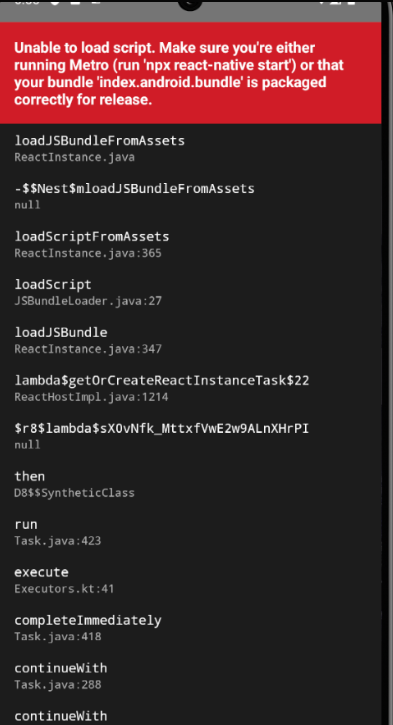
JavaScript bundle is not loading correctly. This typically happens when Metro (the bundler for React Native) isn't running or if the app isn't able to find the JavaScript bundle
Here's how to fix it:
Step 1: Start Metro Bundler
Ensure that Metro is running. In a separate terminal, navigate to your project directory and run the following:
npx react-native start
This will start the Metro bundler, which is responsible for serving the JavaScript bundle to your app.
Step 2: Clear Metro Cache (Optional)
Sometimes the issue can be resolved by clearing the cache. To do this, run:
npx react-native start --reset-cache
This will ensure there is no corrupted cache causing issues with loading the bundle.
Step 3: Rebuild the App
After starting Metro, go back to the terminal and try to rebuild your app:
npx react-native run-android
This should rebuild the app and make sure the app is using the correct JavaScript bundle.
Step 4: Manually Bundle the JavaScript for Release (If Needed)
If you're running a release build and not the debug version, you may need to manually bundle your JavaScript. You can do this with the following command:
npx react-native bundle --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --platform android --dev false --minify true
This command will generate the JavaScript bundle and place it in the correct directory for your release build.
Step 5: Restart the App
Once everything is set up and the bundle is correctly loaded, try restarting the app:
npx react-native run-android
This should now successfully load the JavaScript bundle.


Top comments (0)