19.Differences Between var and letclick here for solution
provides a new way of declaring a variable by using the let keyword. The let keyword is similar to the var keyword, except that these variables are blocked-scope.
for (var i = 0; i < 5; i++) {
console.log("Inside the loop:", i);
}
console.log("Outside the loop:", i);
Output:
Inside the loop: 0
Inside the loop: 1
Inside the loop: 2
Inside the loop: 3
Inside the loop: 4
Outside the loop: 5
The following example uses the let keyword instead of the var keyword:
for (let i = 0; i < 5; i++) {
console.log("Inside the loop:", i);
}
console.log("Outside the loop:", i);
Inside the loop: 0
Inside the loop: 1
Inside the loop: 2
Inside the loop: 3
Inside the loop: 4
The error:
Uncaught ReferenceError: i is not defined
Like the let keyword, the const keyword declares blocked-scope variables. However, the block-scoped variables declared by the const keyword can’t be reassigned.
let a = 10;
a = 20;
a = a + 5;
console.log(a); // 25
const RATE = 0.1;
RATE = 0.2; // TypeError
23.How to use arrow function in javascriptclick here for solution
arrow functions provide you with an alternative way to write a shorter syntax compared to the function expression.
The following example defines a function expression that returns the sum of two numbers:
let add = function (x, y) {
return x + y;
};
console.log(add(10, 20)); // 30
Code language: JavaScript (javascript)
The following example is equivalent to the above add() function expression but use an arrow function instead:
let add = (x, y) => x + y;
console.log(add(10, 20)); // 30;
Code language: JavaScript (javascript)
In this example, the arrow function has one expression x + y so it returns the result of the expression.
However, if you use the block syntax, you need to specify the return keyword:
let add = (x, y) => { return x + y; };
34.Explain JavaScript anonymous functions.
.click here for solution
An anonymous function is a function without a name. The following shows how to define an anonymous function:
(function () {
//...
});
For example, the following shows an anonymous function that displays a message:
let show = function() {
console.log('Anonymous function');
};
show();
Using anonymous functions as arguments
In practice, you often pass anonymous functions as arguments to other functions. For example:
setTimeout(function() {
console.log('Execute later after 1 second')
}, 1000);
Code language: JavaScript (javascript)
In this example, we pass an anonymous function into the setTimeout() function. The setTimeout() function executes this anonymous function one second later.
- Explain JavaScript Prototypal Inheritance.
The Object.create() method creates a new object and uses an existing object as a prototype of the new object:
Object.create(proto, [propertiesObject])
Code language: JavaScript (javascript)
The Object.create() method accepts two arguments:
The first argument (proto) is an object used as the prototype for the new object.
The second argument (propertiesObject), if provided, is an optional object that defines additional properties for the new object.
Suppose you have a person object:
let person = {
name: "John Doe",
greet: function () {
return "Hi, I'm " + this.name;
}
};
Code language: JavaScript (javascript)
The following creates an empty teacher object with the proto of the person object:
let teacher = Object.create(person);
Code language: JavaScript (javascript)
After that, you can define properties for the teacher object:
teacher.name = 'Jane Doe';
teacher.teach = function (subject) {
return "I can teach " + subject;
}
Code language: JavaScript (javascript)
Or you can do all of these steps in one statement as follows:
let teacher = Object.create(person, {
name: { value: 'John Doe' } ,
teach: { value: function(subject) {
return "I can teach " + subject;
}}
});
36.How Implementing JavaScript inheritance using extends and super.
function Animal(legs) {
this.legs = legs;
}
Animal.prototype.walk = function() {
console.log('walking on ' + this.legs + ' legs');
}
function Bird(legs) {
Animal.call(this, legs);
}
Bird.prototype = Object.create(Animal.prototype);
Bird.prototype.constructor = Animal;
Bird.prototype.fly = function() {
console.log('flying');
}
var pigeon = new Bird(2);
pigeon.walk(); // walking on 2 legs
pigeon.fly(); // flying
Code language: JavaScript (javascript)
ES6 simplified these steps by using the extends and super keywords.
The following example defines the Animal and Bird classes and establishes the inheritance through the extends and super keywords.
class Animal {
constructor(legs) {
this.legs = legs;
}
walk() {
console.log('walking on ' + this.legs + ' legs');
}
}
class Bird extends Animal {
constructor(legs) {
super(legs);
}
fly() {
console.log('flying');
}
}
let bird = new Bird(2);
bird.walk();
bird.fly();
37.How Implementing JavaScript Getters and Setters.
The following example defines a class called Person:
class Person {
constructor(name) {
this.name = name;
}
}
let person = new Person("John");
console.log(person.name); // John
Code language: JavaScript (javascript)
The Person class has a property name and a constructor. The constructor initializes the name property to a string.
Sometimes, you don’t want the name property to be accessed directly like this:
person.name
Code language: CSS (css)
To do that, you may come up with a pair of methods that manipulate the name property. For example:
class Person {
constructor(name) {
this.setName(name);
}
getName() {
return this.name;
}
setName(newName) {
newName = newName.trim();
if (newName === '') {
throw 'The name cannot be empty';
}
this.name = newName;
}
}
let person = new Person('Jane Doe');
console.log(person); // Jane Doe
person.setName('Jane Smith');
console.log(person.getName()); // Jane Smith
38.JavaScript Computed Property.
ES6 allows you to use an expression in brackets []. It’ll then use the result of the expression as the property name of an object. For example:
let propName = 'c';
const rank = {
a: 1,
b: 2,
};
console.log(rank.c); // 3
Code language: JavaScript (javascript)
In this example, the propName is a computed property of the rank object. The property name is derived from the value of the propName variable.
When you access c property of the rank object, JavaScript evaluates propName and returns the property’s value.
Like an object literal, you can use computed properties for getters and setters of a class. For example:
let name = 'fullName';
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
get [name]() {
return `${this.firstName} ${this.lastName}`;
}
}
let person = new Person('John', 'Doe');
console.log(person.fullName);
Code language: JavaScript (javascript)
Output:
John Doe
39.why use JavaScript addEventListener().
.click here for solution
The addEventListener() method is an inbuilt function of JavaScript. We can add multiple event handlers to a particular element without overwriting the existing event handlers.
<!DOCTYPE html>
<html>
<body>
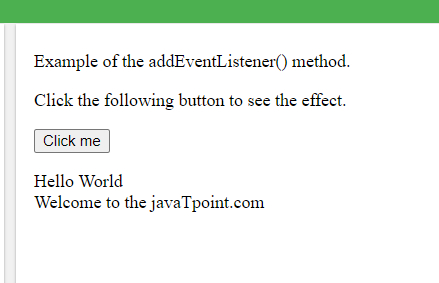
<p> Example of the addEventListener() method. </p>
<p> Click the following button to see the effect. </p>
<button id = "btn"> Click me </button>
<p id = "para"></p>
<script>
document.getElementById("btn").addEventListener("click", fun);
function fun() {
document.getElementById("para").innerHTML = "Hello World" + "<br>" + "Welcome to the javaTpoint.com";
}
</script>
</body>
</html>
Handle multiple event
<!DOCTYPE html>
<html>
<body>
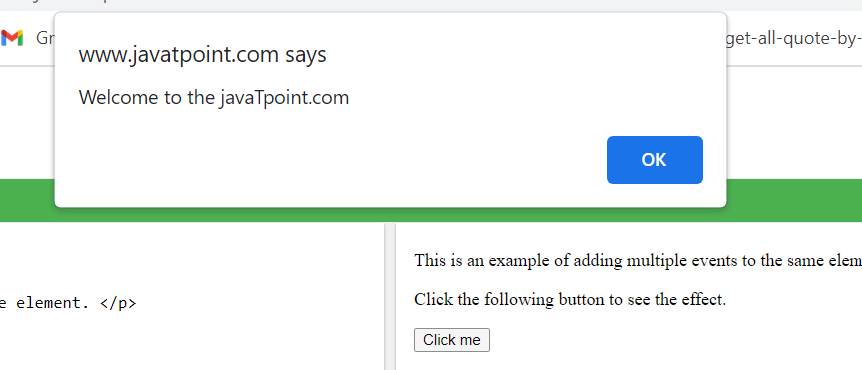
<p> This is an example of adding multiple events to the same element. </p>
<p> Click the following button to see the effect. </p>
<button id = "btn"> Click me </button>
<p id = "para"></p>
<p id = "para1"></p>
<script>
function fun() {
alert("Welcome to the javaTpoint.com");
}
function fun1() {
document.getElementById("para").innerHTML = "This is second function";
}
function fun2() {
document.getElementById("para1").innerHTML = "This is third function";
}
var mybtn = document.getElementById("btn");
mybtn.addEventListener("click", fun);
mybtn.addEventListener("click", fun1);
mybtn.addEventListener("click", fun2);
</script>
</body>
</html>
these are multipl event on single btn id
mybtn.addEventListener("click", fun);
mybtn.addEventListener("click", fun1);
mybtn.addEventListener("click", fun2);
*MORE example *
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Assigning Multiple Event Listeners on a Single Event</title>
</head>
<body>
<button id="myBtn">Click Me</button>
<script>
// Defining custom functions
function firstFunction() {
alert("The first function executed successfully!");
}
function secondFunction() {
alert("The second function executed successfully");
}
// Selecting button element
var btn = document.getElementById("myBtn");
// Assigning event listeners to the button
btn.addEventListener("click", firstFunction);
btn.addEventListener("click", secondFunction);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Attaching Different Event Listeners to Different Event Types</title>
</head>
<body>
<button id="myBtn">Click Me</button>
<script>
// Selecting button element
var btn = document.getElementById("myBtn");
// Defining custom functions
function sayHello() {
alert("Hi, how are you doing?");
}
function setHoverColor() {
btn.style.background = "yellow";
}
function setNormalColor() {
btn.style.background = "";
}
// Assigning event listeners to the button
btn.addEventListener("click", sayHello);
btn.addEventListener("mouseover", setHoverColor);
btn.addEventListener("mouseout", setNormalColor);
</script>
</body>
</html>
Removing Event Listeners
You can use the removeEventListener() method to remove an event listener that have been previously attached with the addEventListener(). Here's an example:
ExampleTry this code »
<button id="myBtn">Click Me</button>
<script>
// Defining function
function greetWorld() {
alert("Hello World!");
}
// Selecting button element
var btn = document.getElementById("myBtn");
// Attaching event listener
btn.addEventListener("click", greetWorld);
// Removing event listener
btn.removeEventListener("click", greetWorld);
</script>
Reference
javascript-split-split-string-by-last-dot(stackoverflow)
javascript-split-split-string-by-last-dot(tutorialspoint)
javascript-split-split-string-by-last-dot(bobbyhadz)
javascript-split-split-string-by-last-dot(stackoverflow)
javascript-split-split-string-by-last-dot(stackoverflow)







Top comments (0)