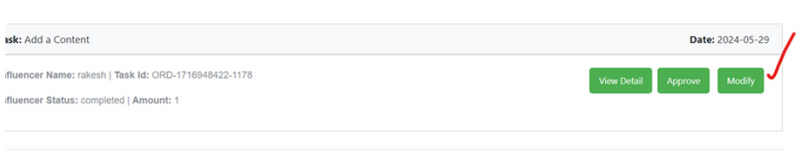
step1: create a button
<button class="btn btn-primary btn-sm mr-2" :data-id="task.id" @click="selectTask(task.id)">modify</button>
step2:write function inside x-data directive
selectTask(taskId) {
this.selectedTask = this.tasks.find(task => task.id === taskId);
const modal = new bootstrap.Modal(document.getElementById("modifyModal"));
modal.show();
},
step3:include seprate blade file to open popup modal
<div id="resultContent" class="row">
@include('livewire.influencerdetail.modifymodal')
<template x-for="task in tasks" :key="task.id">
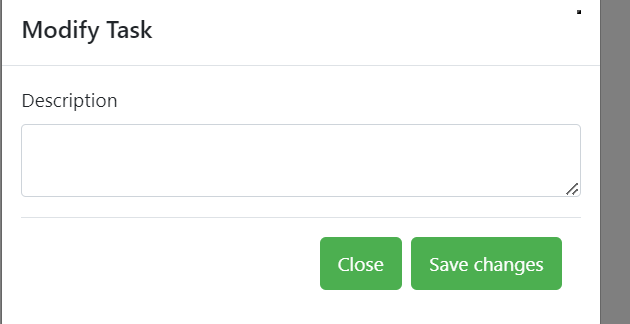
step4:open popup modal for modify or update
<div class="modal fade" id="modifyModal" tabindex="-1" aria-labelledby="modifyModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modifyModalLabel">Modify Task</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<template x-if="selectedTask">
<form @submit.prevent="submitForm">
<div>
<div class="mb-3">
<label for="taskDescription" class="form-label">Description</label>
<textarea id="taskDescription" class="form-control" x-model="description"></textarea>
</div>
<!-- Add more fields as needed for modification -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Save changes</button>
</div>
</form>
</template>
</div>
</div>
</div>
</div>
step5: specify some input variable and submit form in x-data
tasks: {!! json_encode($users) !!},
selectedTask: null,
description: null,
submitForm() {
$wire.modifyTask(this.selectedTask.id, this.description)
.then(() => {
window.dispatchEvent(new CustomEvent("close-modal"));
});
},
step6:write server side livewire function
public function modifyTask($itemId,$describe)
{
log::info("modifyTask aa raha hain kya");
log::info($itemId);
log::info($describe);
DB::connection('payments')->table("task_status")->updateOrInsert(
['task_id' => $itemId],
[
'publisher_status' => "modify",
'status' => "todo",
]
);
DB::connection('payments')->table("sharedatas")->updateOrInsert(
['id' => $itemId],
[
'suggestion' => "describe",
]
);
return redirect()->route('influencer_work');
}



Top comments (0)