Define the term script and Dependencies
Give example of script and dependencies in differnt programing language
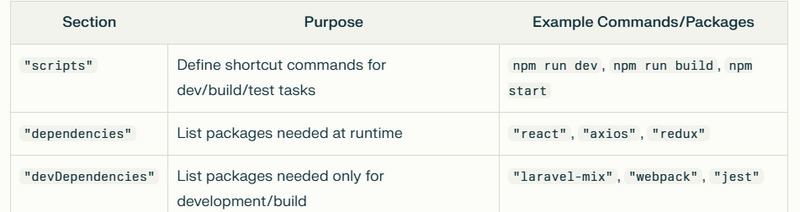
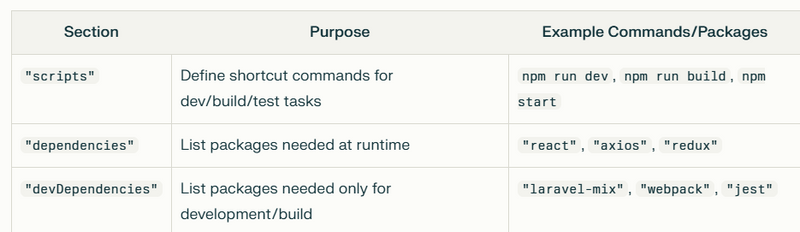
The "scripts" section in your package.json defines custom commands you can run with npm run .These scripts automate common development tasks.
Scripts
The "scripts" section in your package.json defines custom commands you can run with npm run .
These scripts automate common development tasks.
In short:
Scripts automate your workflow (build, test, run, etc.).
Dependencies ensure your app has all the libraries it needs to work and build correctly.
Dependencies
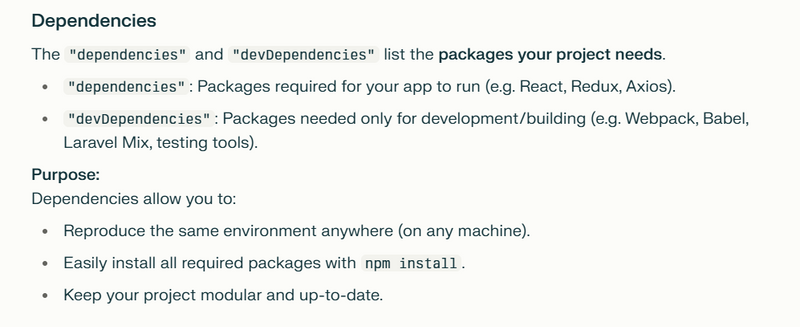
The "dependencies" and "devDependencies" list the packages your project needs.
"dependencies": Packages required for your app to run (e.g. React, Redux, Axios).
"devDependencies": Packages needed only for development/building (e.g. Webpack, Babel, Laravel Mix, testing tools).
Purpose:
Dependencies allow you to:
- Reproduce the same environment anywhere (on any machine).
- Easily install all required packages with npm install.
- Keep your project modular and up-to-date
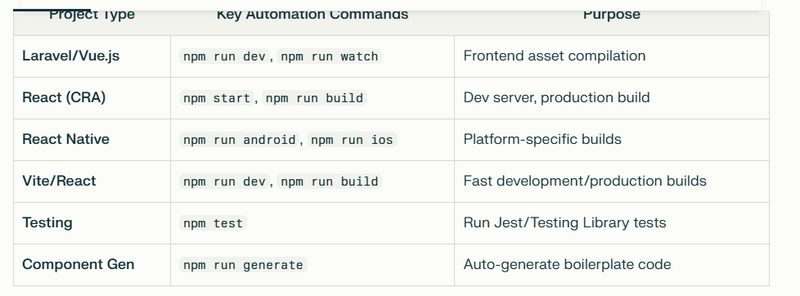
Give example of script and dependencies in differnt programing language
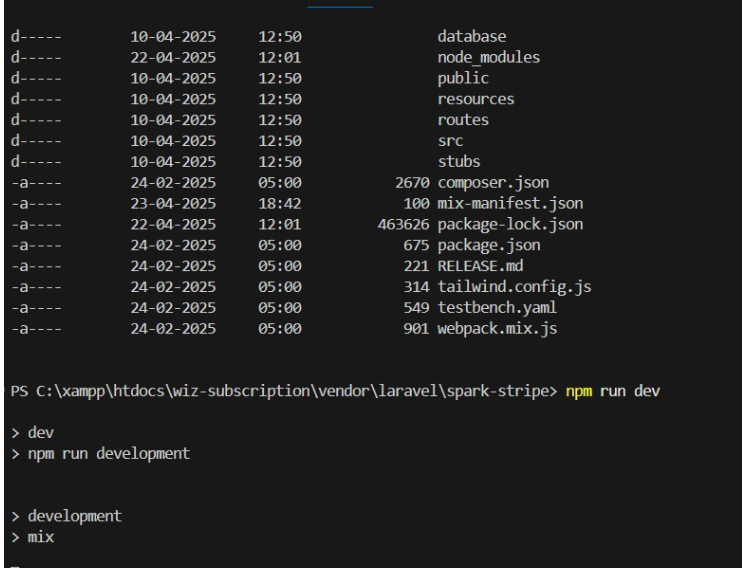
Laravel/Vue.js Project (Laravel Mix)
"scripts": {
"dev": "npm run development",
"development": "mix",
"watch": "mix watch",
"watch-poll": "mix watch -- --watch-options-poll=1000",
"hot": "mix watch --hot",
"prod": "npm run production",
"production": "mix --production"
},
"devDependencies": {
"@inertiajs/vue3": "^2.0.0",
"@vue/compiler-sfc": "^3.1.0",
"autoprefixer": "^10.4.0",
"axios": "^1.7.8",
"focus-trap": "^6.7.3",
"laravel-mix": "^6.0.6",
"postcss": "^8.4.4",
"tailwindcss": "^3.0.0",
"vue": "^3.5",
"vue-loader": "^17.3.1"
}
here we can do npm install or npm run dev
React Project (Create React App)
"dependencies": {
"@ckeditor/ckeditor5-build-classic": "^44.2.1",
"@ckeditor/ckeditor5-react": "^9.5.0",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"react-redux": "^9.1.2",
"react-router-dom": "^7.0.2",
"react-scripts": "5.0.1",
"redux": "^5.0.1",
"redux-devtools-extension": "^2.13.9",
"redux-thunk": "^3.1.0",
"web-vitals": "^2.1.4",
"xlsx": "^0.18.5"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
React Native Project
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},
"dependencies": {
"@react-native-async-storage/async-storage": "^2.1.2",
"@react-native-community/masked-view": "^0.1.11",
"@react-native-documents/picker": "^10.1.2",
"@react-navigation/bottom-tabs": "^7.3.10",
"@react-navigation/drawer": "^7.3.9",
"@react-navigation/native": "^7.1.6",
"@react-navigation/stack": "^7.2.10",
"@reduxjs/toolkit": "^2.6.1",
"axios": "^1.8.4",
"react": "^19.0.0",
"react-native": "^0.79.0",
"react-native-gesture-handler": "^2.25.0",
"react-native-get-random-values": "^1.11.0",
"react-native-google-places-autocomplete": "^2.5.7",
"react-native-paper": "^5.13.1",
"react-native-picker-select": "^9.3.1",
"react-native-placesearch": "^4.0.1",
"react-native-reanimated": "^3.17.3",
"react-native-safe-area-context": "^5.4.0",
"react-native-screens": "^4.10.0",
"react-native-share": "^12.0.9",
"react-native-vector-icons": "^10.2.0",
"react-redux": "^9.2.0",
"redux": "^5.0.1"
},
Vite/React Project
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"@tailwindcss/forms": "^0.5.2",
"@vitejs/plugin-react": "^4.4.0",
"alpinejs": "^3.4.2",
"autoprefixer": "^10.4.2",
"axios": "^1.6.4",
"bootstrap": "^5.2.3",
"laravel-vite-plugin": "^1.0.0",
"postcss": "^8.4.31",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"sass": "^1.56.1",
"tailwindcss": "^3.1.0",
"vite": "^5.4.14"
},
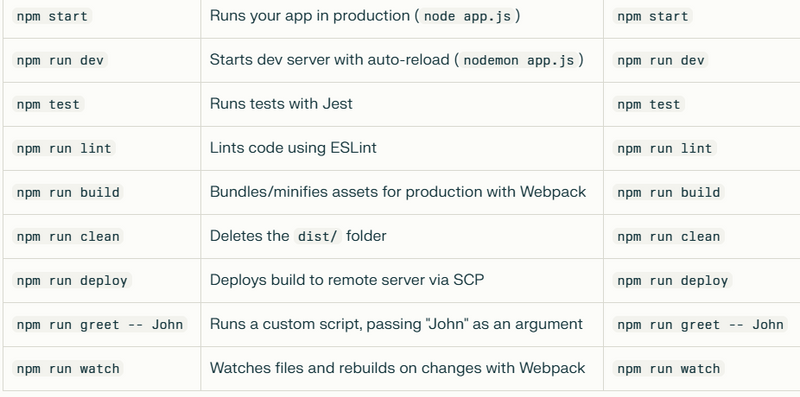
node.js
{
"name": "nodejs-automation-example",
"version": "1.0.0",
"main": "app.js",
"scripts": {
"start": "node app.js", // Start the app (production)
"dev": "nodemon app.js", // Start with auto-reload (development)
"test": "jest", // Run tests
"lint": "eslint .", // Lint all JS files
"build": "webpack --mode production", // Bundle/minify assets for production
"clean": "rm -rf dist/", // Clean build directory
"deploy": "scp -r dist/ user@server:/var/www/project", // Deploy to server
"greet": "node greet.js", // Custom script with arguments
"prebuild": "npm run lint && npm test", // Run lint and test before build
"watch": "webpack --watch" // Watch files and rebuild on changes
},
"dependencies": {
"express": "^4.19.2",
"mongoose": "^8.3.5"
},
"devDependencies": {
"nodemon": "^3.1.0",
"jest": "^29.7.0",
"eslint": "^8.57.0",
"webpack": "^5.91.0"
}
}
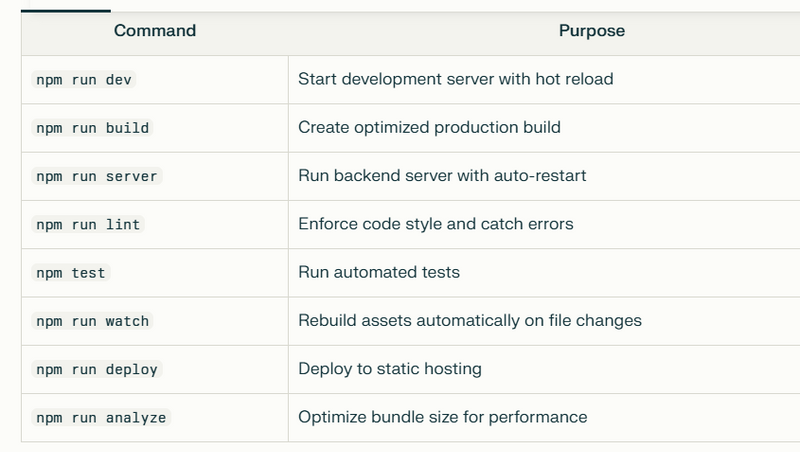
Key Commands
Testing Automation (React)
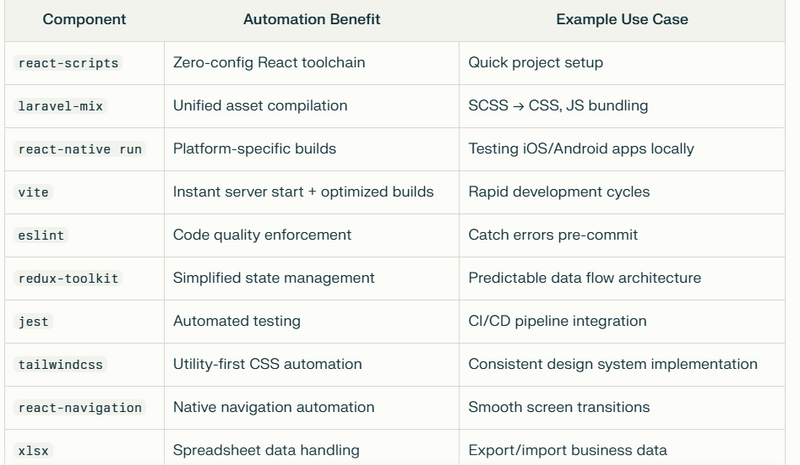
Dependencies:
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0"
Commands to Run:
npm test → Run component/DOM tests with React Testing Library.
- State Management (Redux) Dependencies:
"redux": "^5.0.1",
"react-redux": "^9.1.2",
"@reduxjs/toolkit": "^2.6.1"
Commands to Run:
No direct scripts, but use these dependencies to automate state management in React/React Native apps.
- Navigation (React Native) Dependencies:
"@react-navigation/native": "^7.1.6",
"react-native-gesture-handler": "^2.25.0"
Commands to Run:
npm run android/npm run ios → Automatically handles native navigation setup.
- Build Optimization (Vite) Dependencies:
"@vitejs/plugin-react": "^4.4.0",
"tailwindcss": "^3.1.0"
Commands to Run:
npm run build → Uses Vite’s built-in optimizations (minification, tree-shaking).
Documentation Handling (React)
Dependencies:
"@ckeditor/ckeditor5-react": "^9.5.0",
"xlsx": "^0.18.5"
Commands to Run:
npm start → Use CKEditor for rich text input.
Custom scripts to parse/generate Excel files with xlsx.
Automated Component Generation (React)
Scripts (Plop.js):
"scripts": {
"generate": "plop"
}
Start Development Server (Vite/React/Vue)
"dev": "vite"
Command: npm run dev
Purpose: Starts a local development server with hot module replacement (HMR) for instant feedback during coding.
Build for Production
"build": "vite build"
Command: npm run build
Purpose: Generates optimized, minified production assets in the dist folder.
Run Backend Server with Auto-Restart
"server": "nodemon server.js"
Command: npm run server
Purpose: Starts a Node.js/Express server and restarts it automatically on file changes.
Dependency: nodemon (install with npm install nodemon --save-dev).
Lint Code for Style/Errors
"lint": "eslint src/**/*.js --fix"
Command: npm run lint
Purpose: Checks and fixes JavaScript code style issues (e.g., missing semicolons, unused variables).
Dependency: eslint (install with npm install eslint --save-dev).
Run Unit/Integration Tests
"test": "jest --coverage"
Command: npm test
Purpose: Runs Jest tests and generates a coverage report.
Dependency: jest (install with npm install jest --save-dev).
Clean Build Directory
"clean": "rimraf dist"
Command: npm run clean
Purpose: Deletes the dist folder to ensure a fresh build.
Dependency: rimraf (install with npm install rimraf --save-dev).
Deploy to Static Hosting (Surge)
"deploy": "surge ./dist your-app.surge.sh"
Command: npm run deploy
Purpose: Deploys the dist folder to Surge.sh for instant static hosting.
Dependency: surge (install with npm install surge --save-dev).
Quality Gate (Lint + Test Before Build)
"prebuild": "npm run lint && npm test"
Command: Automatically runs before npm run build.
Purpose: Ensures code passes linting and tests before production builds.
Watch Mode for Auto-Rebuilds
"watch": "vite build --watch"
Command: npm run watch
Purpose: Rebuilds assets automatically when files change, ideal for development.
Analyze Bundle Size
"analyze": "webpack-bundle-analyzer dist/stats.json"
Command: npm run analyze
Purpose: Visualizes JavaScript bundle sizes to optimize performance.
Dependency: webpack-bundle-analyzer (install with npm install webpack-bundle-analyzer --save-dev).
Bonus Scripts for Advanced Workflows:
Run TypeScript Compiler in Watch Mode
"ts:watch": "tsc --watch"
Command: npm run ts:watch
Purpose: Compiles TypeScript to JavaScript and watches for changes.
Dependency: typescript (install with npm install typescript --save-dev).
Start Storybook for Component Development
"storybook": "storybook dev -p 6006"
Command: npm run storybook
Purpose: Launches Storybook for isolated UI component development.
Dependency: @storybook/cli (install with npm install @storybook/cli --save-dev).
















Top comments (0)