Index
how to pass multiple request parameter on button
how to get value of multiple parameter using jquery
how to pass multiple parameter with ajax route using jquery
Empty content to avoid duplicate data while click button repeating without reloading page
Display description using for loop to limit the char in single line
Display image from json array object is stored on table field as json array
Renders various detail in tabs
Renders key value pair in tabs
creating tab layout inside popupmodal
step 1: create a one card body(card-body row) and divide into 3 parts (col-md-4).
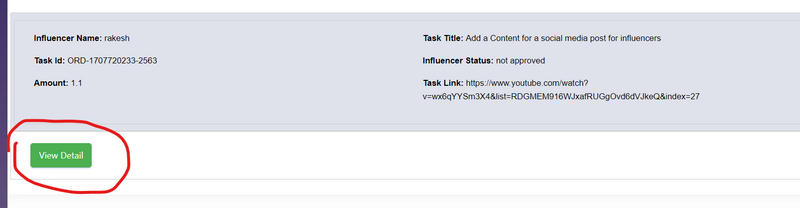
first button view detail is always visible by default
cardContent += '<div class="card-body row">';
cardContent += '<div class="left-content col-md-4">'; // Added 'col-md-10' class for the left content
cardContent += '<button class="btn btn-primary influencer-button" data-orders_id="' + item.orders_id + '" data-order_product_id="' + item.order_product_id + '" data-id="' + item.id + '">View Detail</button>';
cardContent += '</div>';
step2 : when we click view detail button pass request parameter that attached with button to server side using ajax route
$(document).on('click', '.influencer-button', function() {
var orderId = $(this).data('id');
var ordersId = $(this).data('orders_id');
var orderProductId = $(this).data('order_product_id');
$.ajax({
type: 'GET',
url: "{{ route('influencer_view') }}",
data: {
id: orderId,
orders_id: ordersId,
order_product_id: orderProductId
},
Now we processing server side processing
public function influencer_view()
{
log::info("influencer_work");
$currentURL = url()->current();
$id = Auth::user()->id;
$users=sharedata::where('admin_id', $id)->whereNotNull('influencer_payment_id')->get();
if ($users->isNotEmpty()) {
return response()->json($users);
} else {
return response()->json($users);
}
}
after getting json data we process data to display on popup modal
success: function(data) {
console.log('Data received:', data);
console.log('view-button ka data aata hain');
console.log(data.image_link);
$('#product-task').modal('show');
var describe=data.description;
var status=data.status;
$('#description').empty();
$('#mystatus').empty();
$('#modification').empty();
$('#mystatus').append('<span><b>Influencer Status: </b>' + status + '</span>');
var describe = data.description;
var descriptionTab = $('#description');
var descriptionThreshold = 180;
if (describe.length <= descriptionThreshold) {
// If the description is short, append it directly
descriptionTab.append('<span><b>Task Description: </b>' + describe + '</span>');
} else {
// If the description is too long, break it into chunks
descriptionTab.append('<span><b>Task Description: </b></span>');
for (var i = 0; i < describe.length; i += descriptionThreshold) {
var chunk = describe.substring(i, i + descriptionThreshold);
descriptionTab.append('<div>' + chunk + '</div>');
}
}
Explanation
open popup modal using modal id
$('#product-task').modal('show');
empty content to avoid duplicate data while click button repeating without reloading page
$('#description').empty();
$('#mystatus').empty();
$('#modification').empty();
$('#mystatus').empty();
$('#modification').empty();
$('#mystatus').append('<span><b>Influencer Status: </b>' + status + '</span>');
append data using id after empty content
how-to-clear-the-content-of-the-html-element-before-rendering-using-jquery
display description using for loop to limit the char in single line
var describe = data.description;
var descriptionTab = $('#description');
var descriptionThreshold = 180;
if (describe.length <= descriptionThreshold) {
// If the description is short, append it directly
descriptionTab.append('<span><b>Task Description: </b>' + describe + '</span>');
} else {
// If the description is too long, break it into chunks
descriptionTab.append('<span><b>Task Description: </b></span>');
for (var i = 0; i < describe.length; i += descriptionThreshold) {
var chunk = describe.substring(i, i + descriptionThreshold);
descriptionTab.append('<div>' + chunk + '</div>');
}
}
display image fron json array object
$imagePaths = [];
'image_link' => json_encode($imagePaths),
["1707708513-princes.png","1707708513-rajesh.jpg"]
var imageContainer = $('#product-task .modal-body .row');
imageContainer.empty();
if (data.image_link !== undefined && data.image_link !== null)
{
var imageLinks = JSON.parse(data.image_link);
var imageDiv = $('<div class="col-md-6"></div>');
for (var i = 0; i < imageLinks.length; i++) {
if (imageLinks[i] === undefined || imageLinks[i] === null) {
// Show default avatar
imageDiv.append('<img src="{{url("assets/images/users/default.webp")}}" width="150" height="75" alt="">');
} else {
imageDiv.append('<img src="/storage/images/' + imageLinks[i] + '" width="150" height="150" alt="">');
}
imageContainer.append(imageDiv);
}
$('#product-task .modal-body').append(imageContainer);
}
else
{
console.error('data.image_link is undefined or null');
console.error('data.image_link is undefined or null');
imageDiv.append('<img src="{{url("assets/images/users/default.webp")}}" width="150" height="75" alt="">');
imageContainer.append(imageDiv);
}
Open a tab inside popup modal
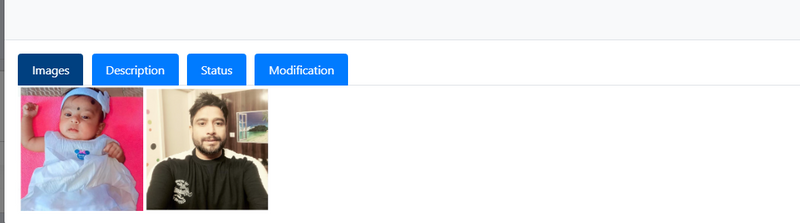
create 4 tab inside popup modal
<div id="product-task" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content" style="width: 200%">
<div class="modal-header bg-light">
<button type="button" class="close" data-dismiss="modal">×</button>
<br>
</div>
<div class="modal-body">
<ul class="nav nav-tabs" id="myTabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="images-tab" data-toggle="tab" href="#images" role="tab" aria-controls="images" aria-selected="true">Images</a>
</li>
<li class="nav-item">
<a class="nav-link" id="description-tab" data-toggle="tab" href="#description" role="tab" aria-controls="description" aria-selected="false">Description</a>
</li>
<li class="nav-item">
<a class="nav-link" id="mystatus-tab" data-toggle="tab" href="#mystatus" role="tab" aria-controls="mystatus" aria-selected="false">Status</a>
</li>
<li class="nav-item">
<a class="nav-link" id="modification-tab" data-toggle="tab" href="#modification" role="tab" aria-controls="modification" aria-selected="false">Modification</a>
</li>
<!-- Add more tabs as needed -->
</ul>
<!-- Bootstrap Tab Content -->
<div class="tab-content">
<!-- Tab Pane for Images -->
<div class="tab-pane fade show active" id="images" role="tabpanel" aria-labelledby="images-tab">
<!-- Add the image container here -->
<div class="row" id="product-task-images-container">
<!-- Images will be dynamically added here -->
</div>
</div>
<!-- Tab Pane for Description -->
<div class="tab-pane fade" id="description" role="tabpanel" aria-labelledby="description-tab">
</div>
<div class="tab-pane fade" id="mystatus" role="tabpanel" aria-labelledby="mystatus-tab">
</div>
<div class="tab-pane fade" id="modification" role="tabpanel" aria-labelledby="modification-tab">
<span><b>Modification: </b></span>
<p id="modification"></p>
</div>
<!-- Add more tab panes as needed -->
</div>
</div>
</div>
</div>
</div>
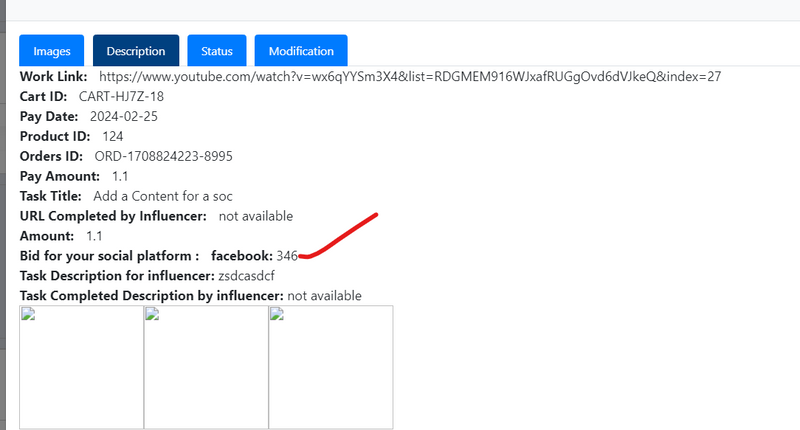
Renders various detail in tabs
var descriptionTab = $('#description');
function appendDetail(label, value) {
descriptionTab.append('<div style="display: inline-block; margin-right: 10px;"><b>' + label + ':</b>');
if (typeof value === 'object') {
// If the value is an object, display key-value pairs
var isFirst = true;
for (var key in value) {
if (value.hasOwnProperty(key)) {
if (!isFirst) {
descriptionTab.append(', ');
}
descriptionTab.append('<b>' + key + ':</b> ' + value[key]);
isFirst = false;
}
}
} else {
// If the value is not an object, display as usual
descriptionTab.append(' ' + value);
}
descriptionTab.append('</div><br>');
}
var cart_socials = data.cart_socials !== null ? JSON.parse(data.cart_socials) : 'not available';
appendDetail('Work Link', work_link);
appendDetail('Cart ID', cart_id);
appendDetail('Pay Date', pay_date);
appendDetail('Product ID', product_id);
appendDetail('Orders ID', orders_id);
appendDetail('Pay Amount', pay_amount);
appendDetail('Task Title', task_title);
appendDetail('URL Completed by Influencer', url_Completed_by_influencer);
appendDetail('Amount', amount);
appendDetail('Bid for your social platform ', cart_socials);




Top comments (0)