Design
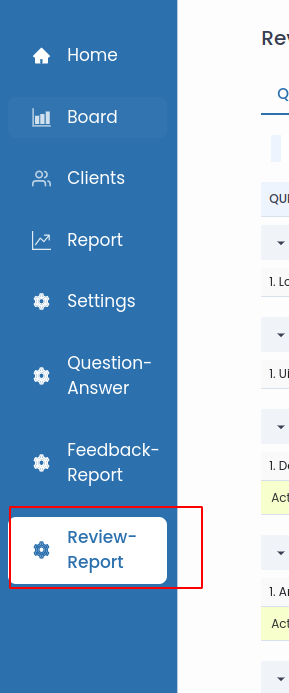
step1: create side bar button
{
id: 8,
text: "Review-report",
path: "/review_report",
icon: <AiTwotoneSetting />,
}
step2: mention route in app.js
<Route path="review_report" element={<ReviewReport />} />
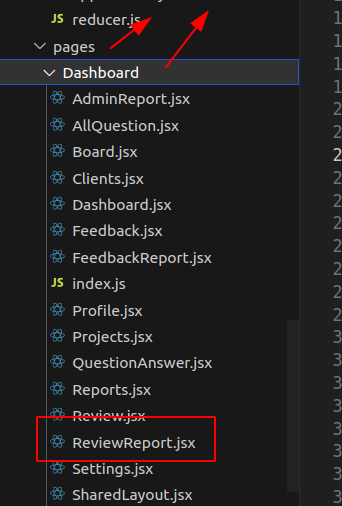
step3: create ReviewReport.jsx file inside pages/dashboard folder
step4: create tab structure layouts
import Tabs, { Tab } from "react-best-tabs"
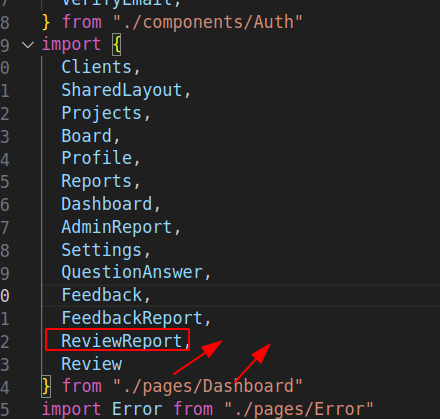
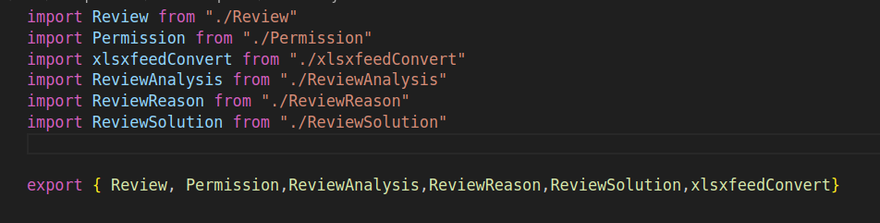
step5: mention all file name in index.js in path
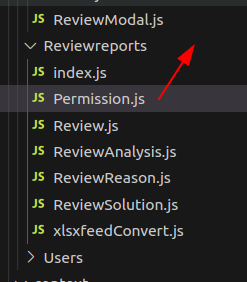
/home/rakesh/Desktop/pms-jaiinfoway/client/src/components/Reviewreports/index.js
step6: go to permission.js file
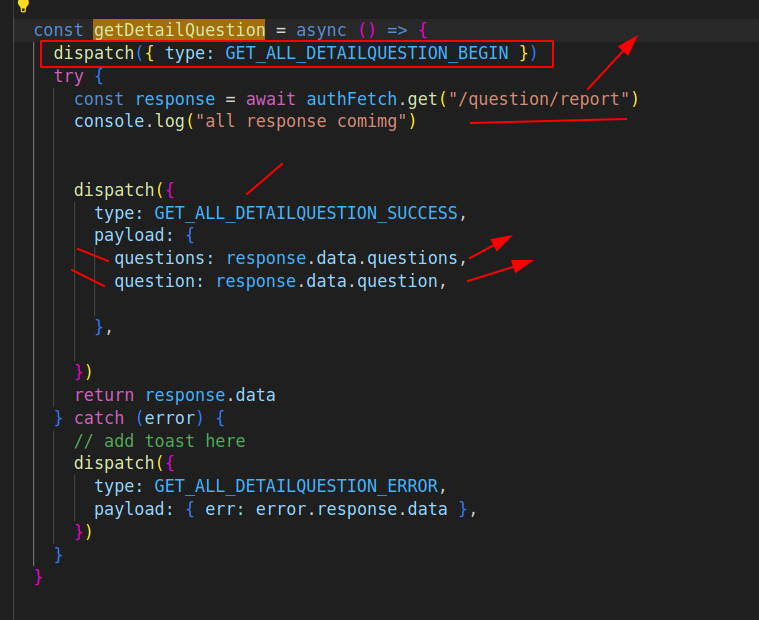
step7:get the data while loading page
step8:mention client side routing in app.context
step9: export in action.js file
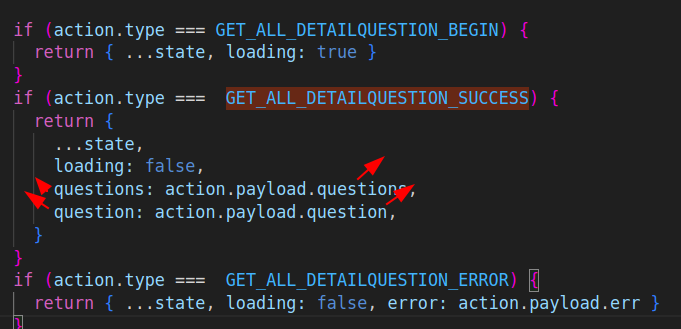
export const GET_ALL_DETAILQUESTION_BEGIN = "GET_ALL_DETAILQUESTION_BEGIN"
export const GET_ALL_DETAILQUESTION_SUCCESS = "GET_ALL_DETAILQUESTION_SUCCESS"
export const GET_ALL_DETAILQUESTION_ERROR = "GET_ALL_DETAILQUESTION_ERROR"
step10: create client and server side connection
step11:mention server side routing in app.context
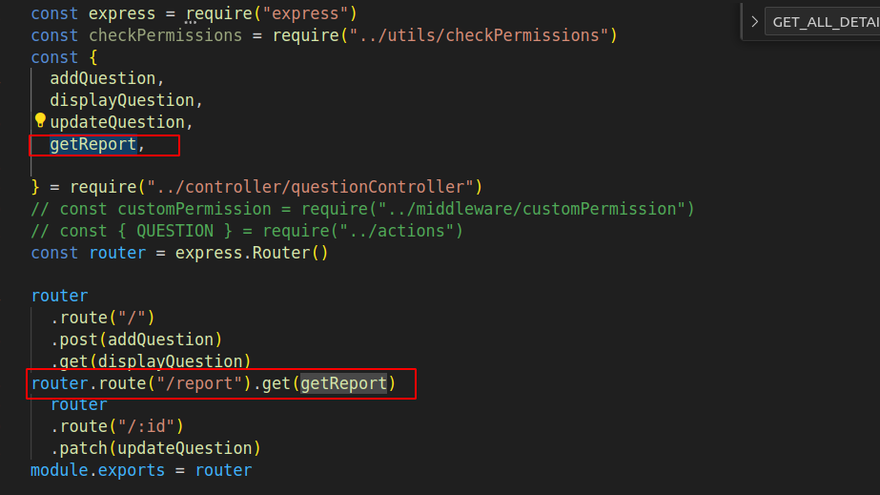
step 12:write query to get data from databse usinh model in controller
const getReport = async (req, res) => {
const questions = await QuestionModel.find({})
const length = await QuestionModel.countDocuments()
const questionsList = await QuestionModel.find({}).select("question questionid -_id")
console.log("req getReport coming")
console.log(questionsList)
console.log(questions)
res.status(200).json({ questions, question: questionsList })
}
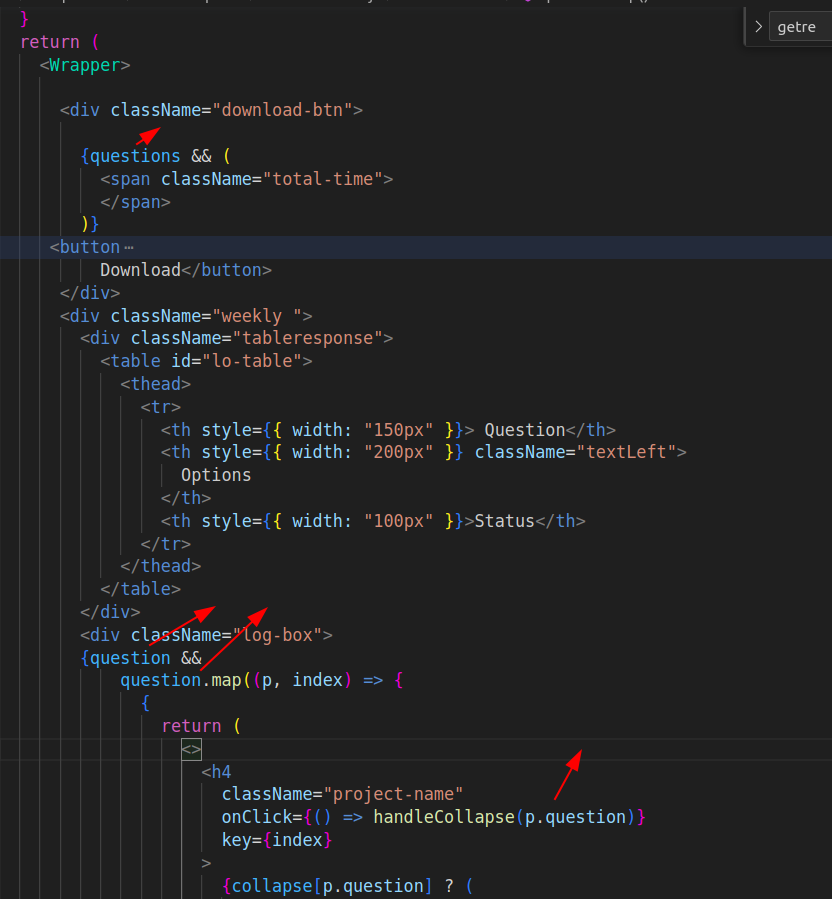
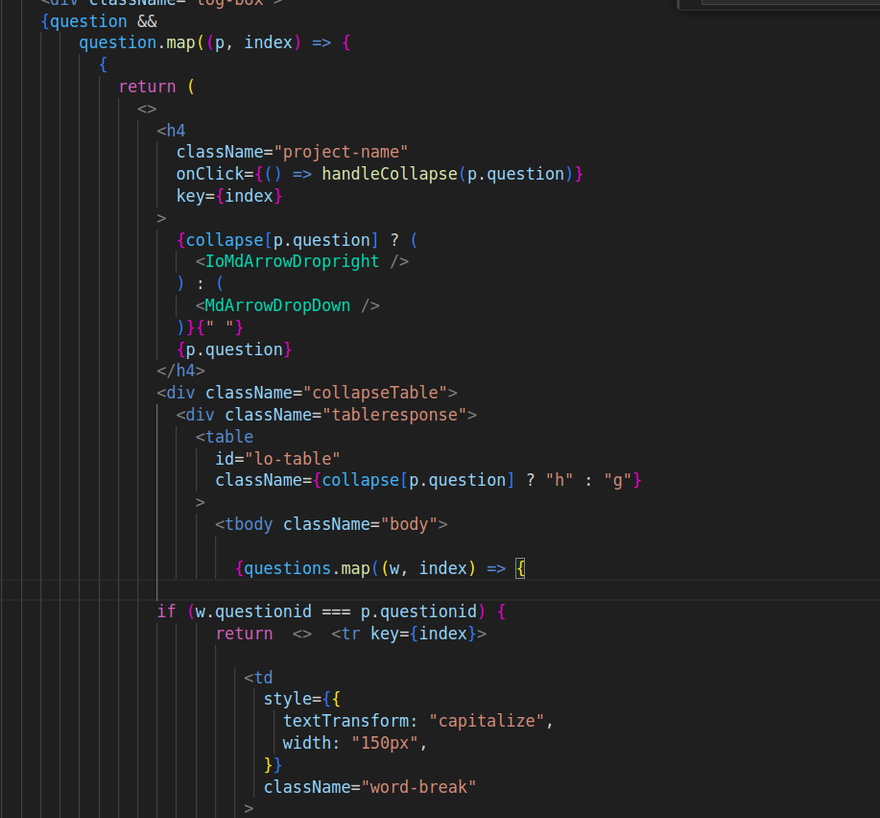
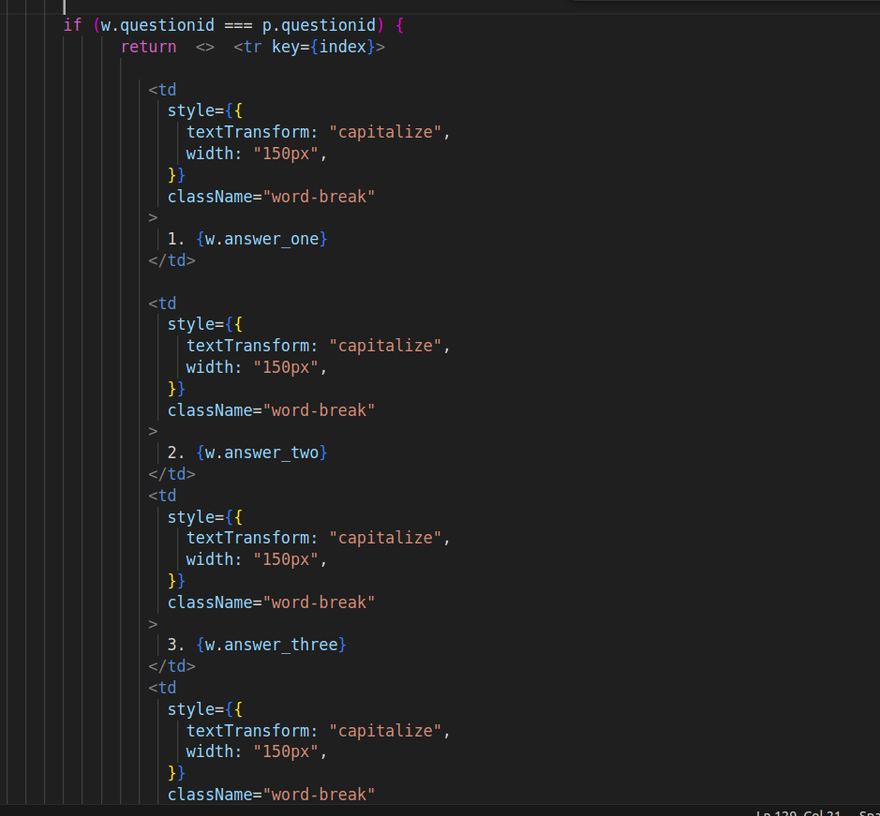
step 13:After getting data from database renders data to client side
const handleCollapse = (key) => {
if (key in collapse) {
setCollapse({ ...collapse, [key]: !collapse[key] })
} else {
setCollapse({ ...collapse, [key]: true })
}
}
import { MdArrowDropDown } from "react-icons/md"
import { IoMdArrowDropright } from "react-icons/io"
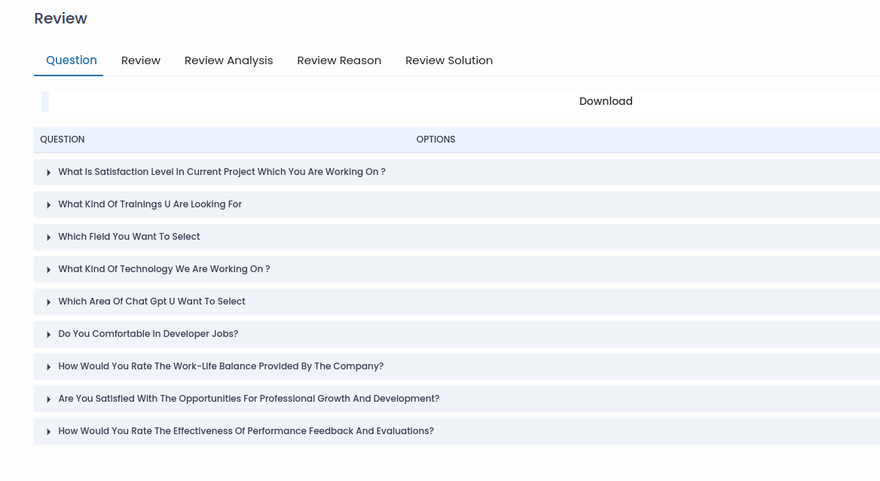
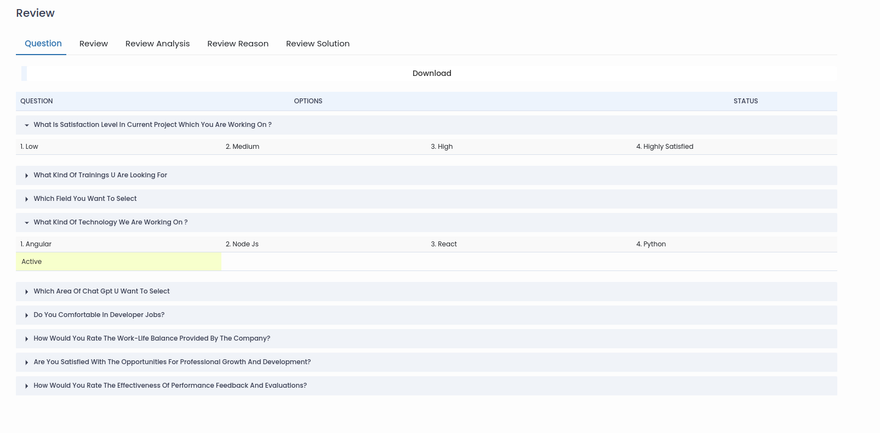
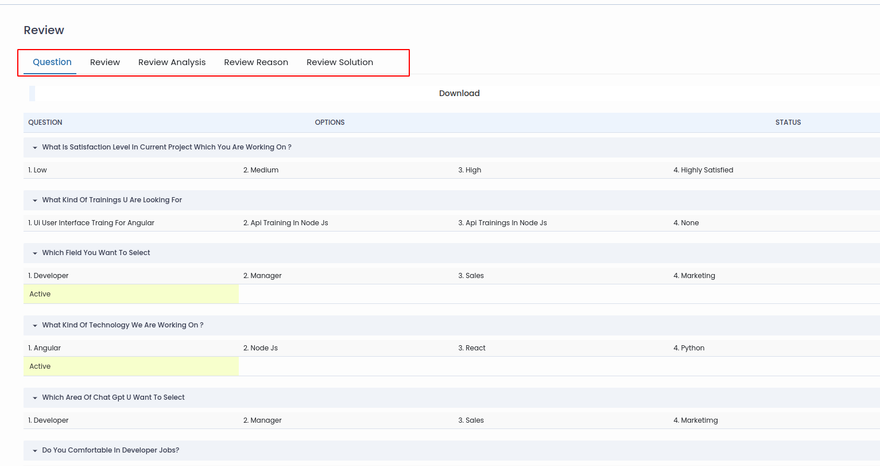
Output


















Top comments (0)