Apply if condition in laravel blade file
write a logic for repetitive_type
html code to take background-image
Apply if condition in laravel blade file
tripshow.blade.php
<div class="text-center">
@if($event->flight > 0)
<h3 class="lgx-badge lgx-badge-primary">
<i class="fas fa-plane fa-lg mr-5">
Flight</i>
@endif
@if($event->hotels > 0)
<i class="fas fa-building fa-lg mr-5"> Hotels</i>
@endif
@if($event->activity > 0)
<i class="fas fa-hiking fa-lg mr-5"> Activity </i>
@endif
@if($event->transfer > 0)
<i class="fas fa-car fa-lg"></i> Transfer
</h3>
@endif
</div>
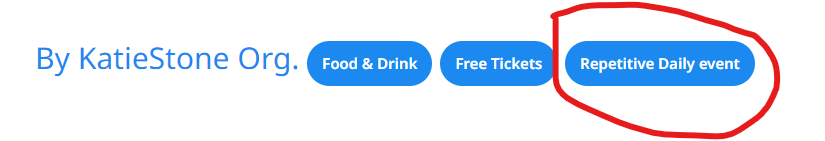
write a logic for repetitive_type
tripshow.blade.php
@if($event->repetitive)
@if($event->repetitive_type == 1)
<span class="lgx-badge lgx-badge-primary">
@lang('eventmie-pro::em.repetitive_daily_event')
</span>
@elseif($event->repetitive_type == 2)
<span class="lgx-badge lgx-badge-primary">
@lang('eventmie-pro::em.repetitive_weekly_event')
</span>
@elseif($event->repetitive_type == 3)
<span class="lgx-badge lgx-badge-primary">
@lang('eventmie-pro::em.repetitive_monthly_event')
</span>
@endif
@endif
** html code to take background-image **
<section>
<div class="lgx-banner event-poster background-tint"
style="margin-top: -15%;
background-image: url({{ 'https://www.holidaylandmark.com/storage/'.$event['poster'] }});">



Top comments (0)