CSS and jQuery .custom-radio{ width: 16px; height: 16px; display: inline-block; position: relative; z-index: 1; top: 3px; background: url("/examples/images/radio.png") no-repeat; } .custom-radio:hover{ background: url("/examples/images/radio-hover.png") no-repeat; } .custom-radio.selected{ background: url("/examples/images/radio-selected.png") no-repeat; } .custom-radio input[type="radio"]{ margin: 1px; position: absolute; z-index: 2; cursor: pointer; outline: none; opacity: 0; } /* Let's Beautify Our Form */ form{ margin: 20px; } label{ display: block; padding: 2px 0; } input[type="submit"]{ float: left; background: #f2f2f2; border: 1px solid #CCCCCC; border-radius: 4px; margin-top: 20px; padding: 4px 10px; cursor: pointer; outline: none; } input[type="submit"]:hover{ color: #fff; border-color: #1b7aa9; background-color: #239fdb; } function customRadio(radioName){ var radioButton = $('input[name="'+ radioName +'"]'); $(radioButton).each(function(){ $(this).wrap( "<span class='custom-radio'></span>" ); if($(this).is(':checked')){ $(this).parent().addClass("selected"); } }); $(radioButton).click(function(){ if($(this).is(':checked')){ $(this).parent().addClass("selected"); } $(radioButton).not(this).each(function(){ $(this).parent().removeClass("selected"); }); }); } $(document).ready(function (){ customRadio("browser"); customRadio("search-engine"); customRadio("confirm"); })
What Is Your Favorite Web Browser
Firefox
Chrome
Safari
<h3>What Is Your Favorite Search Engine</h3>
<label><input type="radio" name="search-engine" value="google"> Google</label>
<label><input type="radio" name="search-engine" value="yahoo"> Yahoo</label>
<label><input type="radio" name="search-engine" value="bing"> Bing</label>
<h3>Are You Sure?</h3>
<label><input type="radio" name="confirm" checked="checked" value="yes"> Yes</label>
<label><input type="radio" name="confirm" value="no"> No</label>
<input type="submit" value="Submit">
</form>
output
after click button
How to create custom select boxes using CSS and jQuery
<!DOCTYPE html>
Custom Select Box with CSS and jQuery .select-wrapper{ float: left; display: inline-block; border: 1px solid #d8d8d8; background: url("/examples/images/dropdown.png") no-repeat right center; cursor: pointer; } .select-wrapper, .select-wrapper select{ width: 200px; height: 26px; line-height: 26px; } .select-wrapper:hover{ background: url("/examples/images/dropdown-hover.png") no-repeat right center; border-color: #239fdb; } .select-wrapper .holder{ display: block; margin: 0 35px 0 5px; white-space: nowrap; overflow: hidden; cursor: pointer; position: relative; z-index: -1; } .select-wrapper select{ margin: 0; position: absolute; z-index: 2; cursor: pointer; outline: none; opacity: 0; } /* Let's Beautify Our Form */ form{ margin: 20px; } input[type="submit"]{ float: left; background: #d8d8d8; border: 1px solid #c4c4c4; margin-left: 10px; padding: 4px 10px; cursor: pointer; outline: none; } input[type="submit"]:hover{ color: #fff; border-color: #1b7aa9; background-color: #239fdb; } $(document).ready(function(){ $(".custom-select").each(function(){ $(this).wrap("<span class='select-wrapper'></span>"); $(this).after("<span class='holder'></span>"); }); $(".custom-select").change(function(){ var selectedOption = $(this).find(":selected").text(); $(this).next(".holder").text(selectedOption); }).trigger('change'); })
What Is Your Favourite Time Pass:
Select
Driving
Internet
Movie
Music
Reading
Sports
output
after click button
How to check a checkbox is checked or not using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Check the Status of Checkboxes</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$('input[type="checkbox"]').click(function(){
if($(this).prop("checked") == true){
$("#result").html("Checkbox is checked.");
}
else if($(this).prop("checked") == false){
$("#result").html("Checkbox is unchecked.");
}
});
});
</script>
</head>
<body>
<p><input type="checkbox"> Check or uncheck the checkbox to get the status.</p>
<div id="result" style="background: yellow;"></div>
</body>
</html>
output
after click button
How to create a string by joining the elements of an array in JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Create String by Joining Array Elements</title>
</head>
<body>
<script>
// Sample array
var colors = ["red", "green", "blue"];
// Joining array elements
document.write(colors.join() + "<br>"); // Prints: red,green,blue
document.write(colors.join(", ") + "<br>"); // Prints: red, green, blue
document.write(colors.join("-") + "<br>"); // Prints: red-green-blue
document.write(colors.join(" + ") + "<br>"); // Prints: red + green + blue
document.write(colors.join("")); // Prints: redgreenblue
</script>
</body>
</html>
output
after click button
How to get value of selected radio button using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get Selected Radio Button Value</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("input[type='button']").click(function(){
var radioValue = $("input[name='gender']:checked").val();
if(radioValue){
alert("Your are a - " + radioValue);
}
});
});
</script>
</head>
<body>
<h4>Please select your gender.</h4>
<p>
<label><input type="radio" name="gender" value="male">Male</label>
<label><input type="radio" name="gender" value="female">Female</label>
</p>
<p><input type="button" value="Get Value"></p>
</body>
</html>
output
after click button
How to get the values of selected checkboxes in a group using jQuery
<!DOCTYPE html>
jQuery Get Selected Radio Button Value $(document).ready(function(){ $("input[type='button']").click(function(){ var radioValue = $("input[name='gender']:checked").val(); if(radioValue){ alert("Your are a - " + radioValue); } }); });
Please select your gender.
Male
Female
output
after click button
How to bind click event to dynamically added HTML elements in jQuery
<!DOCTYPE html>
jQuery Bind Click Event to Dynamically added Elements $(document).ready(function(){ $("button").click(function(){ $("ol").append("<li>list item <a href='javascript:void(0);' class='remove'>×</a></li>"); }); $(document).on("click", "a.remove" , function() { $(this).parent().remove(); }); });
Add new list item
Click the above button to dynamically add new list items. You can remove it later.
- list item
- list item
- list item
output
after click button
How to set the width of a DIV element dynamically using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set a DIV Width</title>
<style>
.box{
float: left;
background: #f2f2f2;
border: 1px solid #ccc;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".set-width-btn").click(function(){
var newWidth = $(".input-width").val();
$(".box").width(newWidth);
});
});
</script>
</head>
<body>
<form>
<input type="text" class="input-width">
<button type="button" class="set-width-btn">Set Width</button>
<p>Enter the value in input box either as number (e.g. 100, 200) or combination of number and unit (e.g. 100%, 200px, 50em, auto) and click the "Set Width" button.</p>
</form>
<br>
<div class="box">This is simple DIV box</div>
</body>
</html>
output
after click button
How to set the height of a DIV element dynamically using jQuery
<!DOCTYPE html>
jQuery Set a DIV height .box{ background: #f2f2f2; border: 1px solid #ccc; } $(document).ready(function(){ $(".set-height-btn").click(function(){ var newHeight = $(".input-height").val(); $(".box").height(newHeight); }); });
Set Height
Enter the value in input box either as number (e.g. 100, 200) or combination of number and unit (e.g. 100%, 200px, 50em, auto) and click the "Set Height" button.
This is simple DIV box
output
after click button
How to remove wrapper element but keep the text content intact using jQuery
<!DOCTYPE html>
jQuery Remove Wrapper Element $(document).ready(function(){ $("button").click(function(){ $("p").find("a.link").contents().unwrap(); }); });
If you click the following button it will remove the anchor tag from this link but keep the text content intact.
Remove Link
output
after click button
How to animate a DIV height based on the content using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Animate a Div Height According to Content</title>
<style>
.box{
width: 350px;
padding: 20px;
border: 1px solid #ccc;
background: #f2f2f2;
}
.box p{
margin: 0;
padding-top: 20px;
}
.box p:first-child{
padding-top: 0;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
// Defining the function
function animateHeight(){
var newHeight = $(".box-inner").height();
$(".box").animate({
height: newHeight,
}, 500);
}
$(".load-more").click(function(){
// Setting the initial height of the box
$(".box").height($(".box-inner").height());
// Appending box with new content and animate the height
var newContent = "<p>Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet non varius gravida nibh. Fusce quam tortor, commodo ac dui quis, bibendum erat.</p>";
$(".box-inner").append(newContent);
animateHeight();
});
});
</script>
</head>
<body>
<button class="load-more">Load Content</button>
<p>Every time you click the above button some content will be added to box and the height of the box is adjusted through animation.</p>
<div class="box">
<div class="box-inner">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus,
dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus
ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non
aliquet sagittis. In tincidunt orci sit amet elementum vestibulum.
Vivamus fermentum in arcu in aliquam. Quisque aliquam.
</p>
</div>
</div>
</body>
</html>
output
after click button
How to highlight alternate table row using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Zebra Striped Table with jQuery</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
// Apply alt class on alternate table row
$("table tbody tr:nth-child(2n)").addClass("alt");
});
</script>
<style>
table{
margin: 30px;
border-collapse: collapse;
}
table tr{
border-bottom: 1px solid #666;
}
table th, table td{
padding: 10px;
}
/* Highlighter class */
.alt{
background: #cdcdcd;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Row</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>Carter</td>
<td>johncarter@mail.com</td>
</tr>
<tr>
<td>2</td>
<td>Peter</td>
<td>Parker</td>
<td>peterparker@mail.com</td>
</tr>
<tr>
<td>3</td>
<td>John</td>
<td>Rambo</td>
<td>johnrambo@mail.com</td>
</tr>
<tr>
<td>4</td>
<td>Harry</td>
<td>Potter</td>
<td>harrypotter@mail.com</td>
</tr>
<tr>
<td>5</td>
<td>Percy</td>
<td>Jackson</td>
<td>percyjackson@mail.com</td>
</tr>
</tbody>
</table>
</body>
</html>
output
after click button
How to get the current page url using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get Current Page URL</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var pageURL = $(location).attr("href");
alert(pageURL);
});
});
</script>
</head>
<body>
<button type="button">Get URL</button>
</body>
</html>
output
after click button
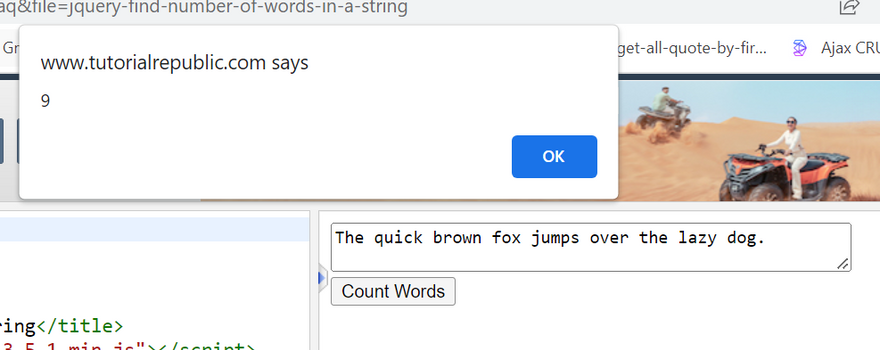
How to calculate the number of words in a string using jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Count Number of Words in a String</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var words = $.trim($("textarea").val()).split(" ");
alert(words.length);
});
});
</script>
</head>
<body>
<textarea cols="50">The quick brown fox jumps over the lazy dog.</textarea>
<br>
<button type="button">Count Words</button>
</body>
</html>
How to find substring between the two words using jQuery
output
after click button
How to get the value of selected option in a select box using jQuery
output
after click button
How to get the text inside an element using jQuery
output
after click button
How to check an element is visible or not using jQuery
output
after click button
How to populate state dropdown based on selection in country dropdown using jQuery
output
after click button
How to get the position of an element relative to the document using jQuery
output
after click button
How to get the position of an element relative to the parent using jQuery
output
after click button
How to find mouse position relative to the document using jQuery
output
after click button
How to find mouse position relative to an element using jQuery
output
after click button
How to get substring from a string using jQuery
output
after click button
How to show read more link if the text exceeds a certain length using jQuery
output
after click button
How to get current image size in JavaScript
output
after click button
How to get original image size in JavaScript
output
after click button
How to increase and decrease image size using JavaScript
output
after click button
How to create jQuery slide up and down toggle effect
output
after click button
How to create jQuery slide left and right toggle effect
output
after click button
How to animate DIV height on mouse hover using jQuery
output
after click button
How to animate DIV width on mouse hover using jQuery
output
after click button
How to play and stop CSS animation using jQuery
output
after click button
How to disable or enable a form element using jQuery
output
after click button
How to disable all input controls inside a form using jQuery
output
after click button
How to check or uncheck radio button dynamically using jQuery
output
after click button
How to check or uncheck a checkbox dynamically using jQuery
output
after click button
How to remove first character from a string in jQuery
output
after click button
How to stop firing event until an effect is finished in jQuery
output
after click button
How to check if an element exists in jQuery
output
after click button
How to move an element to left, right, up and down using arrow keys in jQuery
output
after click button
How to animate opacity of an element on mouse hover using jQuery
output
after click button
How to hide dropdown menu on click outside of the element in jQuery
output
after click button
How to toggle text inside an element on click using jQuery
output
after click button
How to customize file input type box using CSS and jQuery
output
after click button
How to fire event on file select in jQuery
output
after click button
How to get selected file name from input type file using jQuery
output
after click button
How to update DIV content automatically while typing in textarea using jQuery
output
after click button
How to insert HTML content into an iFrame using jQuery
output
after click button
How to call a function repeatedly after fixed time interval in jQuery
output
after click button
How to redirect to another web page using jQuery
output
after click button
How to check if an element is hidden using jQuery
output
after click button
How to select all visible or hidden elements in a page using jQuery
output
after click button
How to add or remove rows inside a table dynamically using jQuery
output
after click button
How to move an element into another element using jQuery
output
after click button
How to change href attribute of a hyperlink using jQuery
output
after click button
How to refresh a page with jQuery
output
after click button
How to select an element with multiple classes with jQuery
output
after click button
How to loop through an array in JavaScript
output
after click button
How to replace character inside a string in JavaScript
output
after click button
How to explode or split a string in JavaScript
output
after click button
How to assign block of HTML code to a JavaScript variable
output
after click button
How to display all items or values in an array using loop in jQuery
output
after click button
How to get number of elements in a DIV using jQuery
output
after click button
How to replace all occurrences of a string in JavaScript
output
after click button
How to check whether a value is numeric or not in jQuery
output
after click button
How to replace multiple spaces with single space in JavaScript
output
after click button
How to detect click inside iframe using JavaScript
output
after click button
How to determine if variable is undefined or null in JavaScript
output
after click button
How to get element by class name in JavaScript
output
after click button
How to detect enter key press on keyboard using jQuery
output
after click button
How to detect the enter key press in a text input field using jQuery
output
after click button
How to change the background color of a web page using JavaScript
output
after click button
How to check if a variable exists or defined in JavaScript
output
after click button
How to get the value of a textarea in jQuery
output
after click button
How to make the first letter of a string uppercase in JavaScript
output
after click button
How to create multiline strings in JavaScript
output
after click button
How to check whether a string contains a substring in JavaScript
output
after click button
How to encode URL in JavaScript
output
after click button
How to remove duplicate values from a JavaScript array
output
after click button
How to remove a property from a JavaScript object
output
after click button
How to check if a value exists in an array in JavaScript
output
after click button
How to get day, month and year from a date object in JavaScript
output
after click button
How to remove a specific item from an array in JavaScript
output
after click button
How to change the class of an element using JavaScript
output
after click button
How to convert comma separated string into an array in JavaScript
output
after click button
How to get the class name of an object in JavaScript
output
after click button
How to check for an empty string in JavaScript
output
after click button
How to sort an array of integers correctly in JavaScript
output
after click button
How to return multiple values from a function in JavaScript
output
after click button
How to get the current URL with JavaScript
output
after click button
How to include a JavaScript file in another JavaScript file
output
after click button
How to detect screen resolution with JavaScript
output
after click button
How to parse JSON in JavaScript
output
after click button
How to split a string into an array of characters in JavaScript
output
after click button
How to dynamically access object property using variable in JavaScript
output
after click button
How to append values to an array in JavaScript
output
after click button
How to generate a timestamp in JavaScript
output
after click button
How to convert JavaScript object to JSON string
output
after click button
How to add new elements at the beginning of an array in JavaScript
output
after click button
How to get the value of text input field using JavaScript
output
after click button
How to adjust iFrame height automatically according to its contents using JavaScript
output
after click button
How to call multiple JavaScript functions in a single onclick event
output
after click button
How to store JavaScript objects in HTML5 localStorage
output
after click button
How to get portion of URL path in JavaScript
output
after click button
How to add a class to a given element in JavaScript
output
after click button
How to find the max and min values of an array in JavaScript
output
after click button
How to check if an object property is undefined in JavaScript
output
after click button
How to capture browser window resize event in JavaScript
output
after click button
How to reset a form using jQuery
output
after click button
How to detect a click outside of an element with jQuery
output
after click button
How to detect change in a text input box in jQuery
output
after click button
How to foreach over an array in JavaScript
output
after click button
How to check if an input field is empty using jQuery
output
after click button
How to get the children of the this selector in jQuery
output
after click button
How to check if the mouse is over an element in jQuery
output
after click button
How to scroll to the top of the page using jQuery
output
after click button
How to insert an item into an array at a specific index in JavaScript
output
after click button
How to get the id of the element that fired an event in jQuery
output
after click button
How to find the sum of an array of numbers in JavaScript
output
after click button
How to check if an array includes an object in JavaScript
output
after click button
How to submit a form using jQuery
output
after click button
How to create a DIV element in jQuery
output
after click button
How to convert a JS object to an array using jQuery
output
after click button
How to change the image source using jQuery
output
after click button
How to select an element by name in jQuery
output
after click button
How to find an element based on a data-attribute value in jQuery
output
after click button
How to set CSS background-image property using jQuery
output
after click button
How to detect a mobile device in jQuery
output
after click button
How to get the data-id attribute of an element using jQuery
output
after click button
How to check if object is an array in JavaScript
output
after click button
How to remove an event handler in jQuery
output
after click button
How to get the id of an element using jQuery
output
after click button
How to add options to a select box from a JS object using jQuery
output
after click button
How to replace innerHTML of a div using jQuery
output
after click button
How to add LI in an existing UL using jQuery
output
after click button
How to get the value in an input text box using jQuery
output
after click button
How to change CSS display property to none or block using jQuery
output
after click button
How to set the value of input text box using jQuery
output
after click button
How to change the text of a button using jQuery
output
after click button
How to loop through elements with the same class in jQuery
output
after click button
How to allow only numeric value in HTML text input using jQuery
output
after click button
How to check for a hash in a URL using JavaScript
output
after click button
How to convert a float number to a whole number in JavaScript
output
after click button
How to fix $ is not defined error in jQuery
output
after click button
How to get class list of an element with jQuery
output
after click button
What is jQuery $(document).ready() equivalent in JavaScript
output
after click button
How to set or unset a cookie with jQuery
output
after click button
How to show loading spinner in jQuery
output
after click button
How to preview an image before it is uploaded using jQuery
output
after click button
How to get class name using jQuery
output
after click button
How to sleep before continuing in JavaScript
output
after click button
How to set value of textarea in jQuery
output
after click button
How to convert UTC date time to local date time in JavaScript
output
after click button
How to load local JSON file using jQuery
output
after click button
How to trigger a click on a link using jQuery
output
after click button
How to get the class of the clicked element in jQuery
output
after click button
How to AJAX submit a form in jQuery
output
after click button
How to count number of rows in a table using jQuery
output
after click button
How to merge two arrays in JavaScript
output
after click button
How to check if a value is an object in JavaScript
output
after click button
How to loop through a JavaScript object
output
after click button
How to display a JavaScript object
output
after click button
How to add a key value pair to an object in JavaScript
output
after click button
How to test for an empty object in JavaScript
output
after click button
How to check if a key exists in a JavaScript object
output
after click button
How to sort an array of objects by property values in JavaScript
output
after click button
How to merge the properties of two JavaScript objects
output
after click button
How to get the length of a JavaScript object
output
after click button
How to check if an element contains a class in JavaScript
output
after click button
How to create a two dimensional array in JavaScript
output
after click button
How to empty an array in JavaScript
output
after click button
How to get query string parameters values in JavaScript
output
after click button
How to remove empty elements from an array in JavaScript
output
after click button
How to stop setInterval call in JavaScript
output
after click button
How to trigger a button click on enter key press in a text box in JavaScript
output
after click button
How to get the last item in an array in JavaScript
output
after click button
How to get the current date in JavaScript
output
after click button
How to convert a string to boolean in JavaScript
output
after click button
How to format a JavaScript date
output
after click button
How to parse a string to a date object in JavaScript
output
after click button
How to find an object by property value in an array of JavaScript objects
output
after click button
How to get month name from a date in JavaScript
output
after click button
How to convert decimal values to hexadecimal in JavaScript
output
after click button
How to check if a variable is a string in JavaScript
output
after click button
How to set default parameter value for a JavaScript function
output
after click button
How to add days to current date in JavaScript
output
after click button
How to compare two dates in JavaScript
output
after click button
How to convert a unix timestamp to time in JavaScript
output
after click button
How to copy array by value in JavaScript
output
after click button
How to remove text from a string in JavaScript
output
after click button
How to check if an array exists and not empty in JavaScript
output
after click button
How to get a random item from a JavaScript array
output
after click button
How to format JavaScript date as yyyy mm dd
output
after click button
How to remove an item from a JavaScript array by value
output
after click button
How to generate a random number between two numbers in JavaScript
output
after click button





Top comments (0)