how to apply ternary condition on input type value using hidden id
Based on user login decide ajax route in jquery
Preventing Content Duplication
add color on current page
How to hide pagination when no data found
html data in blade file
this is my html data where resultContaineris id through which we display content and paginationContaineris for pagination through which we paginate using jquery
<div class="row" id="resultContainer" style="margin-top:2%;">
<div class="col-lg-12 col-md-12 col-sm-12 col-12">
<div class="col-md-12 col-lg-12">
<div class="card" style="padding: 27px;">
<div id="resultContent">
<!-- Your data results will be added here -->
</div>
<div class="card-body" id="paginationContainer">
<!-- Pagination buttons will be added here -->
</div>
</div>
</div>
</div>
</div>
here i have taken admin_id based on user login i apply ternary condition
<div class="col-6 p-3">
<label class="font-weight-bold text-danger"> Keyword</label>
<input type="text" class="form-control" name="manual_filter_table" id="filter_by_search" placeholder="Search Keyword.." style="font-size:18px; border:1px solid blue;">
<input type="hidden" value="{{ Auth::user() ? Auth::user()->id : '' }}" name="admin_id" id="admin_id" />
</div>
loadData() Function:
Based on user login decide ajax route in jquery
Handles the initial data loading using AJAX.
Determines the URL based on the conditions.
Calls displayFilteredData to show the data.
Calculates total pages and calls addPaginationControls to update pagination.
var itemsPerPage = 5; // Set the number of items to display per page
var currentPage = 1; // Initial page
// Initial load
loadData();
function loadData() {
id = $('#admin_id').val();
var isLoggedIn = $('#admin_id').val() !== '';
var url = (id) ? '/all-influencer-data' : '/influencer-datas';
console.log(url);
if (url.includes('all-influencer-data')) {
$.ajax({
url: '/all-influencer-data',
type: 'GET',
success: function (data) {
console.log(data);
displayFilteredData(data);
var totalPages = Math.ceil(data.length / itemsPerPage);
addPaginationControls(totalPages);
},
error: function () {
console.log('Error loading data.');
}
});
} else {
console.log('Invalid URL');
}
}
addPaginationControls() Function:
Generates pagination buttons based on the total number of pages.
Attaches a click event to each button to update the current page and reload data.
function addPaginationControls(totalPages) {
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
for (var i = 1; i <= totalPages; i++) {
var button = $('<button>', {
text: i,
class: 'btn btn-sm btn-primary mr-2',
click: function () {
currentPage = parseInt($(this).text());
loadData();
}
});
paginationContainer.append(button);
}
}
displayFilteredData() Function:
Clears the result container.
If data is available, displays it; otherwise, shows a message indicating no data.
Preventing Content Duplication:
common practice when dynamically updating content in a web application
resultContainer.empty();
If you don't empty the container before appending new content, the new content will be added to the existing content, resulting in duplication. This is particularly important in scenarios where the data displayed can change dynamically, such as with AJAX requests.
function displayFilteredData(filteredData) {
var resultContainer = $('#resultContainer');
resultContainer.empty();
if (filteredData.length > 0) {
$.each(filteredData, function (index, item) {
resultContainer.append('<p>' + item + '</p>');
});
} else {
resultContainer.append('<p>No data found.</p>');
}
}
Another way
This part initializes variables for the current page and items per page. It then calls the loadData function to initiate the data loading process.
// Initial load
loadData();
var currentPage = 1;
var itemsPerPage = 10;
The loadData function retrieves the value of admin_id and determines the URL based on its presence. It then makes an AJAX request to the appropriate URL, and on success, it calls the displayFilteredData function to handle the retrieved data.
function loadData() {
var id = $('#admin_id').val();
var isLoggedIn = $('#admin_id').val() !== '';
var url = (id) ? '/all-influencer-data' : '/influencer-datas';
console.log(url);
if (url.includes('all-influencer-data')) {
$.ajax({
url: '/all-influencer-data',
type: 'GET',
success: function (data) {
console.log(data);
displayFilteredData(data);
},
error: function (error) {
console.error('Error:', error);
}
});
} else {
$.ajax({
url: '/influencer-datas',
type: 'GET',
success: function (data) {
console.log(data);
displayFilteredData(data);
},
error: function (error) {
console.error('Error:', error);
}
});
}
}
The displayFilteredData function takes the retrieved data, checks if it contains filters, and then paginates the data based on the current page and items per page. It also updates the pagination controls and dynamically adds elements to the result container.
function displayFilteredData(data) {
var resultContainer = $('#resultContent');
resultContainer.empty();
if (data && data.filters) {
console.log("dfg");
var filters = data.filters;
console.log(filters);
var startIndex = (currentPage - 1) * itemsPerPage;
var endIndex = startIndex + itemsPerPage;
var paginatedData = filters.slice(startIndex, endIndex);
var totalPages = Math.ceil(filters.length / itemsPerPage);
addPaginationControls(totalPages);
if (paginatedData.length > 0) {
$.each(paginatedData, function (index, item) {
resultContainer.append('<p>' + item + '</p>');
});
} else {
resultContainer.append('<p>No data found.</p>');
}
}
}
The addPaginationControls function dynamically creates buttons for each page and attaches a click event to them. When a button is clicked, it updates the current page and triggers a data reload by calling the loadData function.
function addPaginationControls(totalPages) {
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
for (var i = 1; i <= totalPages; i++) {
var button = $('<button>', {
text: i,
class: 'btn btn-sm btn-primary mr-2',
click: function () {
currentPage = parseInt($(this).text());
loadData();
}
});
paginationContainer.append(button);
}
}
var currentPage = 1;
var itemsPerPage = 5; // Set the number of items per page
function addPaginationControls(totalPages) {
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
// Previous button
paginationContainer.append('<button onclick="prevPage()">Previous</button>');
// Page buttons
for (var i = 1; i <= totalPages; i++) {
paginationContainer.append('<button onclick="goToPage(' + i + ')">' + i + '</button>');
}
// Next button
paginationContainer.append('<button onclick="nextPage()">Next</button>');
}
function prevPage() {
if (currentPage > 1) {
currentPage--;
displayFilteredData(data);
}
}
function nextPage() {
var totalPages = Math.ceil(data.length / itemsPerPage);
if (currentPage < totalPages) {
currentPage++;
displayFilteredData(data);
}
}
function goToPage(page) {
currentPage = page;
displayFilteredData(data);
}
function displayFilteredData(data) {
var resultContainer = $('#resultContent');
resultContainer.empty();
if (data.length > 0) {
var startIndex = (currentPage - 1) * itemsPerPage;
var endIndex = startIndex + itemsPerPage;
var paginatedData = data.slice(startIndex, endIndex);
var cardContent = '';
$.each(paginatedData, function(index, item) {
cardContent += '<div class="card-content">';
cardContent += '<p>ID: ' + item.id + '</p>';
cardContent += '<p>Payment ID: ' + item.payment_id + '</p>';
cardContent += '</div>';
});
resultContainer.append(cardContent);
var totalPages = Math.ceil(data.length / itemsPerPage);
addPaginationControls(totalPages);
} else {
resultContainer.append('<p>No data found.</p>');
}
}
// Call initial display
displayFilteredData(data);
Another Example of Pagination
my server side data
$users = Sharedata::where('influencer_admin_id', $id)->get()->groupBy('admin_id')->toArray();
$(document).ready(function()
{
loadData();
id = $('#admin_id').val();
function loadData() {
id = $('#admin_id').val();
console.log("data andar");
console.log(id);
$.ajax({
url: '/mytaskdata',
type: 'GET',
success: function(data) {
console.log(data);
displayFilteredData(data);
},
error: function(error) {
// Handle the error here
console.error('Error:', error);
}
});
}
var currentPage = 1;
var itemsPerPage = 10;
function displayFilteredData(data) {
var resultContainer = $('#resultContent');
resultContainer.empty();
var adminIds = [];
$.each(data, function(adminId, records) {
adminIds.push(adminId);
});
console.log("adminIds is coming");
console.log(adminIds);
if (adminIds.length > 0) {
var startIndex = (currentPage - 1) * itemsPerPage;
var endIndex = startIndex + itemsPerPage;
var paginatedData = adminIds.slice(startIndex, endIndex);
var totalPages = Math.ceil(adminIds.length / itemsPerPage);
addPaginationControls(totalPages);
$.each(data, function(adminId, records) {
var cardContent = $('<div class="card">');
cardContent.append('<h3>' + adminId + '</h3>');
$.each(records, function(index, record) {
var id = record.id;
var user_name = record.user_name;
var admin_id = record.admin_id;
var influencer_admin_id = record.influencer_admin_id;
cardContent.append('<div>' + user_name + '</div>');
});
resultContainer.append(cardContent);
});
} else {
resultContainer.append('<p>No task is assigned by publisher.</p>');
}
}
function addPaginationControls(totalPages) {
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
for (var i = 1; i <= totalPages; i++) {
var button = $('<button>', {
text: i,
class: 'btn btn-sm btn-primary mr-2',
click: function() {
currentPage = parseInt($(this).text());
loadData();
}
});
paginationContainer.append(button);
}
}
}
)
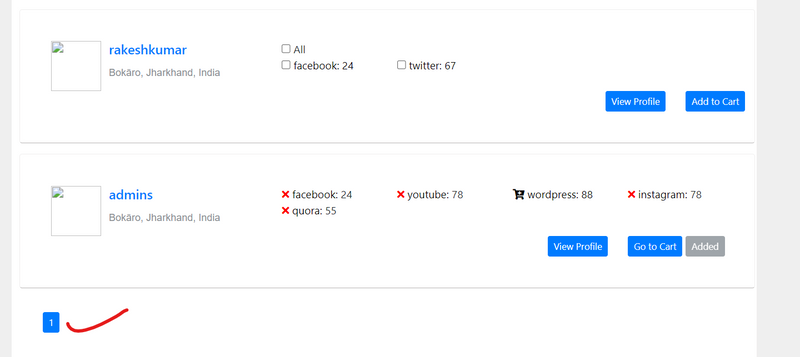
output
add color on current page
if (i === currentPage) {
button.addClass('current-page');
}
.btn-primary {
/* Add your default button styles here */
background-color: #007bff;
border-color: #007bff;
color: #fff;
}
.current-page {
/* Add styles for the current page button */
background-color: #28a745; /* Green color, change as needed */
border-color: #28a745;
color: #fff;
}
function addPaginationControls(totalPages) {
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
for (var i = 1; i <= totalPages; i++) {
var button = $('<button>', {
text: i,
class: 'btn btn-sm btn-primary mr-2',
click: function () {
currentPage = parseInt($(this).text());
loadData();
}
});
// Add a class to the current page button
if (i === currentPage) {
button.addClass('current-page');
}
paginationContainer.append(button);
}
}
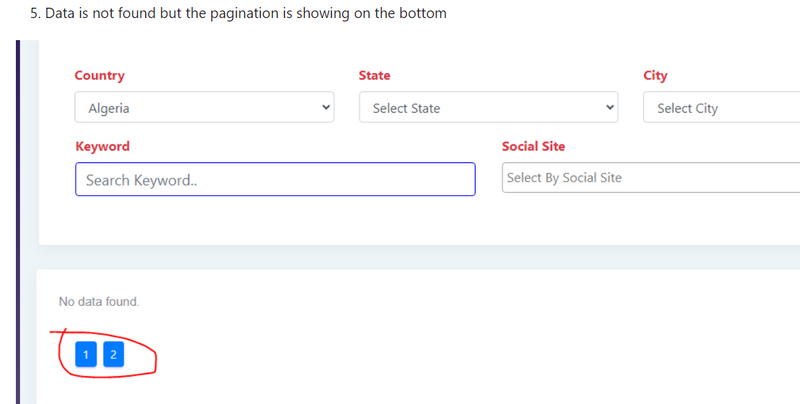
How to hide pagination when no data found
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
paginationContainer.hide(); // Hide pagination when no data is found
full code
function handleData(data) {
var resultContainer = $('#resultContainer');
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
if (data && data.length > 0) {
var totalPages = Math.ceil(data.length / itemsPerPage);
addPaginationControls(totalPages);
} else {
resultContainer.append('<p>No data found.</p>');
paginationContainer.hide(); // Hide pagination when no data is found
}
}
function addPaginationControls(totalPages) {
var paginationContainer = $('#paginationContainer');
paginationContainer.show(); // Show pagination when there is data
for (var i = 1; i <= totalPages; i++) {
var button = $('<button>', {
text: i,
class: 'btn btn-sm btn-primary mr-2',
click: function () {
currentPage = parseInt($(this).text());
loadData();
}
});
if (i === currentPage) {
button.addClass('current-page');
}
paginationContainer.append(button);
}
}
practical code
function displayFilteredData(data) {
var resultContainer = $('#resultContent');
resultContainer.empty();
var nonNullSocialSites = null;
var nonNullSocialPrice = null;
var paginationContainer = $('#paginationContainer');
paginationContainer.empty();
else {
resultContainer.append('<p>No data found.</p>');
paginationContainer.hide(); // Hide pagination when no data is found
}




Top comments (0)